250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 풀스택
- 개발자
- hover
- ipad
- html5
- jQuery
- button
- CSS
- 애니메이션
- 자바스크립트
- iPhone
- javascript
- 프론트엔드
- image
- css3
- keyframes
- Animation
- 비전공 개발자
- php
- 백엔드
- 비전공자
- effect
- xcode
- react
- IOS
- SWIFT
- iOS 개발자
- MAC
- front-end
- HTML
Archives
- Today
- Total
비전공자 개발일기
Javascript - 3D Background Boxes 본문
728x90
SMALL


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>3D Background Boxes</title>
<script defer src="main.js"></script>
</head>
<body>
<button id="btn" class="magic">🎶Magic🎶</button>
<div id="boxes" class="boxes big">
</div>
</body>
</html>@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;700&display=swap');
* {
box-sizing: border-box;
}
body {
background-color: #fafafa;
font-family: 'Roboto', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.magic {
background-color: #f9ca24;
color: #fff;
font-family: "Poppins", sans-serif;
border: 0;
border-radius: 3px;
font-size: 16px;
padding: 12px 20px;
cursor: pointer;
position: fixed;
top: 20px;
letter-spacing: 1px;
box-shadow: 0 3px rgba(249, 202, 36, .5);
z-index: 100;
}
.magic:focus {
outline: none;
}
.magic:active {
box-shadow: none;
transform: translateY(2px);
}
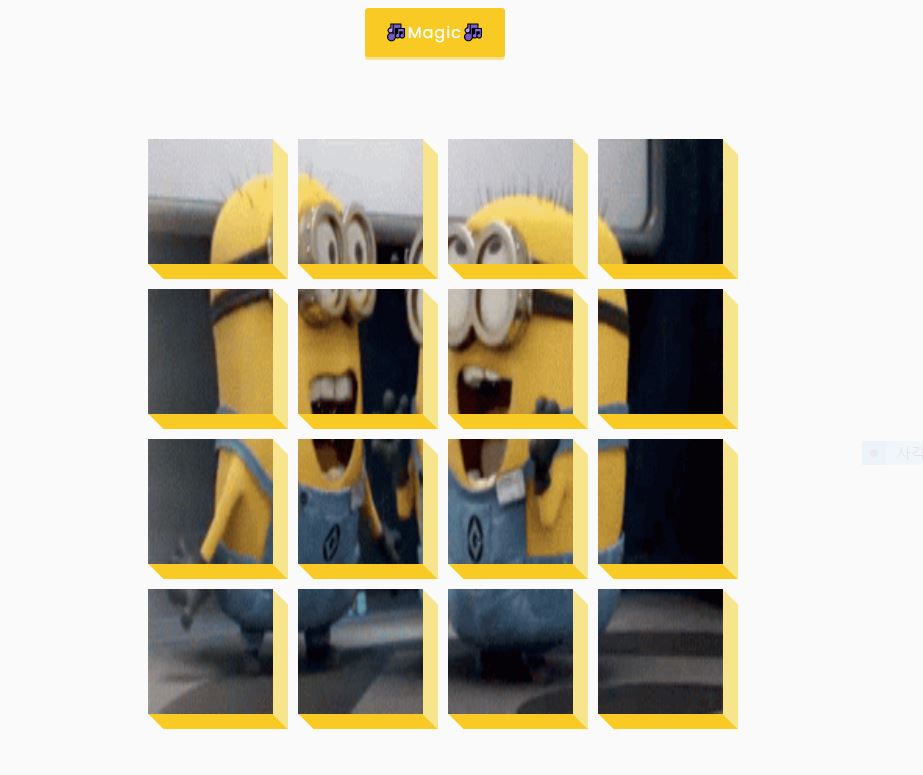
.boxes {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
height: 500px;
width: 500px;
position: relative;
transition: .4s ease;
}
.boxes.big {
width: 600px;
height: 600px;
}
.boxes.big .box {
transform: rotateZ(360deg);
}
.box {
background-image: url("https://media.giphy.com/media/EZqwsBSPlvSda/giphy.gif");
background-repeat: no-repeat;
background-size: 500px 500px;
position: relative;
height: 125px;
width: 125px;
transition: .4s ease;
}
.box::after {
content: "";
background-color: #f6e58d;
position: absolute;
top: 8px;
right: -15px;
height: 100%;
width: 15px;
transform: skewY(45deg);
}
.box::before {
content: "";
background-color: #f9ca24;
position: absolute;
bottom: -15px;
left: 8px;
height: 15px;
width: 100%;
transform: skewX(45deg);
}const boxesContainer = document.getElementById("boxes");
const btn = document.getElementById("btn");
btn.addEventListener("click", () => {
boxesContainer.classList.toggle("big");
})
function createBoxes() {
for(let i = 0 ; i < 4; i++) {
for(let j = 0; j <4 ; j++) {
const box = document.createElement("div");
box.classList.add("box");
box.style.backgroundPosition = `${-j * 125}px ${-i * 125}px`;
boxesContainer.appendChild(box);
}
}
}
createBoxes();728x90
LIST
'Javascript' 카테고리의 다른 글
| Javascript - Animated Countdown (0) | 2021.10.10 |
|---|---|
| Javascript - Animated Navigation (0) | 2021.10.09 |
| Javascript - Faq Collapse (0) | 2021.10.05 |
| Javascript - Event Keycodes (0) | 2021.10.04 |
| Javascript - Dad Jokes (0) | 2021.10.03 |




