250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 백엔드
- iPhone
- 애니메이션
- xcode
- SWIFT
- 비전공 개발자
- html5
- iOS 개발자
- 풀스택
- image
- front-end
- 개발자
- jQuery
- Animation
- ipad
- IOS
- button
- 프론트엔드
- css3
- php
- react
- MAC
- 비전공자
- hover
- HTML
- javascript
- 자바스크립트
- keyframes
- effect
- CSS
Archives
- Today
- Total
비전공자 개발일기
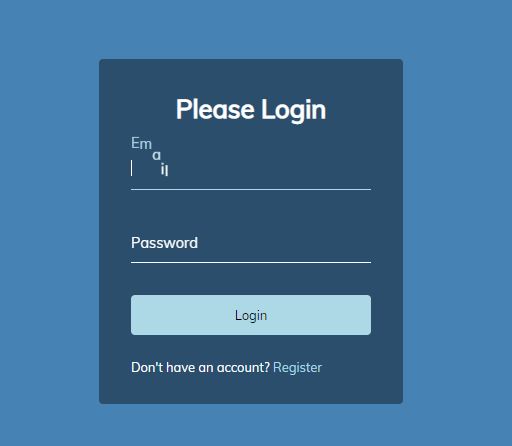
Javascript - Form Wave Animation 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Form Input Wave</title>
<link rel="stylesheet" href="style.css" />
<script defer src="main.js"></script>
</head>
<body>
<div class="container">
<h1>Please Login</h1>
<form>
<div class="form-control">
<input type="text" required />
<label>Email</label>
</div>
<div class="form-control">
<input type="password" required />
<label>Password</label>
</div>
<button class="btn">Login</button>
<p class="text">Don't have an account? <a href="#">Register</a></p>
</form>
</div>
</body>
</html>@import url('https://fonts.googleapis.com/css2?family=Muli&display=swap');
* {
box-sizing: border-box;
}
body {
background-color: #4682b4;
color: #fff;
font-family: 'Muli', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.container {
background-color: rgba(0, 0, 0, .4);
padding: 20px 40px;
border-radius: 5px;
}
.container h1 {
text-align: center;
margin-bottom: 30px;
}
.container a {
text-decoration: none;
color: #add8e6;
}
.btn {
cursor: pointer;
display: inline-block;
width: 100%;
background: #add8e6;
padding: 15px;
font-family: inherit;
font-size: 16px;
border: 0;
border-radius: 5px;
}
.btn:focus {
outline: 0;
}
.btn:active {
transform: scale(0.98);
}
.text {
margin-top: 30px;
}
.form-control {
position: relative;
margin: 20px 0 40px;
width: 300px;
}
.form-control input {
background-color: transparent;
border: 0;
border-bottom: 2px solid #fff;
display: block;
width: 100%;
padding: 15px 0;
font-size: 18px;
color: #fff;
}
.form-control input:focus,
.form-control input:valid {
outline: 0;
border-bottom-color: #add8e6;
}
.form-control label {
position: absolute;
top: 15px;
left: 0;
}
.form-control label span {
display: inline-block;
font-size: 18px;
min-width: 5px;
transition: .3s cubic-bezier(.68, -0.55, .265, 1.55);
}
.form-control input:focus + label span,
.form-control input:valid + label span {
color:#add8e6;
transform: translateY(-30px);
}const labels = document.querySelectorAll(".form-control label");
labels.forEach(label => {
label.innerHTML = label.innerText
.split("")
.map((letter, index) => `<span style="transition-delay:${index * 50}ms">${letter}</span>`)
.join("")
})728x90
LIST
'Javascript' 카테고리의 다른 글
| Javascript - Dad Jokes (0) | 2021.10.03 |
|---|---|
| Javascript - Sound Board (0) | 2021.10.02 |
| Javascript - Split Landing Page (0) | 2021.09.30 |
| Javascript - Scroll Animation (0) | 2021.09.29 |
| Javascript - Hidden Search (0) | 2021.09.28 |




