250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- effect
- MAC
- HTML
- image
- 비전공 개발자
- ipad
- 비전공자
- CSS
- javascript
- html5
- 풀스택
- 프론트엔드
- keyframes
- hover
- iOS 개발자
- php
- jQuery
- button
- iPhone
- 자바스크립트
- front-end
- css3
- Animation
- react
- 백엔드
- xcode
- 개발자
- SWIFT
- 애니메이션
- IOS
Archives
- Today
- Total
비전공자 개발일기
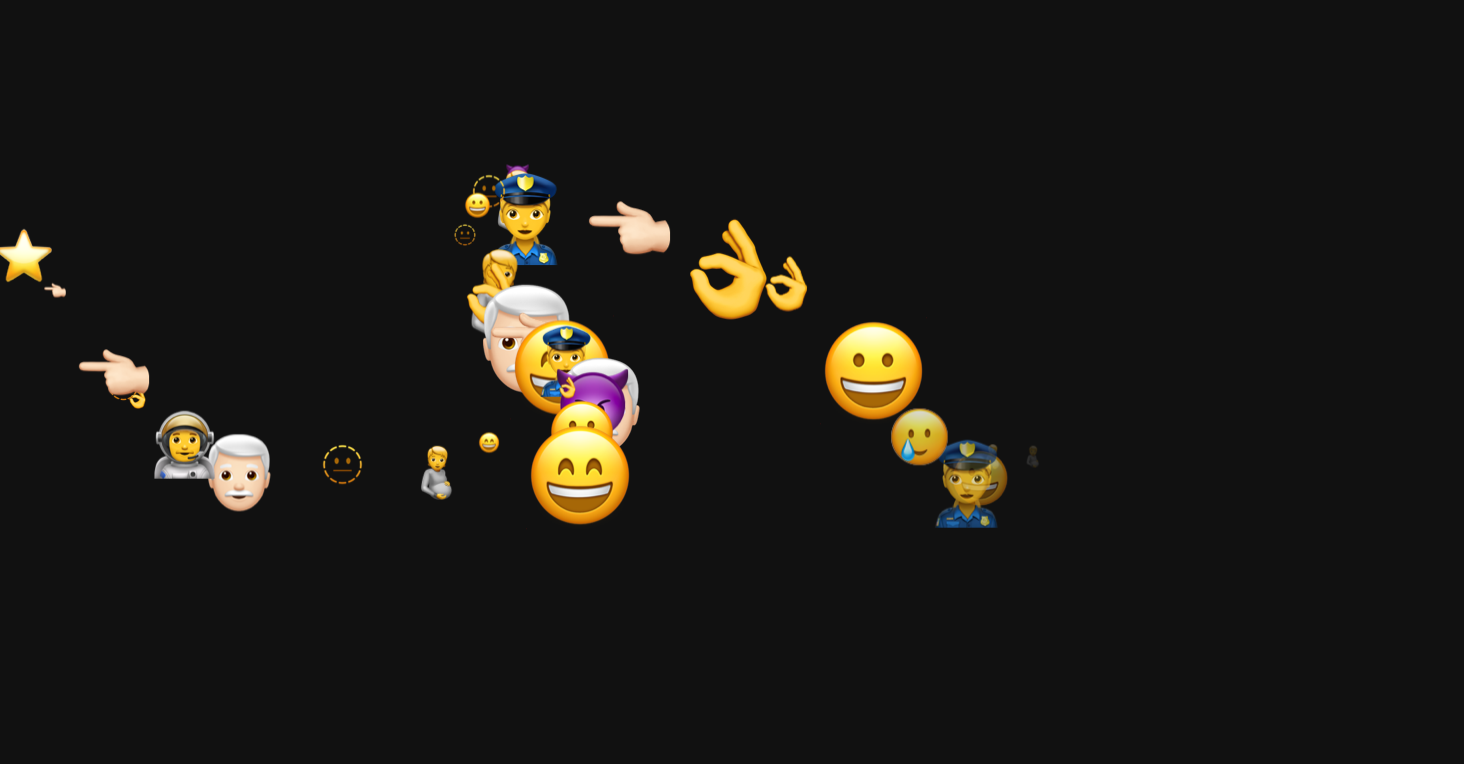
Emoji Cursor Trail Effect 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>EMOJI CURSOR TRAIL EFFECT</title>
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
min-height: 100vh;
background-color: #111;
overflow: hidden;
}
span {
position: absolute;
pointer-events: none;
width: 10px;
height: 10px;
animation: animate 1s linear infinite;
}
@keyframes animate {
0% {
translate: 0 0;
opacity: 0;
}
10% {
opacity: 1;
}
90% {
translate: 0 100px;
opacity: 1;
}
100% {
translate: 0 80px;
opacity: 0;
}
}let images = [
"😀",
"😄",
"🥲",
"⭐️",
"😶🌫️",
"🫥",
"👿",
"👌",
"👈🏻",
"👨🏻🦳",
"👮♀️",
"👨🚀",
"🫄",
];
document.addEventListener("mousemove", function (e) {
let body = document.querySelector("body");
let emoji = document.createElement("span");
let x = e.offsetX;
let y = e.offsetY;
emoji.style.left = `${x}px`;
emoji.style.top = `${y}px`;
let icon = images[Math.floor(Math.random() * images.length)];
emoji.innerText = icon;
let size = Math.random() * 50;
emoji.style.fontSize = `${size + 5}px`;
let max = 0;
let min = 200;
let randomVal = Math.floor(Math.random() * (max + 1) - min + min);
emoji.style.transform = `translateX(${randomVal}px)`;
body.appendChild(emoji);
setTimeout(() => {
emoji.remove();
}, 1000);
});728x90
LIST
'Javascript' 카테고리의 다른 글
| Decimal - Binary Converter (0) | 2022.12.27 |
|---|---|
| Pixel Art Maker (0) | 2022.12.25 |
| Quiz App new Version (0) | 2022.12.23 |
| Number Trivia (0) | 2022.12.20 |
| Detect Battery Status (0) | 2022.12.17 |




