250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 비전공자
- html5
- CSS
- button
- php
- 프론트엔드
- MAC
- hover
- 비전공 개발자
- css3
- front-end
- 개발자
- javascript
- 애니메이션
- image
- react
- effect
- keyframes
- SWIFT
- xcode
- iOS 개발자
- 백엔드
- HTML
- 자바스크립트
- IOS
- 풀스택
- Animation
- jQuery
- ipad
- iPhone
Archives
- Today
- Total
비전공자 개발일기
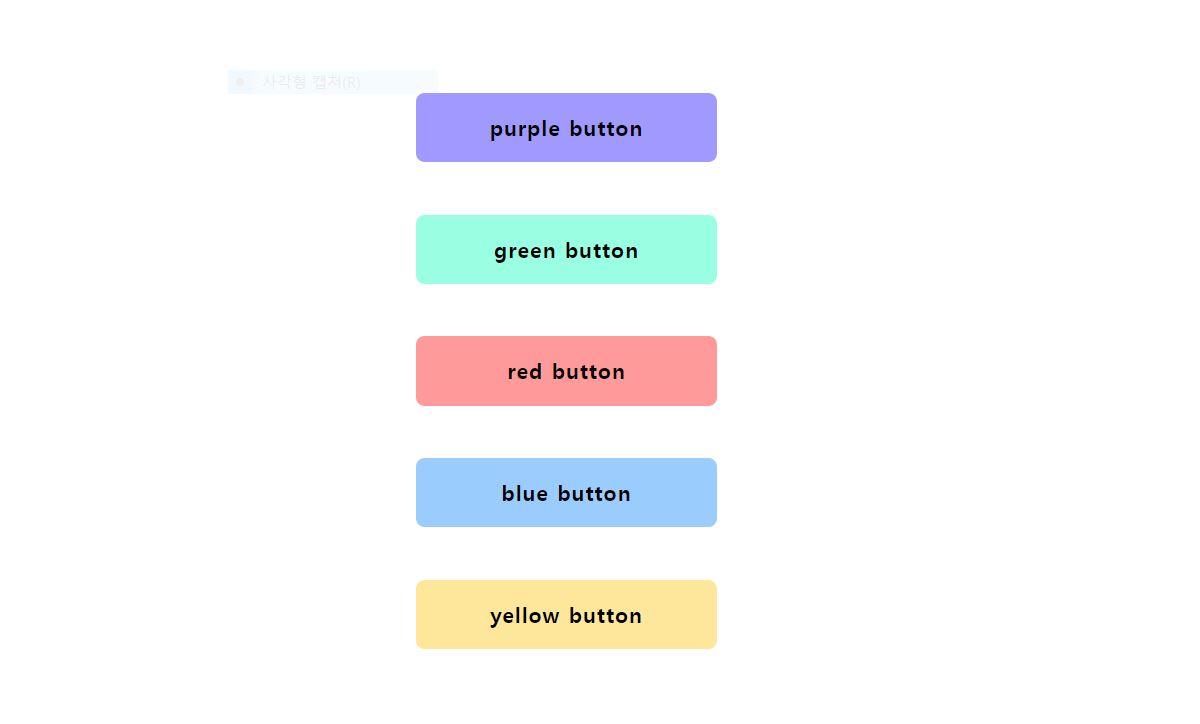
Rainbow Button 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>RAINBOW BUTTON</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<button type="button" class="btn btn--purple">
<span class="btn__txt">Purple button</span>
<i class="btn__bg" aria-hidden="true"></i>
<i class="btn__bg" aria-hidden="true"></i>
<i class="btn__bg" aria-hidden="true"></i>
<i class="btn__bg" aria-hidden="true"></i>
</button>
<button type="button" class="btn btn--green">
<span class="btn__txt">Green button</span>
<i class="btn__bg" aria-hidden="true"></i>
<i class="btn__bg" aria-hidden="true"></i>
<i class="btn__bg" aria-hidden="true"></i>
<i class="btn__bg" aria-hidden="true"></i>
</button>
<button type="button" class="btn btn--red">
<span class="btn__txt">Red button</span>
<i class="btn__bg" aria-hidden="true"></i>
<i class="btn__bg" aria-hidden="true"></i>
<i class="btn__bg" aria-hidden="true"></i>
<i class="btn__bg" aria-hidden="true"></i>
</button>
<button type="button" class="btn btn--blue">
<span class="btn__txt">Blue button</span>
<i class="btn__bg" aria-hidden="true"></i>
<i class="btn__bg" aria-hidden="true"></i>
<i class="btn__bg" aria-hidden="true"></i>
<i class="btn__bg" aria-hidden="true"></i>
</button>
<button type="button" class="btn btn--yellow">
<span class="btn__txt">Yellow button</span>
<i class="btn__bg" aria-hidden="true"></i>
<i class="btn__bg" aria-hidden="true"></i>
<i class="btn__bg" aria-hidden="true"></i>
<i class="btn__bg" aria-hidden="true"></i>
</button>
</body>
</html>html, body {
height: 100%;
}
body {
display: grid;
place-content: center;
}
.btn {
background: hsl(var(--hue), 98%, 80%);
border: none;
border-radius: 7px;
cursor: pointer;
color: black;
