250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 프론트엔드
- css3
- hover
- javascript
- effect
- ipad
- 개발자
- image
- 비전공 개발자
- iPhone
- keyframes
- SWIFT
- 비전공자
- 자바스크립트
- jQuery
- CSS
- html5
- MAC
- react
- 풀스택
- 애니메이션
- php
- xcode
- iOS 개발자
- IOS
- Animation
- 백엔드
- HTML
- front-end
- button
Archives
- Today
- Total
비전공자 개발일기
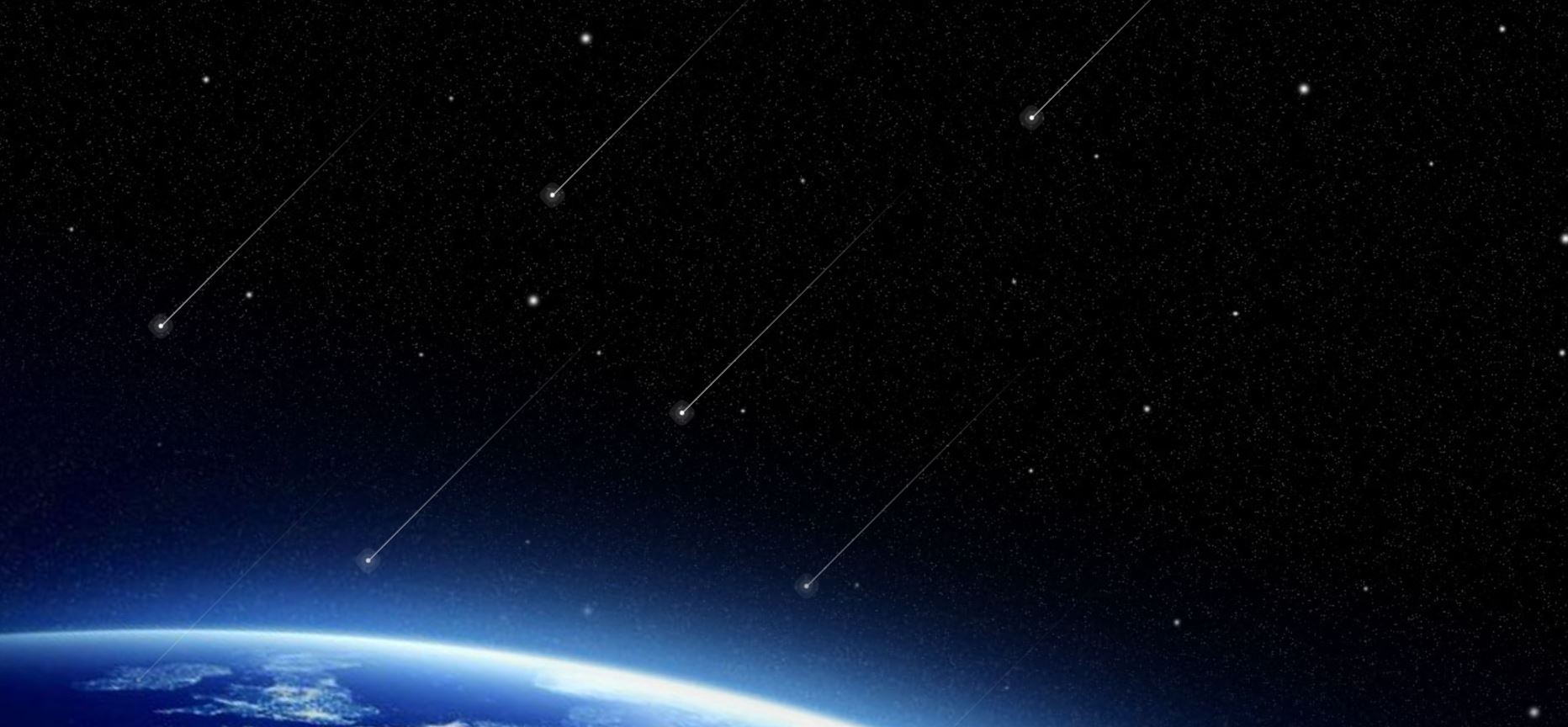
Shooting Star Animation 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SHOOTING STAR</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<section>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</section>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
overflow: hidden;
}
section {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100vh;
background: url(bg2.jpg);
background-position-x: center;
background-size: cover;
animation: animateBg 50s linear infinite;
}
@keyframes animateBg {
0%, 100% {
transform: scale(1);
}
50% {
transform: scale(1.2);
}
}
span {
position: absolute;
top: 50%;
left: 50%;
width: 4px;
height: 4px;
background-color: #FFF;
border-radius: 50%;
box-shadow: 0 0 0 4px rgba(255, 255, 255, .1), 0 0 0 8px rgba(255, 255, 255, .1), 0 0 20px rgba(255, 255, 255, .1);
animation: animate 3s linear infinite;
}
@keyframes animate {
0% {
transform: rotate(315deg) translateX(0);
opacity: 1;
}
70% {
opacity: 1;
}
100% {
transform: rotate(315deg) translateX(-1000px);
opacity: 0;
}
}
span::before {
content: '';
position: absolute;
top: 50%;
transform: translateY(-50%);
width: 300px;
height: 1px;
background: linear-gradient(90deg, #FFF, transparent);
}
span:nth-child(1) {
top: 0;
right: 0;
animation-delay: 0;
animation-duration: 1s;
}
span:nth-child(2) {
top: 0;
right: 80px;
left: initial;
animation-delay: 0.2s;
animation-duration: 3s;
}
span:nth-child(3) {
top: 80px;
right: 0;
left: initial;
animation-delay: 0.4s;
animation-duration: 2s;
}
span:nth-child(4) {
top: 0;
right: 180px;
left: initial;
animation-delay: 0.6s;
animation-duration: 1.5s;
}
span:nth-child(5) {
top: 0;
right: 400px;
left: initial;
animation-delay: 0.8s;
animation-duration: 2.5s;
}
span:nth-child(6) {
top: 0;
right: 600px;
left: initial;
animation-delay: 1s;
animation-duration: 3s;
}
span:nth-child(7) {
top: 300px;
right: 0;
left: initial;
animation-delay: 1.2s;
animation-duration: 1.75s;
}
span:nth-child(8) {
top: 0;
right: 700px;
left: initial;
animation-delay: 1.4s;
animation-duration: 1.25s;
}
span:nth-child(9) {
top: 0;
right: 1000px;
left: initial;
animation-delay: 0.75s;
animation-duration: 2.25s;
}
span:nth-child(10) {
top: 0;
right: 450px;
left: initial;
animation-delay: 2.75s;
animation-duration: 2.25s;
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Glowing Ring Animation (0) | 2022.08.17 |
|---|---|
| Glowing Checkbox UI (0) | 2022.08.16 |
| Fingerprint Scanner Animation (0) | 2022.08.13 |
| Responsive Vertical Timeline (0) | 2022.08.11 |
| Simple Countdown (0) | 2022.08.10 |




