250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 프론트엔드
- HTML
- 자바스크립트
- xcode
- 개발자
- ipad
- iOS 개발자
- MAC
- 풀스택
- jQuery
- Animation
- css3
- 비전공 개발자
- php
- iPhone
- effect
- react
- image
- 백엔드
- keyframes
- html5
- hover
- IOS
- javascript
- CSS
- front-end
- SWIFT
- button
- 애니메이션
- 비전공자
Archives
- Today
- Total
비전공자 개발일기
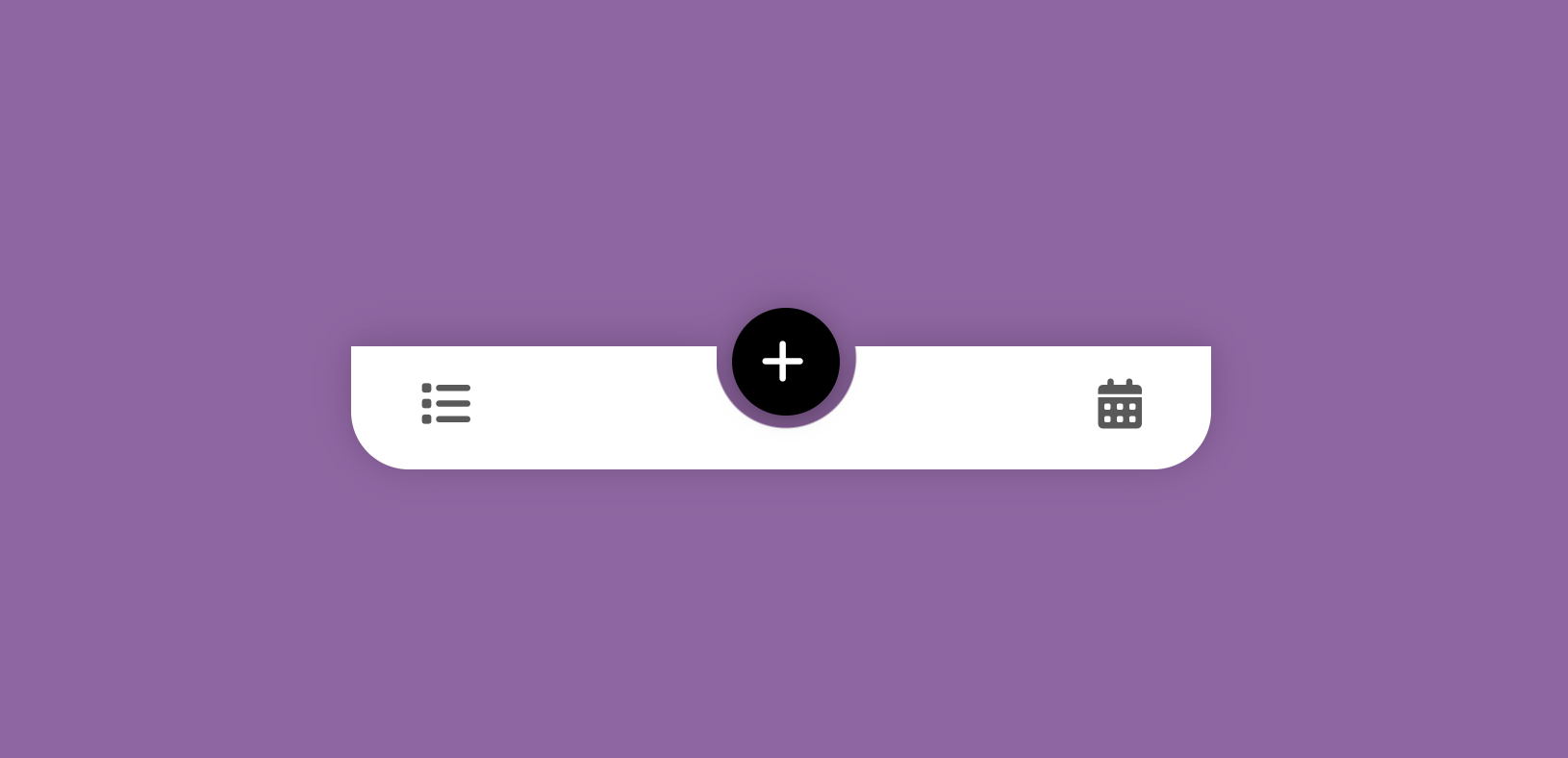
Toolbar Motion 본문
728x90
SMALL


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TOOLBAR</title>
<link rel="stylesheet" href="style.css">
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css' integrity='sha512-SzlrxWUlpfuzQ+pcUCosxcglQRNAq/DZjVsC0lE40xsADsfeQoEypE+enwcOiGjk/bSuGGKHEyjSoQ1zVisanQ==' crossorigin='anonymous'/>
<script defer src="main.js"></script>
</head>
<body>
<div class="sc-bottom-bar">
<a class="sc-menu-item">
<i class="fas fa-list"></i>
</a>
<a class="sc-menu-item sc-current">
<i class="fas fa-plus"></i>
</a>
<a class="sc-nav-indicator">
</a>
<a class="sc-menu-item">
<i class="fas fa-calendar-alt"></i>
</a>
</div>
</body>
</html>:root {
--primary-color:#0D6FFA;
--accent-color:#49CE95;
--danger-color:#EC3582;
--fore-color:rgba(0,0,0,0.65);
--main-cast-shadow: 0px 3px 12px rgba(0, 0, 0, 0.08), 0px 3px 6px rgba(0, 0, 0, 0.12);
}
body {
background-color:#9664A5;
}
.sc-bottom-bar {
position:absolute;
display:flex;
padding: 16px 36px;
justify-content:space-between;
width:375px;
margin:auto;
top:0;
left:0;
bottom:0;
right:0;
height: 32px;
font-size:26px;
background-image:radial-gradient(circle at 36px 6px,transparent 36px, #FFF 37px);
filter: drop-shadow(0px -1px 6px rgba(0, 0, 0, 0.08)) drop-shadow(0px -2px 12px rgba(0, 0, 0, 0.12));
