250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- css3
- HTML
- jQuery
- keyframes
- button
- javascript
- hover
- react
- IOS
- MAC
- image
- xcode
- iOS 개발자
- html5
- 애니메이션
- front-end
- 자바스크립트
- Animation
- 프론트엔드
- iPhone
- 백엔드
- ipad
- 비전공자
- effect
- 비전공 개발자
- 풀스택
- CSS
- php
- SWIFT
- 개발자
Archives
- Today
- Total
비전공자 개발일기
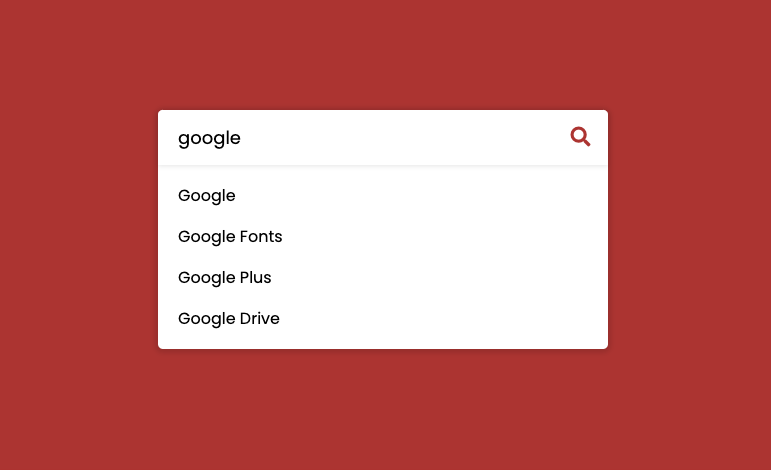
Search Bar With Autocomplete 본문
728x90
SMALL

<html lang="ko" dir="ltr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
<script defer
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAi0RCj8aLdKFX-cvYkW6kDveuaUlMnpes&libraries=places&callback=initMap">
</script>
<script defer src="main.js"></script>
</head>
<body>
<div class="wrapper">
<div class="search-input">
<a href="" target="_blank" hidden></a>
<input type="text" placeholder="Type to search..">
<div class="autocom-box">
</div>
<div class="icon"><i class="fas fa-search"></i></div>
</div>
</div>
</body>
</html>@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
background: #BB2429;
padding: 0 20px;
}
::selection{
color: #fff;
background: #BB2426;
}
.wrapper{
max-width: 450px;
margin: 150px auto;
}
.wrapper .search-input{
background: #fff;
width: 100%;
border-radius: 5px;
position: relative;
box-shadow: 0px 1px 5px 3px rgba(0,0,0,0.12);
}
.search-input input{
height: 55px;
width: 100%;
outline: none;
border: none;
border-radius: 5px;
padding: 0 60px 0 20px;
font-size: 18px;
box-shadow: 0px 1px 5px rgba(0,0,0,0.1);
}
.search-input.active input{
border-radius: 5px 5px 0 0;
}
.search-input .autocom-box{
padding: 0;
opacity: 0;
pointer-events: none;
max-height: 280px;
overflow-y: auto;
}
.search-input.active .autocom-box{
padding: 10px 8px;
opacity: 1;
pointer-events: auto;
}
.autocom-box li{
list-style: none;
padding: 8px 12px;
display: none;
width: 100%;
cursor: default;
border-radius: 3px;
}
.search-input.active .autocom-box li{
display: block;
}
.autocom-box li:hover{
background: #efefef;
}
.search-input .icon{
position: absolute;
right: 0;
top: 17px;
height: 55px;
width: 55px;
text-align: center;
line-height: 55px;
font-size: 20px;
color: #BB2429;
cursor: pointer;
}let suggestions = [
// ABC Normal Letters
"Channel",
"Google",
"Google Fonts",
"Google Plus",
"Google Drive",
"Github",
"CSS HTML JS",
"TEnLOcRAFT",
"CodePen Website",
"YouTube",
"YouTuber",
"YouTube Channel",
"Blogger",
"Bollywood",
"Vlogger",
"Vechiles",
"Facebook",
"Freelancer",
"Facebook Page",
"Israel Hyom?",
"YNet",
"MineCraft",
"Fortnite",
"GTA",
"GTA 2",
"GTA 3",
"GTA 4",
"GTA V",
"GTA 6",
"Search Bar With AutoComplete || Eitan — CodePen",
"Designer",
"Developer",
"Web Designer",
"Web Developer",
"Login Form in HTML & CSS",
"How to learn HTML & CSS",
"How to learn JavaScript",
"How to became Freelancer",
"How to became Web Designer",
"How to start Gaming Channel",
"How to start YouTube Channel",
"What does HTML stands for?",
"What does CSS stands for?",
"Python",
"Udemy",
// Symbols Codes
"&--SymbolCode--;",
"©",
"®",
"€",
"™",
"←",
"↑",
"→",
"↓",
"♠",
"♣",
"♥",
"♦",
"Α",
"Β",
"Γ",
"Δ",
"Ε",
"Ζ",
"℗",
"⅁",
"§",
"ℵ",
"ℶ",
"ℷ",
"ℸ",
];
// getting all required elements
const searchWrapper = document.querySelector(".search-input");
const inputBox = searchWrapper.querySelector("input");
const suggBox = searchWrapper.querySelector(".autocom-box");
const icon = searchWrapper.querySelector(".icon");
let linkTag = searchWrapper.querySelector("a");
let webLink;
// if user press any key and release
inputBox.onkeyup = (e) => {
let userData = e.target.value; //user enetered data
let emptyArray = [];
if (userData) {
icon.onclick = () => {
webLink = "https://www.google.com/search?q=" + userData;
linkTag.setAttribute("href", webLink);
console.log(webLink);
linkTag.click();
};
emptyArray = suggestions.filter((data) => {
//filtering array value and user characters to lowercase and return only those words which are start with user enetered chars
return data.toLocaleLowerCase().startsWith(userData.toLocaleLowerCase());
});
emptyArray = emptyArray.map((data) => {
// passing return data inside li tag
return (data = "<li>" + data + "</li>");
});
searchWrapper.classList.add("active"); //show autocomplete box
showSuggestions(emptyArray);
let allList = suggBox.querySelectorAll("li");
for (let i = 0; i < allList.length; i++) {
//adding onclick attribute in all li tag
allList[i].setAttribute("onclick", "select(this)");
}
} else {
searchWrapper.classList.remove("active"); //hide autocomplete box
}
};
function select(element, event) {
let selectData = element.textContent;
inputBox.value = selectData;
icon.onclick = () => {
webLink = "https://www.google.com/search?q=" + selectData;
linkTag.setAttribute("href", webLink);
linkTag.click();
};
searchWrapper.classList.remove("active");
}
function showSuggestions(list) {
let listData;
if (!list.length) {
userValue = inputBox.value;
listData = "<li>" + userValue + "</li>";
} else {
listData = list.join("");
}
suggBox.innerHTML = listData;
}728x90
LIST
'Javascript' 카테고리의 다른 글
| Budget App (0) | 2023.01.18 |
|---|---|
| Box Shadow Generator (0) | 2023.01.16 |
| Copy to Text (0) | 2023.01.01 |
| Testimonial Slider (0) | 2022.12.30 |
| Find leap year (0) | 2022.12.29 |




