250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- xcode
- IOS
- iPhone
- javascript
- front-end
- css3
- html5
- react
- 비전공 개발자
- jQuery
- CSS
- ipad
- effect
- SWIFT
- php
- 자바스크립트
- Animation
- 비전공자
- keyframes
- 개발자
- image
- HTML
- 풀스택
- hover
- 프론트엔드
- MAC
- 애니메이션
- 백엔드
- button
- iOS 개발자
Archives
- Today
- Total
비전공자 개발일기
Javascript - Feedback UI Design 본문
728x90
SMALL


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Feedback UI Design</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog==" crossorigin="anonymous" />
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
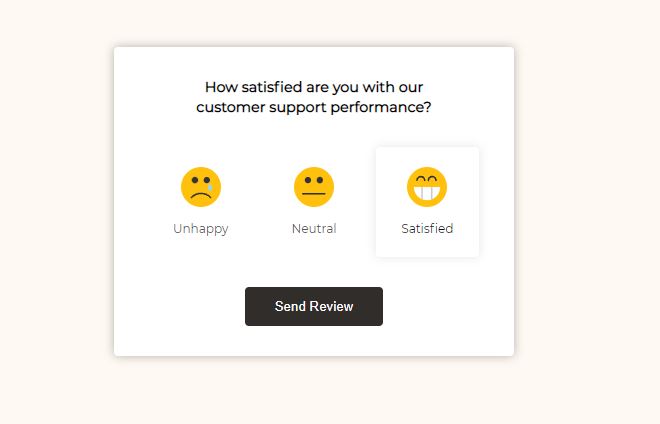
<div id="panel" class="panel-container">
<strong>How satisfied are you with our <br /> customer support performance?</strong>
<div class="ratings-container">
<div class="rating">
<img src="https://image.flaticon.com/icons/svg/187/187150.svg" alt="">
<small>Unhappy</small>
</div>
<div class="rating">
<img src="https://image.flaticon.com/icons/svg/187/187136.svg" alt=""/>
<small>Neutral</small>
</div>
<div class="rating active">
<img src="https://image.flaticon.com/icons/svg/187/187133.svg" alt=""/>
<small>Satisfied</small>
</div>
</div>
<button class="btn" id="send">Send Review</button>
</div>
</body>
</html>@import url('https://fonts.googleapis.com/css?family=Montserrat&display=swap');
* {
box-sizing: border-box;
}
body {
background-color: #fef9f2;
font-family: 'Montserrat', sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.panel-container {
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
border-radius: 4px;
font-size: 90%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
padding: 30px;
max-width: 400px;
}
.panel-container strong {
line-height: 20px;
}
.ratings-container {
display: flex;
margin: 20px 0;
}
.rating {
flex: 1;
cursor: pointer;
padding: 20px;
margin: 10px 5px;
}
.rating:hover,
.rating.active {
border-radius: 4px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.rating img {
width: 40px;
}
.rating small {
color: #555;
display: inline-block;
margin: 10px 0 0;
}
.rating:hover small,
.rating.active small {
color: #111;
}
.btn {
background-color: #302d2b;
color: #fff;
border: 0;
border-radius: 4px;
padding: 12px 30px;
cursor: pointer;
}
.btn:focus {
outline: 0;
}
.btn:active {
transform: scale(0.98);
}
.fa-heart {
color: red;
font-size: 30px;
margin-bottom: 10px;
}const ratings = document.querySelectorAll('.rating')
const ratingsContainer = document.querySelector('.ratings-container')
const sendBtn = document.querySelector('#send')
const panel = document.querySelector('#panel')
let selectedRating = 'Satisfied'
ratingsContainer.addEventListener('click', (e) => {
if(e.target.parentNode.classList.contains('rating')) {
removeActive()
e.target.parentNode.classList.add('active')
selectedRating = e.target.nextElementSibling.innerHTML
}
if(e.target.classList.contains('rating')) {
removeActive()
e.target.classList.add('active')
selectedRating = e.target.nextElementSibling.innerHTML
}
})
sendBtn.addEventListener('click', (e) => {
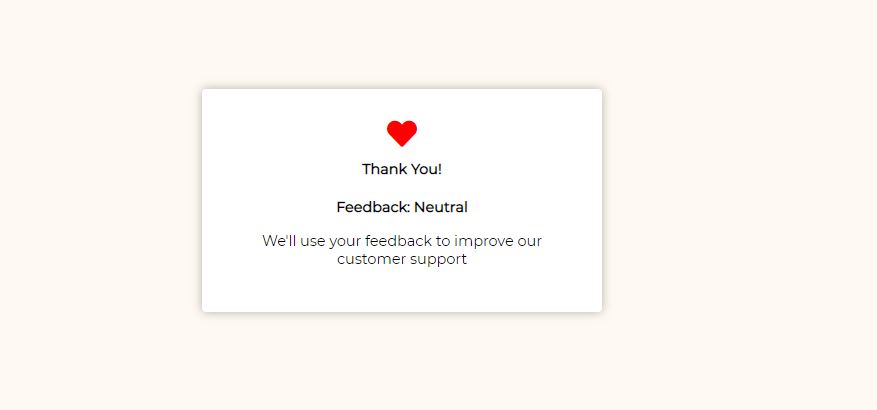
panel.innerHTML = `
<i class="fas fa-heart"></i>
<strong>Thank You!</strong>
<br>
<strong>Feedback: ${selectedRating}</strong>
<p>We'll use your feedback to improve our customer support</p>
`
})
function removeActive() {
for(let i = 0; i < ratings.length; i++) {
ratings[i].classList.remove('active')
}
}728x90
LIST
'Javascript' 카테고리의 다른 글
| Javascript - Hoverboard (0) | 2021.10.20 |
|---|---|
| Javascript - Github Profiles (0) | 2021.10.19 |
| Javascript - Drink Water (0) | 2021.10.17 |
| Javascript - Double heart click (0) | 2021.10.15 |
| Javascript - Custom Range Slider (0) | 2021.10.14 |