border-bottom-left-radius:30px;
border-bottom-right-radius:30px;
transition: cubic-bezier(0.57, 0.23, 0.08, 0.96) .45s;
}
.sc-nav-indicator {
position:absolute;
width: 56px;
height: 56px;
bottom:28px;
margin:auto;
left:0;
background-color: #000000;
box-shadow: var(--main-cast-shadow);
border-radius:50%;
transition: cubic-bezier(0.45, 0.73, 0, 0.59) .3s;
}
.sc-menu-item {
color:var(--fore-color);
transition:ease-in-out .5s;
cursor: pointer;
}
.sc-current {
position:relative;
color:#FFF;
z-index:3;
transform:translate3d(0px,-22px,0px);
}var menu_bar = document.querySelector(".sc-bottom-bar");
var menu_item = document.querySelectorAll(".sc-menu-item");
var menu_indicator = document.querySelector(".sc-nav-indicator");
var menu_current_item = document.querySelector(".sc-current");
var menu_position;
menu_position = menu_current_item.offsetLeft - 16;
menu_indicator.style.left = menu_position + "px";
menu_bar.style.backgroundPosition = menu_position - 8 + "px";
menu_item.forEach(function (select_menu_item) {
select_menu_item.addEventListener("click", function (e) {
e.preventDefault();
menu_position = this.offsetLeft - 16;
menu_indicator.style.left = menu_position + "px";
menu_bar.style.backgroundPosition = menu_position - 8 + "px";
[...select_menu_item.parentElement.children].forEach((sibling) => {
sibling.classList.remove("sc-current");
});
select_menu_item.classList.add("sc-current");
});
});728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Apple iMessage (0) | 2023.02.22 |
|---|---|
| HTML dialog tag (0) | 2023.02.20 |
| Landscape Design (0) | 2023.02.18 |
| Cool Text Style (0) | 2023.02.16 |
| Moving Car Animation (0) | 2023.02.15 |




