250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- CSS
- MAC
- 풀스택
- 애니메이션
- image
- HTML
- IOS
- iPhone
- html5
- 프론트엔드
- css3
- effect
- 비전공 개발자
- 백엔드
- SWIFT
- 자바스크립트
- Animation
- keyframes
- ipad
- front-end
- xcode
- 개발자
- iOS 개발자
- button
- php
- javascript
- 비전공자
- jQuery
- hover
- react
Archives
- Today
- Total
비전공자 개발일기
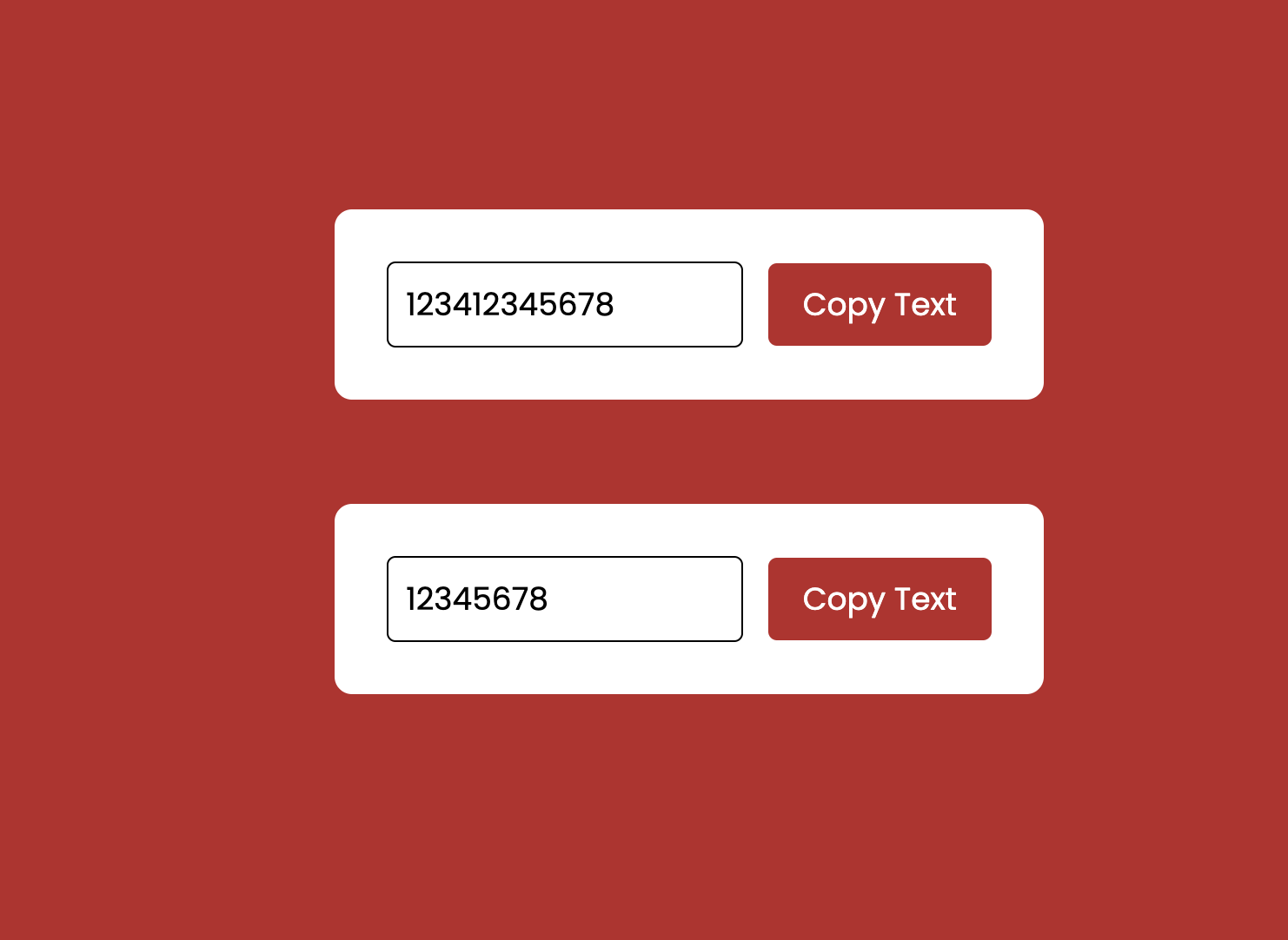
Copy to Text 본문
728x90
SMALL

<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Copy Text From Input Field</title>
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet" />
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css" />
<!-- Script -->
<script defer src="main.js"></script>
</head>
<body>
<div class="container">
<input type="text" id="text-1" value="Some text to be copied" />
<button onclick="copy('text-1')">Copy Text</button>
</div>
<div class="container">
<input type="text" id="text-2" value="Here is another text" />
<button onclick="copy('text-2')">Copy Text</button>
</div>
</body>
</html>* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
height: 100vh;
background-color: #bb2629;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.container {
background-color: #ffffff;
padding: 30px;
border-radius: 10px;
margin: 30px 0;
}
.container input {
font-size: 18px;
padding: 10px;
border-radius: 5px;
border: 1px solid #000000;
}
.container button {
font-size: 18px;
padding: 10px 20px;
background-color: #bb2629;
color: #ffffff;
border: none;
border-radius: 5px;
margin-left: 10px;
}//Pass the id of the <input> element to be copied as a parameter to the copy()
let copy = (textId) => {
//Selects the text in the <input> elemet
document.getElementById(textId).select();
//Copies the selected text to clipboard
document.execCommand("copy");
};728x90
LIST
'Javascript' 카테고리의 다른 글
| Box Shadow Generator (0) | 2023.01.16 |
|---|---|
| Search Bar With Autocomplete (0) | 2023.01.04 |
| Testimonial Slider (0) | 2022.12.30 |
| Find leap year (0) | 2022.12.29 |
| Product Image Zoom (0) | 2022.12.28 |