font: 600 1.05rem/1 "Nunito", sans-serif;
letter-spacing: 0.05em;
overflow: hidden;
padding: 1.15em 3.5em;
min-height: 3.3em;
position: relative;
text-transform: lowercase;
}
.btn--yellow {
--hue: 46;
}
.btn--green {
--hue: 163;
}
.btn--purple {
--hue: 244;
}
.btn--red {
--hue: 0;
}
.btn--blue {
--hue: 210;
}
.btn:active, .btn:focus {
outline: 3px solid hsl(calc(var(--hue) + 90), 98%, 80%);
}
.btn + .btn {
margin-top: 2.5em;
}
.btn__txt {
position: relative;
z-index: 2;
}
.btn__bg {
background: hsl(var(--hueBg), 98%, 80%);
border-radius: 50%;
display: block;
height: 0;
left: 50%;
margin: -50% 0 0 -50%;
padding-top: 100%;
position: absolute;
top: 50%;
width: 100%;
transform: scale(0);
transform-origin: 50% 50%;
transition: transform 0.2s cubic-bezier(0.5, 1, 0.89, 1);
z-index: 1;
}
.btn__bg:nth-of-type(1) {
--hueBg: calc(var(--hue) - 90);
transition-delay: 0.1875s;
}
.btn__bg:nth-of-type(2) {
--hueBg: calc(var(--hue) - 180);
transition-delay: 0.125s;
}
.btn__bg:nth-of-type(3) {
--hueBg: calc(var(--hue) - 270);
transition-delay: 0.0625s;
}
.btn__bg:nth-of-type(4) {
--hueBg: calc(var(--hue) - 360);
transition-delay: 0s;
}
.btn:hover .btn__bg, .btn:focus .btn__bg, .btn:active .btn__bg {
transform: scale(1.5);
transition: transform 0.4s cubic-bezier(0.11, 0, 0.5, 0);
}
.btn:hover .btn__bg:nth-of-type(1), .btn:focus .btn__bg:nth-of-type(1), .btn:active .btn__bg:nth-of-type(1) {
transition-delay: 0.125s;
}
.btn:hover .btn__bg:nth-of-type(2), .btn:focus .btn__bg:nth-of-type(2), .btn:active .btn__bg:nth-of-type(2) {
transition-delay: 0.25s;
}
.btn:hover .btn__bg:nth-of-type(3), .btn:focus .btn__bg:nth-of-type(3), .btn:active .btn__bg:nth-of-type(3) {
transition-delay: 0.375s;
}
.btn:hover .btn__bg:nth-of-type(4), .btn:focus .btn__bg:nth-of-type(4), .btn:active .btn__bg:nth-of-type(4) {
transition-delay: 0.5s;
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Broken Effect (0) | 2022.07.18 |
|---|---|
| Progress Bar (0) | 2022.07.16 |
| CSS Focus (0) | 2022.07.14 |
| Youtube Clone (0) | 2022.07.13 |
| Parallax Effect (0) | 2022.07.12 |




