250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- IOS
- php
- 비전공자
- MAC
- javascript
- iPhone
- 비전공 개발자
- SWIFT
- HTML
- 애니메이션
- image
- Animation
- react
- 프론트엔드
- 풀스택
- jQuery
- 자바스크립트
- 백엔드
- CSS
- button
- ipad
- css3
- xcode
- front-end
- iOS 개발자
- 개발자
- html5
- keyframes
- effect
- hover
Archives
- Today
- Total
비전공자 개발일기
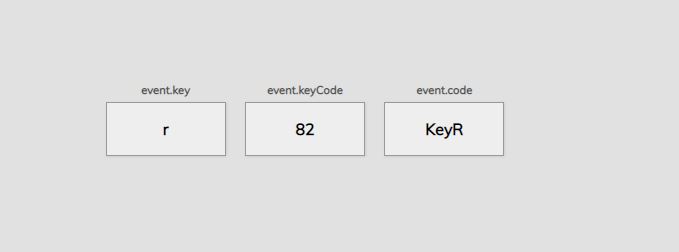
Javascript - Event Keycodes 본문
728x90
SMALL

<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Event KeyCodes</title> <link rel="stylesheet" href="style.css"> <script defer src="main.js"></script> </head> <body> <div id="insert"> <div class="key"> Press any key to get the keyCode </div> </div> </body> </html>@import url('https://fonts.googleapis.com/css2?family=Muli&display=swap'); * { box-sizing: border-box; } body { background-color: #e1e1e1; font-family: 'Muli', sans-serif; display: flex; align-items: center; justify-content: center; text-align: center; height: 100vh; overflow: hidden; margin: 0; } .key { border: 1px solid #999; background-color: #eee; box-shadow: 1px 1px 3px rgba(0, 0, 0, .1); display: inline-block; align-items: center; font-size: 20px; font-weight: bold; padding: 20px; flex-direction: column; margin: 10px; min-width: 150px; position: relative; } .key small { position: absolute; top: -24px; left: 0; text-align: center; width: 100%; color: #555; font-size: 14px; } @media(max-width:768px){ .key{ margin: 10px 0px; } }const insert = document.getElementById("insert"); window.addEventListener("keydown", (event) => { insert.innerHTML = ` <div class="key"> ${event.key === " "? "Space" : event.key} <small>event.key</small> </div> <div class="key"> ${event.keyCode} <small>event.keyCode</small> </div> <div class="key"> ${event.code} <small>event.code</small> </div> ` })728x90
LIST
'Javascript' 카테고리의 다른 글
| Javascript - 3D Background Boxes (0) | 2021.10.07 |
|---|---|
| Javascript - Faq Collapse (0) | 2021.10.05 |
| Javascript - Dad Jokes (0) | 2021.10.03 |
| Javascript - Sound Board (0) | 2021.10.02 |
| Javascript - Form Wave Animation (0) | 2021.10.01 |




