250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 애니메이션
- 프론트엔드
- Animation
- CSS
- IOS
- MAC
- SWIFT
- html5
- iOS 개발자
- css3
- hover
- iPhone
- xcode
- button
- javascript
- jQuery
- php
- effect
- 개발자
- react
- image
- 백엔드
- 비전공 개발자
- ipad
- 자바스크립트
- front-end
- keyframes
- 풀스택
- 비전공자
- HTML
Archives
- Today
- Total
비전공자 개발일기
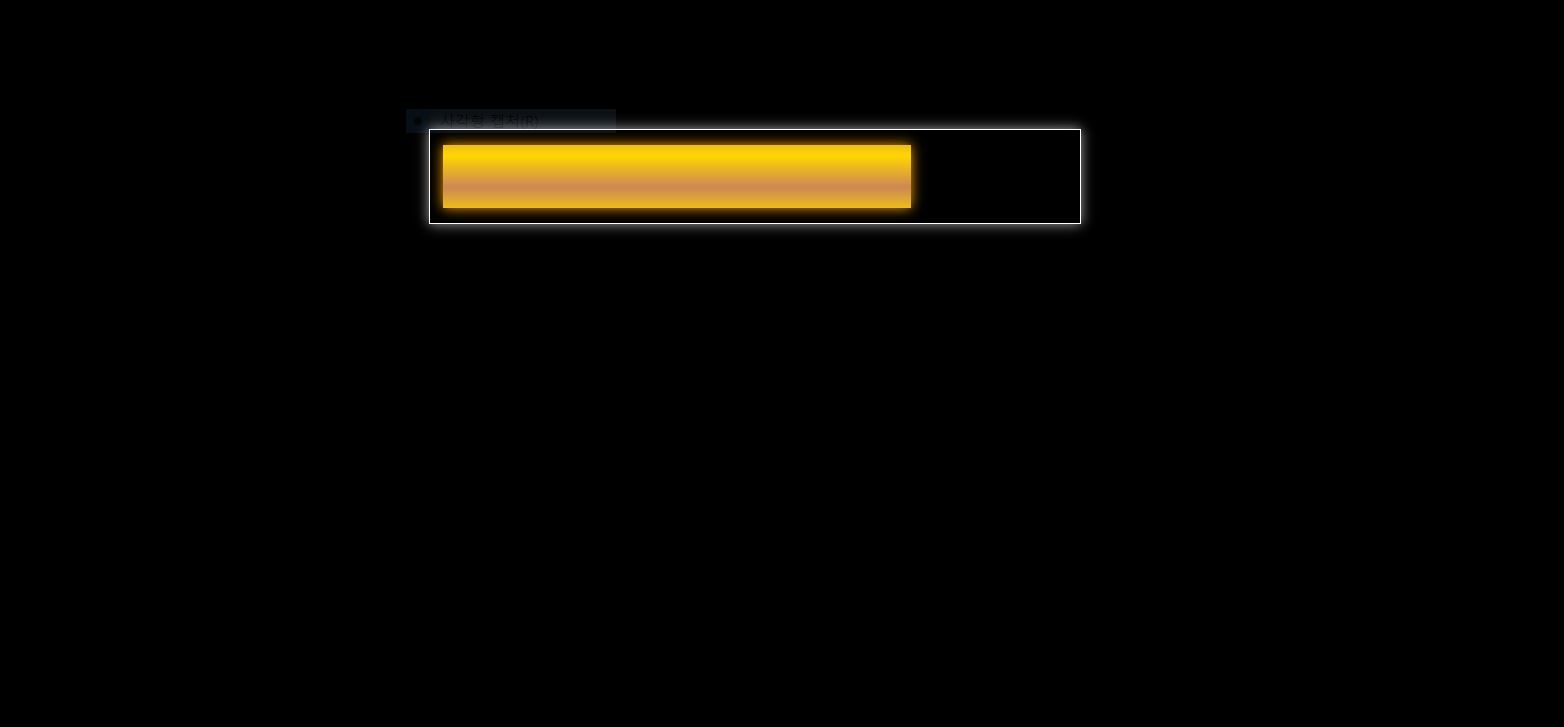
Progress Bar 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PROGRESS BAR</title>
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
<div class="progress">
<div class="bar"></div>
</div>
</body>
</html>body {
background: black;
}
.progress {
--progress: 0%;
width: 500px;
height: 50px;
margin: 9em auto;
border: 1px solid #fff;
padding: 12px 10px;
box-shadow: 0 0 10px #aaa;
}
.progress .bar {
width: var(--progress);
height: 100%;
background: linear-gradient(gold, #c85, gold);
background-repeat: repeat;
box-shadow: 0 0 10px 0px orange;
animation:
shine 4s ease-in infinite,
end 1s ease-out 1 7s;
transition: width 3s ease 3s;
}
@property --progress {
syntax: "<length>";
initial-value: 0%;
inherits: true;
}
@keyframes shine {
0% { background-position: 0 0; }
100% { background-position: 0 50px; }
}
@keyframes end {
0%, 100% { box-shadow: 0 0 10px 0px orange; }
50% { box-shadow: 0 0 15px 5px orange; }
}const bar = document.querySelector(".bar");
setTimeout(() => {
bar.style.setProperty("--progress", "75%");
}, 500);728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Mordern Sidebar Menu (0) | 2022.07.19 |
|---|---|
| Broken Effect (0) | 2022.07.18 |
| Rainbow Button (0) | 2022.07.15 |
| CSS Focus (0) | 2022.07.14 |
| Youtube Clone (0) | 2022.07.13 |




