250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 비전공 개발자
- button
- css3
- 자바스크립트
- react
- jQuery
- 프론트엔드
- SWIFT
- HTML
- image
- ipad
- iOS 개발자
- 애니메이션
- iPhone
- javascript
- 개발자
- 비전공자
- php
- MAC
- hover
- IOS
- xcode
- 풀스택
- effect
- keyframes
- front-end
- Animation
- CSS
- 백엔드
- html5
Archives
- Today
- Total
비전공자 개발일기
Javascript - Hoverboard 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Hoverboard</title>
<script defer src="main.js"></script>
</head>
<body>
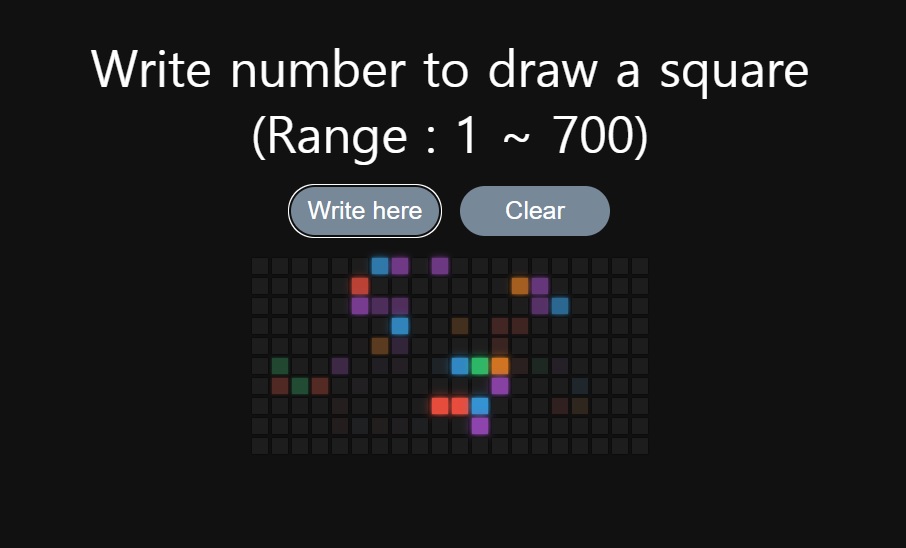
<label>Write number to draw a square<br>(Range : 1 ~ 700)<br><input type="text" id="number" placeholder="Write here" max="600"><button id="clear">Clear</button></label>
<span id="warning"></span>
<div class="container" id="container"></div>
</body>
</html>* {
box-sizing: border-box;
}
body {
background-color: #111;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
label {
color: #fff;
text-align: center;
margin: 10px;
font-size: 50px;
}
label input, #clear {
font-size: 25px;
text-align: center;
margin: 10px;
width: 150px;
height: 50px;
background-color: lightslategrey;
color: #fff;
border: none;
border-radius: 50px;
cursor: pointer;
}
label input::placeholder {
color: #fff;
text-align: center;
}
.container {
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
max-width: 400px;
}
.square {
background-color: #1d1d1d;
box-shadow: 0 0 2px #000;
width: 16px;
height: 16px;
margin: 2px;
transition: 2s ease;
}
.square:hover {
transition-duration: 0s;
}
#warning {
font-size: 20px;
color: #f00;
}const container = document.getElementById("container");
const colors = ['#e74c3c', '#8e44ad', '#3498db', '#e67e22', '#2ecc71'];
const input = document.querySelector("label input");
const clear = document.getElementById("clear");
const warning = document.getElementById("warning");
let SQUARES = 0;
input.addEventListener("change", (e) => {
// console.log(Number(e.target.value));
let value = e.target.value;
if(value > 0 && value < 701) {
SQUARES = Number(value);
} else {
warning.innerText = "Write a number in range";
}
for(let i = 0 ; i < SQUARES ; i++) {
const square = document.createElement("div");
square.classList.add("square");
square.addEventListener("mouseover", () => {
setColor(square);
})
square.addEventListener("mouseout", () => {
removeColor(square);
})
container.appendChild(square);
}
input.value = "";
})
clear.addEventListener("click", () => {
const sqars = document.querySelectorAll(".square");
sqars.forEach(sqar => sqar.remove());
input.value = "";
warning.innerText ="";
})
function setColor(element) {
const color = getRandomColor()
element.style.background = color;
element.style.boxShadow = `0 0 2px ${color}, 0 0 10px ${color}`;
}
function getRandomColor() {
return colors[Math.floor(Math.random() * colors.length)]
}
function removeColor(element) {
element.style.background = "#1d1d1d";
element.style.boxShadow = `0 0 2px #000`;
}728x90
LIST
'Javascript' 카테고리의 다른 글
| Javascript - Live User Filter (0) | 2021.10.23 |
|---|---|
| Javascript - Incrementing Counter (0) | 2021.10.22 |
| Javascript - Github Profiles (0) | 2021.10.19 |
| Javascript - Feedback UI Design (0) | 2021.10.18 |
| Javascript - Drink Water (0) | 2021.10.17 |




