250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- front-end
- SWIFT
- iOS 개발자
- hover
- 자바스크립트
- 비전공자
- 풀스택
- iPhone
- CSS
- 비전공 개발자
- react
- MAC
- xcode
- IOS
- keyframes
- HTML
- button
- effect
- 백엔드
- 개발자
- 애니메이션
- Animation
- php
- ipad
- jQuery
- 프론트엔드
- javascript
- html5
- css3
- image
Archives
- Today
- Total
비전공자 개발일기
React & React Native Props 본문
728x90
SMALL
Props: Properties의 줄임말, 부모 컴포넌트로부터 전달된 속성값 또는 상속받은 속성값
- 부모 컴포넌트가 자식 컴포넌트의 props를 설정하면 자식 컴포넌트에서는 해당 props를 사용할 순 있지만 수정은 불가능 (수정을 원하면 부모 컴포넌트에서 수정)

import React from 'react';
import { Text, View } from 'react-native';
import MyButton from './components/MyButton';
const App = () => {
return (
<View
style={{
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
}}
>
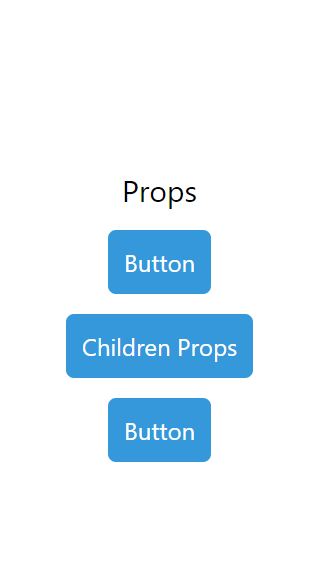
<Text style={{ fontSize: 30, marginBottom: 10 }}>Props</Text>
<MyButton title="Button" onPress={() => alert('props')} />
<MyButton title="Button" onPress={() => alert('children')}>
Children Props
</MyButton>
<MyButton onPress={() => alert('default')} />
</View>
);
};
export default App;propTypes: 컴포넌트에 props를 전달할 때 잘못된 타입을 전달하거나, 필수로 전달해야 하는 값을 전달하지 않아서, 또는, 협업하는 다른 개발자가 잘못전달할 수 있음. 이런 상황에서 잘못된 props가 전달되었다는 것을 경고 메세지를 통해 알리는 방법
| prop-types: https://github.com/facebook/prop-types npm install prop-types |
GitHub - facebook/prop-types: Runtime type checking for React props and similar objects
Runtime type checking for React props and similar objects - GitHub - facebook/prop-types: Runtime type checking for React props and similar objects
github.com
728x90
LIST
'React & React Native' 카테고리의 다른 글
| React Native Webview (0) | 2022.02.13 |
|---|---|
| React Native Pressable (0) | 2022.02.06 |
| React & React Native Component (0) | 2022.01.11 |
| React & React Native JSX (0) | 2022.01.10 |
| React Native - Hello World 출력 및 환경 설정 (0) | 2022.01.09 |


