250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Animation
- front-end
- hover
- CSS
- jQuery
- 프론트엔드
- css3
- xcode
- php
- 비전공 개발자
- 개발자
- image
- react
- 풀스택
- IOS
- 백엔드
- HTML
- iPhone
- iOS 개발자
- 애니메이션
- html5
- button
- ipad
- 자바스크립트
- SWIFT
- 비전공자
- effect
- keyframes
- MAC
- javascript
Archives
- Today
- Total
비전공자 개발일기
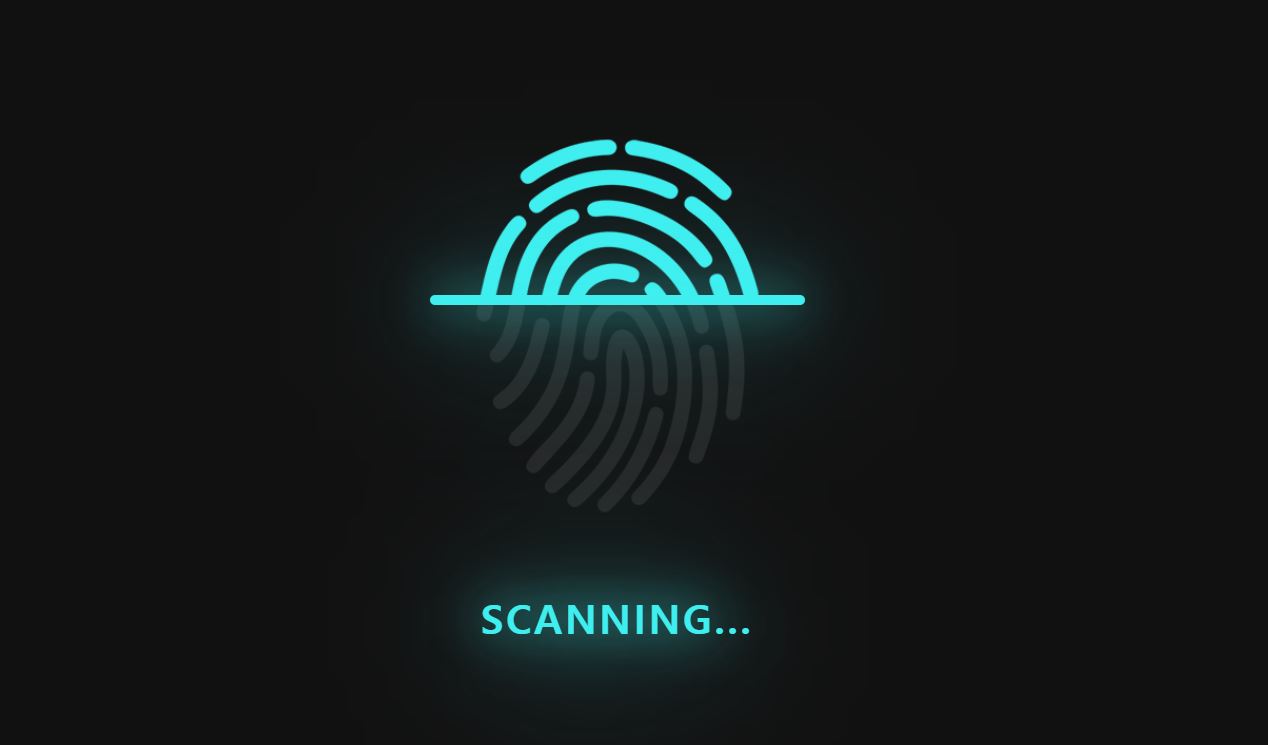
Fingerprint Scanner Animation 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>FINGERPRINTER SCANNER</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="scan">
<div class="fingerprint"></div>
<h3>Scanning...</h3>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #111;
}
.scan {
position: relative;
display: flex;
flex-direction: column;
align-items: center;
}
.scan .fingerprint {
position: relative;
width: 300px;
height: 380px;
background: url(fingerPrint_01.png);
background-size: 300px;
}
.scan .fingerprint::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(fingerPrint_02.png);
background-size: 300px;
animation: animate 4s ease-in-out infinite;
}
@keyframes animate {
0%, 100% {
height: 0%;
}
50% {
height: 100%;
}
}
.scan .fingerprint::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 8px;
background: #3FEFEF;
border-radius: 8px;
filter: drop-shadow(0 0 20px #3FEFEF) drop-shadow(0 0 60px #3FEFEF);
animation: animate_line 4s ease-in-out infinite;
}
@keyframes animate_line {
0%, 100% {
top: 0%;
}
50% {
top: 100%;
}
}
.scan h3 {
text-transform: uppercase;
font-size: 2em;
letter-spacing: 2px;
margin-top: 20px;
color: #3FEFEF;
filter: drop-shadow(0 0 20px #3FEFEF) drop-shadow(0 0 60px #3FEFEF);
animation: animate_text .5s steps(1) infinite;
}
@keyframes animate_text {
0%, 100% {
opacity: 0;
}
50% {
opacity: 1;
}
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Glowing Checkbox UI (0) | 2022.08.16 |
|---|---|
| Shooting Star Animation (0) | 2022.08.15 |
| Responsive Vertical Timeline (0) | 2022.08.11 |
| Simple Countdown (0) | 2022.08.10 |
| 404 Error Page (0) | 2022.08.09 |




