250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- hover
- MAC
- iOS 개발자
- Animation
- button
- jQuery
- HTML
- effect
- html5
- xcode
- 백엔드
- php
- 애니메이션
- 비전공 개발자
- iPhone
- keyframes
- react
- ipad
- SWIFT
- IOS
- front-end
- 풀스택
- 개발자
- CSS
- 비전공자
- image
- 자바스크립트
- 프론트엔드
- css3
- javascript
Archives
- Today
- Total
비전공자 개발일기
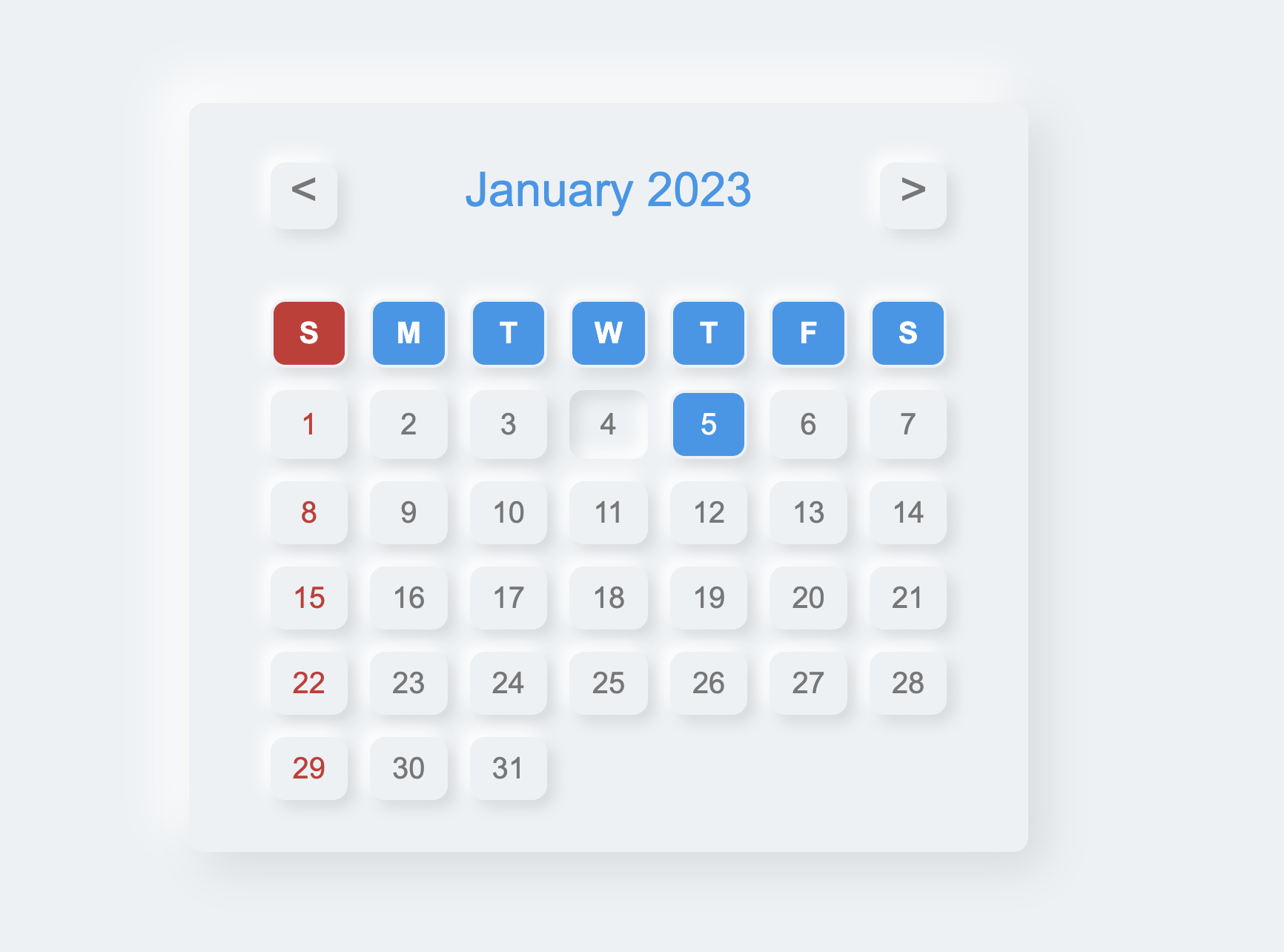
Dynamic Calendar 본문
728x90
SMALL
https://github.com/yusufshakeel/dyCalendarJS
GitHub - yusufshakeel/dyCalendarJS: This is a JavaScript library to create Calendar. You can use it in your blog and website.
