250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- iPhone
- Animation
- CSS
- 풀스택
- react
- front-end
- keyframes
- 비전공 개발자
- php
- MAC
- HTML
- xcode
- effect
- SWIFT
- iOS 개발자
- jQuery
- javascript
- 백엔드
- 자바스크립트
- 개발자
- ipad
- IOS
- hover
- button
- image
- 비전공자
- 애니메이션
- css3
- 프론트엔드
- html5
Archives
- Today
- Total
비전공자 개발일기
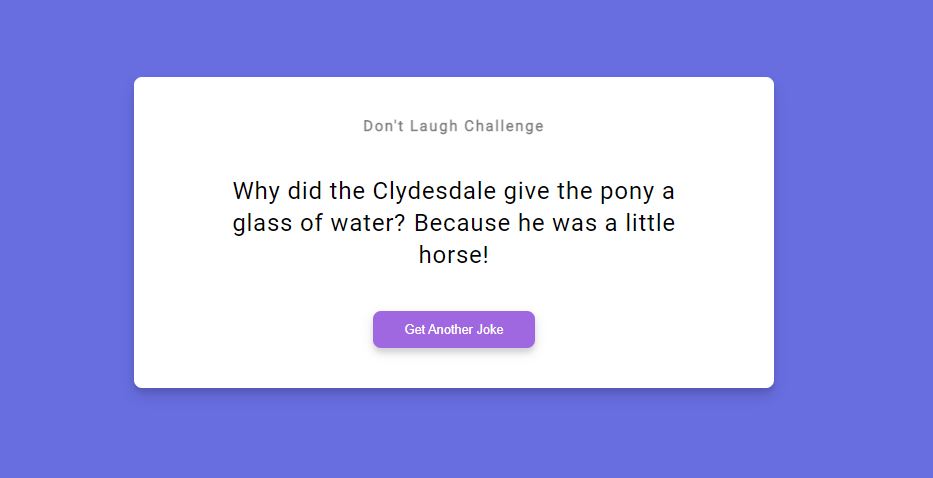
Javascript - Dad Jokes 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dad Jokes</title>
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
<div class="container">
<h3>Don't Laugh Challenge</h3>
<div id="joke" class="joke">
// Joke goes here
</div>
<button id="jokeBtn" class="btn">Get Another Joke</button>
</div>
</body>
</html>@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
* {
box-sizing: border-box;
}
body {
background-color: #686de0;
font-family: 'Roboto', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.container {
background-color: #fff;
border-radius: 10px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.1), 0 6px 6px rgba(0, 0, 0, 0.1);
padding: 50px 20px;
text-align: center;
max-width: 100%;
width: 800px;
}
h3 {
margin: 0;
opacity: 0.5;
letter-spacing: 2px;
}
.joke {
font-size: 30px;
letter-spacing: 1px;
line-height: 40px;
margin: 50px auto;
max-width: 600px;
}
.btn {
background-color: #9f68e0;
color: #fff;
border: 0;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1), 0 6px 6px rgba(0, 0, 0, 0.1);
padding: 14px 40px;
font-size: 16px;
cursor: pointer;
}
.btn:active {
transform: scale(0.98);
}
.btn:focus {
outline: 0;
}const jokeEl = document.getElementById('joke')
const jokeBtn = document.getElementById('jokeBtn')
jokeBtn.addEventListener('click', generateJoke)
generateJoke()
// USING ASYNC/AWAIT
async function generateJoke() {
const config = {
headers: {
Accept: 'application/json',
},
}
const res = await fetch('https://icanhazdadjoke.com', config)
const data = await res.json()
jokeEl.innerHTML = data.joke
}
// USING .then()
// function generateJoke() {
// const config = {
// headers: {
// Accept: 'application/json',
// },
// }
// fetch('https://icanhazdadjoke.com', config)
// .then((res) => res.json())
// .then((data) => {
// jokeEl.innerHTML = data.joke
// })
// }728x90
LIST
'Javascript' 카테고리의 다른 글
| Javascript - Faq Collapse (0) | 2021.10.05 |
|---|---|
| Javascript - Event Keycodes (0) | 2021.10.04 |
| Javascript - Sound Board (0) | 2021.10.02 |
| Javascript - Form Wave Animation (0) | 2021.10.01 |
| Javascript - Split Landing Page (0) | 2021.09.30 |




