250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- jQuery
- hover
- php
- react
- html5
- 개발자
- 비전공자
- iPhone
- 애니메이션
- button
- CSS
- SWIFT
- 풀스택
- MAC
- javascript
- xcode
- iOS 개발자
- 프론트엔드
- effect
- 백엔드
- 비전공 개발자
- css3
- Animation
- front-end
- image
- HTML
- ipad
- IOS
- 자바스크립트
- keyframes
Archives
- Today
- Total
비전공자 개발일기
Javascript - Double heart click 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>double heart click</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog==" crossorigin="anonymous" />
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
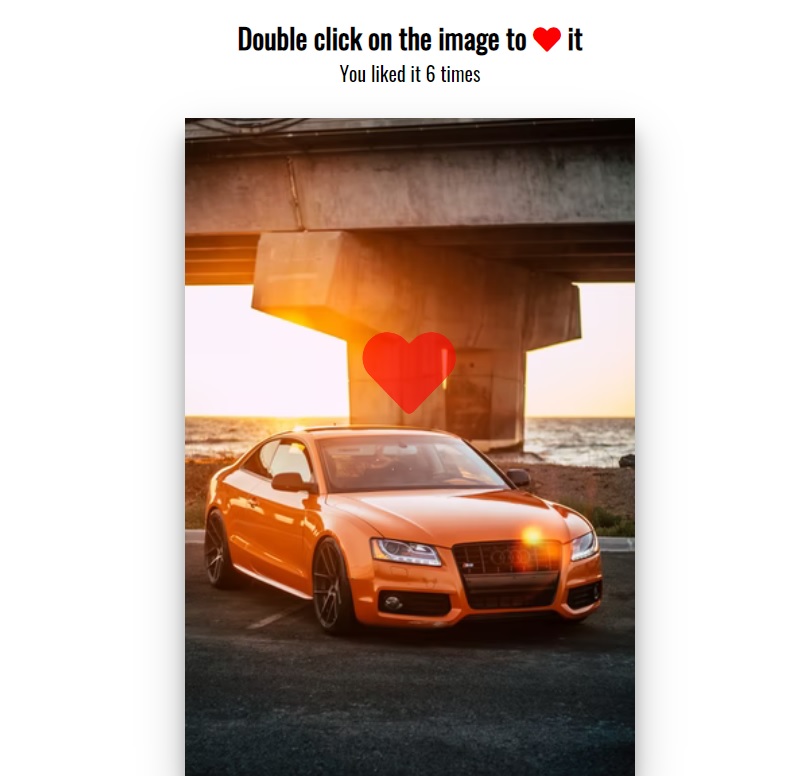
<h3>Double click on the image to <i class="fas fa-heart"></i> it</h3>
<small>You liked it <span id="times">0</span> times</small>
<div class="loveMe"></div>
</body>
</html>@import url('https://fonts.googleapis.com/css?family=Oswald');
* {
box-sizing: border-box;
}
body {
font-family: 'Oswald', sans-serif;
text-align: center;
overflow: hidden;
margin: 0;
}
h3 {
margin-bottom: 0;
text-align: center;
}
small {
display: block;
margin-bottom: 20px;
text-align: center;
}
.fa-heart {
color: red;
}
.loveMe {
height: 440px;
width: 300px;
background: url('https://images.unsplash.com/photo-1504215680853-026ed2a45def?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=334&q=80')
no-repeat center center/cover;
margin: auto;
cursor: pointer;
max-width: 100%;
position: relative;
box-shadow: 0 14px 28px rgba(0, 0, 0, 0.25), 0 10px 10px rgba(0, 0, 0, 0.22);
overflow: hidden;
}
.loveMe .fa-heart {
position: absolute;
animation: grow 0.6s linear;
transform: translate(-50%, -50%) scale(0);
}
@keyframes grow {
to {
transform: translate(-50%, -50%) scale(10);
opacity: 0;
}
}const loveMe = document.querySelector('.loveMe')
const times = document.querySelector('#times')
let clickTime = 0
let timesClicked = 0
loveMe.addEventListener('click', (e) => {
if(clickTime === 0) {
clickTime = new Date().getTime()
} else {
if((new Date().getTime() - clickTime) < 800) {
createHeart(e)
clickTime = 0
} else {
clickTime = new Date().getTime()
}
}
})
const createHeart = (e) => {
const heart = document.createElement('i')
heart.classList.add('fas')
heart.classList.add('fa-heart')
const x = e.clientX
const y = e.clientY
const leftOffset = e.target.offsetLeft
const topOffset = e.target.offsetTop
const xInside = x - leftOffset
const yInside = y - topOffset
heart.style.top = `${yInside}px`
heart.style.left = `${xInside}px`
loveMe.appendChild(heart)
times.innerHTML = ++timesClicked
setTimeout(() => heart.remove(), 1000)
}728x90
LIST
'Javascript' 카테고리의 다른 글
| Javascript - Feedback UI Design (0) | 2021.10.18 |
|---|---|
| Javascript - Drink Water (0) | 2021.10.17 |
| Javascript - Custom Range Slider (0) | 2021.10.14 |
| Javascript - Content Placeholder (0) | 2021.10.13 |
| Javascript - Button Ripple Effect (0) | 2021.10.12 |