This is a JavaScript library to create Calendar. You can use it in your blog and website. - GitHub - yusufshakeel/dyCalendarJS: This is a JavaScript library to create Calendar. You can use it in yo...
github.com

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DYNAMIC CANLENDAR</title>
<link rel="stylesheet" href="dycalendar.css">
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
<section>
<div class="box">
<div class="container">
<div id="dycalendar"></div>
</div>
</div>
</section>
<script src="dycalendar.js"></script>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
position: relative;
}
section {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #EDF1F4;
}
.container {
min-width: 400px;
border-radius: 10px;
box-shadow: 10px 10px 30px rgba(0, 0, 0, .1), -15px -15px 30px #FFF;
}
#dycalendar {
width: 100%;
padding: 30px 30px 0;
}
#dycalendar table {
width: 100%;
border-spacing: 15px;
margin-top: 40px;
}
#dycalendar table tr:nth-child(1) td {
background-color: #2598EB;
color: #FFF;
border-radius: 10px;
font-weight: 700;
box-shadow: 5px 5px 10px rgba(0, 0, 0, .1), -5px -5px 10px #FFF;
border: 2px solid #EDF1F4;
}
#dycalendar table tr:nth-child(1) td:nth-child(1) {
background-color: #CC3333;
}
#dycalendar table td {
color: #777;
padding: 10px 15px;
font-size: 1.25em;
font-weight: 500;
border-radius: 10px;
cursor: pointer;
box-shadow: 5px 5px 10px rgba(0, 0, 0, .1), -5px -5px 10px rgba(255, 255, 255, 1);
}
#dycalendar table td:hover {
box-shadow: inset 5px 5px 10px rgba(0, 0, 0, .1), inset -5px -5px 10px rgba(255, 255, 255, 1);
}
#dycalendar table td:first-child {
color: #CC3333;
}
.dycalendar-month-container .dycalendar-target-date{
background-color: #2598EB;
color: #FFF !important;
box-shadow: 5px 5px 10px rgba(0, 0, 0, .1), -5px -5px 10px rgba(255, 255, 255, 1) !important;
border: 2px solid #EDF1F4;
}
.dycalendar-month-container .dycalendar-header .dycalendar-prev-next-btn.prev-btn {
width: 45px;
height: 45px;
font-size: 2em;
left: 15px;
color: #777;
background-color: #EDF1F4;
border-radius: 10px;
box-shadow: 5px 5px 10px rgba(0, 0, 0, .1), -5px -5px 10px rgba(255, 255, 255, 1);
}
.dycalendar-month-container .dycalendar-header .dycalendar-prev-next-btn.next-btn {
width: 45px;
height: 45px;
font-size: 2em;
right: 15px;
color: #777;
background-color: #EDF1F4;
border-radius: 10px;
box-shadow: 5px 5px 10px rgba(0, 0, 0, .1), -5px -5px 10px rgba(255, 255, 255, 1);
}
.dycalendar-month-container .dycalendar-header .dycalendar-prev-next-btn.prev-btn:active,
.dycalendar-month-container .dycalendar-header .dycalendar-prev-next-btn.next-btn:active {
box-shadow: inset 5px 5px 10px rgba(0, 0, 0, .1), inset -5px -5px 10px rgba(255, 255, 255, 1);
}
.dycalendar-span-month-year {
color: #2598EB;
font-size: 2em;
font-weight: 400;
}dycalendar.draw({
target: "#dycalendar",
type: "month",
highlighttargetdate: true,
prevnextbutton: "show",
});
728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Animated Progress Bar (0) | 2023.01.07 |
|---|---|
| Foggy Rain Animation (0) | 2023.01.06 |
| 3D Happy New Year (0) | 2023.01.03 |
| Starbucks Landing Page (0) | 2023.01.02 |
| Happy New Year 2023 (0) | 2022.12.31 |




