250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- IOS
- 애니메이션
- iOS 개발자
- xcode
- keyframes
- javascript
- php
- html5
- button
- front-end
- 백엔드
- 풀스택
- jQuery
- iPhone
- 프론트엔드
- hover
- CSS
- react
- image
- effect
- 비전공자
- 개발자
- css3
- MAC
- ipad
- Animation
- HTML
- SWIFT
- 자바스크립트
- 비전공 개발자
Archives
- Today
- Total
비전공자 개발일기
React Native Pressable 본문
728x90
SMALL
정의된 자식에 대한 다양한 Press 상호 작용 단계를 감지할 수 있는 핵심 구성 요소


import React from 'react';
import {View, Text, Pressable} from 'react-native';
const Button = props => {
return (
<Pressable
style={{padding: 10, backgroundColor: '#2598eb'}}
onPressIn={() => {
console.log('Press In');
}}
onPressOut={() => {
console.log('Press Out');
}}
onPress={() => {
console.log('Press');
}}
onLongPress={() => {
console.log('Long Press');
}}
delayLongPress={3000}
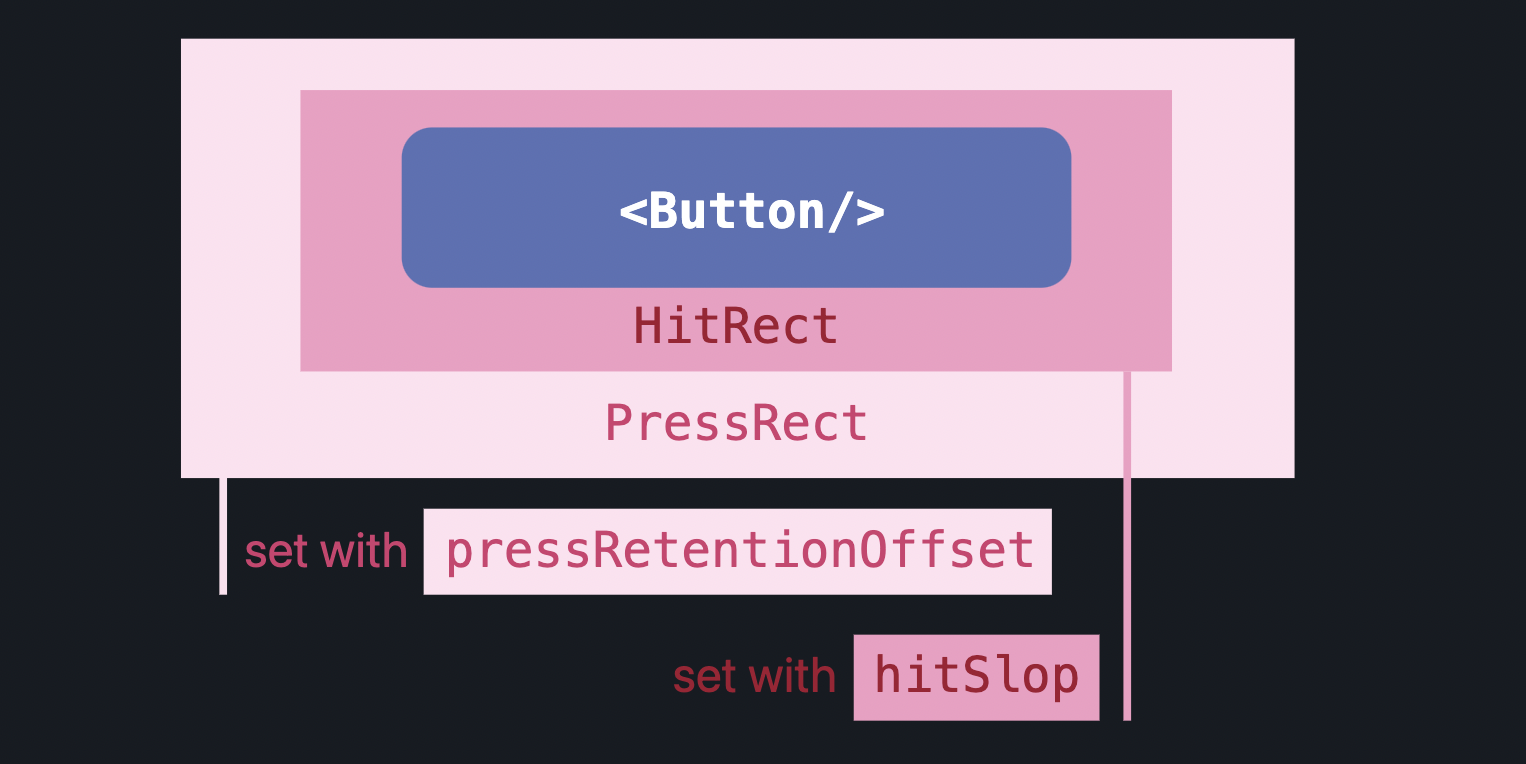
pressRetentionOffset={{button: 50, left: 50, right: 50, top: 50}}
hitSlop={50}>
<Text style={{padding: 10, fontSize: 30}}>{props.title}</Text>
</Pressable>
);
};
const App = () => {
return (
<View
style={{
flex: 1,
justifyContent: 'center',
backgroundColor: '#fff',
alignItems: 'center',
}}>
<Button title="Pressable"></Button>
</View>
);
};
export default App;

728x90
LIST
'React & React Native' 카테고리의 다른 글
| React Native Webview2 (0) | 2022.02.14 |
|---|---|
| React Native Webview (0) | 2022.02.13 |
| React & React Native Props (0) | 2022.01.13 |
| React & React Native Component (0) | 2022.01.11 |
| React & React Native JSX (0) | 2022.01.10 |


