250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- HTML
- css3
- javascript
- IOS
- iOS 개발자
- jQuery
- 자바스크립트
- xcode
- 개발자
- front-end
- html5
- keyframes
- 비전공자
- php
- 풀스택
- 프론트엔드
- effect
- image
- button
- ipad
- 비전공 개발자
- iPhone
- Animation
- hover
- 백엔드
- SWIFT
- react
- CSS
- MAC
- 애니메이션
Archives
- Today
- Total
비전공자 개발일기
Javascript - Drink Water 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Drink Water</title>
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
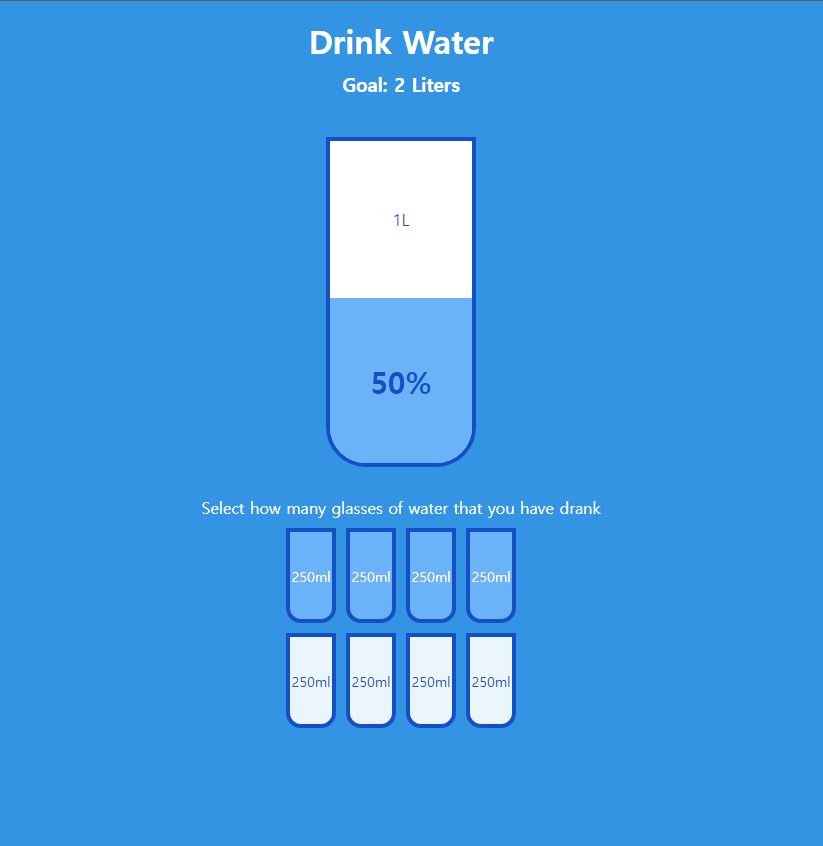
<h1>Drink Water</h1>
<h3>Goal: 2 Liters</h3>
<div class="cup">
<div class="remained" id="remained">
<span id="liters"></span>
<small>Remained</small>
</div>
<div class="percentage" id="percentage"></div>
</div>
<p class="text">Select how many glasses of water that you have drank</p>
<div class="cups">
<div class="cup cup-small">250ml</div>
<div class="cup cup-small">250ml</div>
<div class="cup cup-small">250ml</div>
<div class="cup cup-small">250ml</div>
<div class="cup cup-small">250ml</div>
<div class="cup cup-small">250ml</div>
<div class="cup cup-small">250ml</div>
<div class="cup cup-small">250ml</div>
</div>
</body>
</html>@import url('https://fonts.googleapis.com/css2?family=Montserrat:400, 600&display=swap');
:root {
--border-color: #144fc6;
--fill-color: #6ab3f8;
}
* {
box-sizing: border-box;
}
body {
background-color: #3494e4;
color: #fff;
font-family: 'Montserrat', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 40px;
}
h1 {
margin: 10px 0 0;
}
h3 {
margin: 10px 0;
}
.cup {
background-color: #fff;
border: 4px solid var(--border-color);
color: var(--border-color);
border-radius: 0 0 40px 40px;
height: 330px;
width: 150px;
margin: 30px 0;
display: flex;
flex-direction: column;
overflow: hidden;
}
.cup.cup-small {
height: 95px;
width: 50px;
border-radius: 0 0 15px 15px;
background-color: rgba(255, 255, 255, .9);
cursor: pointer;
font-size: 14px;
align-items: center;
justify-content: center;
text-align: center;
margin: 5px;
transition: .3s ease;
}
.cup.cup-small.full {
background-color: var(--fill-color);
color: #fff;
}
.cups {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
width: 280px;
}
.remained {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
text-align: center;
flex: 1;
transition: .3s ease;
}
.remained span {
font-size: 20px;
font-weight: bold;
}
.remained small {
font-size: 12px;
}
.percentage {
background-color: var(--fill-color);
display: flex;
align-items: center;
justify-content: center;
font-size: 30px;
font-weight: bold;
height: 0;
transition: .3s ease;
}
.text {
text-align: center;
margin: 0 0 5px;
}const smallCups = document.querySelectorAll(".cup-small");
const liters = document.getElementById("liters");
const percentage = document.getElementById("percentage");
const remained = document.getElementById("remained");
updateBigCup();
smallCups.forEach((cup, index) => {
cup.addEventListener("click", () => {
highlightCups(index);
})
})
function highlightCups(index) {
if(smallCups[index].classList.contains("full") && !smallCups[index].nextElementSibling.classList.contains("full")) {
index--;
}
smallCups.forEach((cup, index2) => {
if(index2 <= index) {
cup.classList.add("full")
} else {
cup.classList.remove("full")
}
})
updateBigCup();
}
function updateBigCup() {
const fullCups = document.querySelectorAll(".cup-small.full").length;
const totalCups = smallCups.length;
if(fullCups === 0 ) {
percentage.style.visibility = "hidden";
percentage.style.height = 0;
} else {
percentage.style.visibility = "visible";
percentage.style.height = `${fullCups / totalCups * 330}px`;
percentage.innerText = `${fullCups / totalCups * 100}%`;
}
if(fullCups === totalCups) {
remained.style.visibility = "hidden";
remained.style.height = 0;
} else {
remained.style.visibility = "visible";
remained.innerText = `${2 - (250 * fullCups / 1000)}L`
}
}728x90
LIST
'Javascript' 카테고리의 다른 글
| Javascript - Github Profiles (0) | 2021.10.19 |
|---|---|
| Javascript - Feedback UI Design (0) | 2021.10.18 |
| Javascript - Double heart click (0) | 2021.10.15 |
| Javascript - Custom Range Slider (0) | 2021.10.14 |
| Javascript - Content Placeholder (0) | 2021.10.13 |




