250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- ipad
- button
- CSS
- 비전공 개발자
- iPhone
- javascript
- 자바스크립트
- MAC
- php
- css3
- Animation
- 개발자
- html5
- HTML
- xcode
- iOS 개발자
- SWIFT
- 애니메이션
- effect
- IOS
- react
- 백엔드
- image
- jQuery
- keyframes
- 풀스택
- front-end
- 프론트엔드
- hover
- 비전공자
Archives
- Today
- Total
비전공자 개발일기
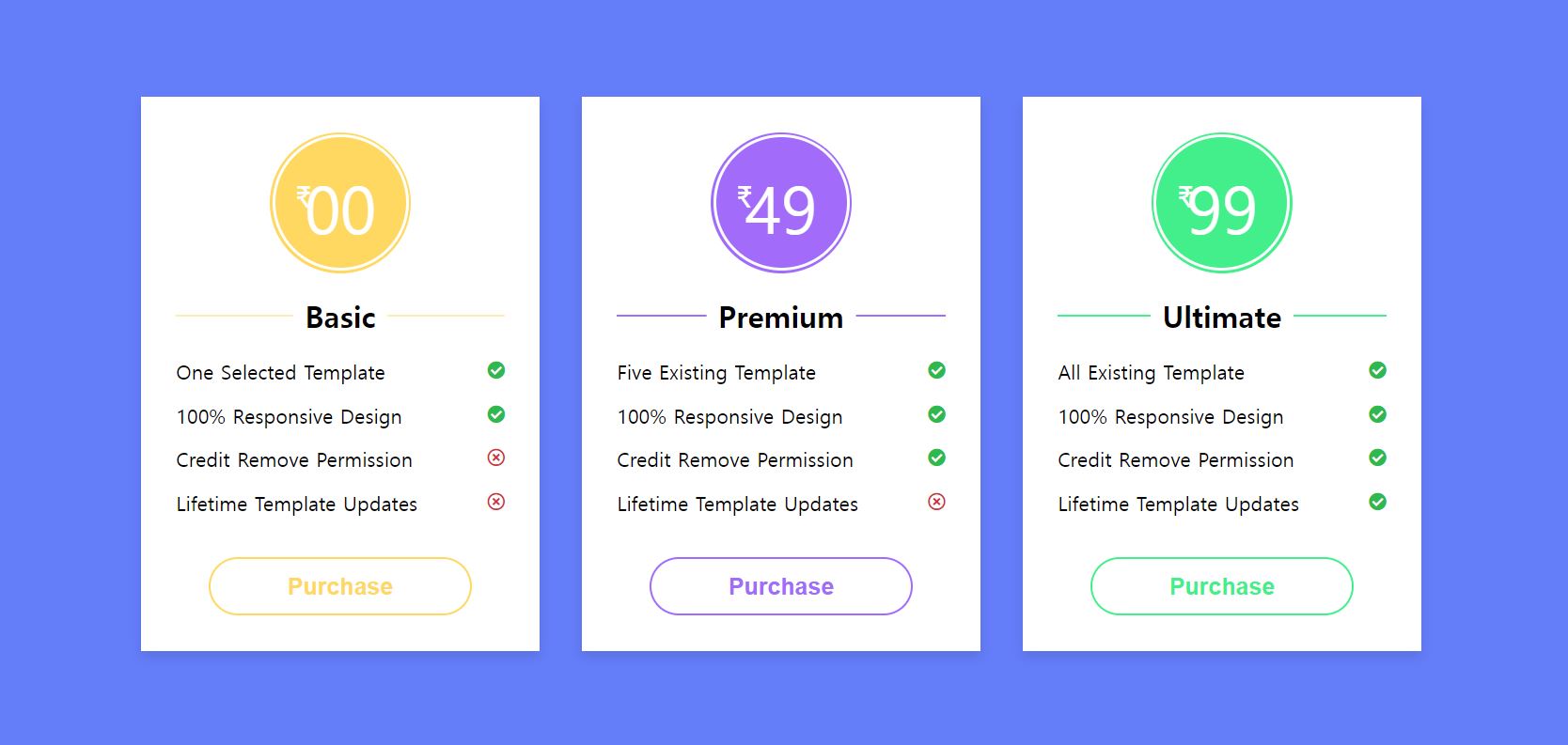
Responsive Pricing Table 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>RESPONSIVE PRICING TABLE</title>
<link rel="stylesheet" href="style.css">
<script src="https://kit.fontawesome.com/66aa7c98b3.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="wrapper">
<div class="table basic">
<div class="price-section">
<div class="price-area">
<div class="inner-area">
<span class="text">
₹
</span>
<span class="price">00</span>
</div>
</div>
</div>
<div class="package-name">
</div>
<div class="features">
<li>
<span class="list-name">One Selected Template</span>
<span class="icon check"><i class="fas fa-check-circle"></i></span>
</li>
<li>
<span class="list-name">100% Responsive Design</span>
<span class="icon check"><i class="fas fa-check-circle"></i></span>
</li>
<li>
<span class="list-name">Credit Remove Permission</span>
<span class="icon cross"><i class="far fa-times-circle"></i></span>
</li>
<li>
<span class="list-name">Lifetime Template Updates</span>
<span class="icon cross"><i class="far fa-times-circle"></i></span>
</li>
<div class="btn"><button>Purchase</button></div>
</div>
</div>
<div class="table Premium">
<div class="price-section">
<div class="price-area">
<div class="inner-area">
<span class="text">
₹
</span>
<span class="price">49</span>
</div>
</div>
</div>
<div class="package-name">
</div>
<div class="features">
<li>
<span class="list-name">Five Existing Template</span>
<span class="icon check"><i class="fas fa-check-circle"></i></span>
</li>
<li>
<span class="list-name">100% Responsive Design</span>
<span class="icon check"><i class="fas fa-check-circle"></i></span>
</li>
<li>
<span class="list-name">Credit Remove Permission</span>
<span class="icon check"><i class="fas fa-check-circle"></i></span>
</li>
<li>
<span class="list-name">Lifetime Template Updates</span>
<span class="icon cross"><i class="far fa-times-circle"></i></span>
</li>
<div class="btn"><button>Purchase</button></div>
</div>
</div>
<div class="table Ultimate">
<div class="price-section">
<div class="price-area">
<div class="inner-area">
<span class="text">
₹
</span>
<span class="price">99</span>
</div>
</div>
</div>
<div class="package-name">
</div>
<div class="features">
<li>
<span class="list-name">All Existing Template</span>
<span class="icon check"><i class="fas fa-check-circle"></i></span>
</li>
<li>
<span class="list-name">100% Responsive Design</span>
<span class="icon check"><i class="fas fa-check-circle"></i></span>
</li>
<li>
<span class="list-name">Credit Remove Permission</span>
<span class="icon check"><i class="fas fa-check-circle"></i></span>
</li>
<li>
<span class="list-name">Lifetime Template Updates</span>
<span class="icon check"><i class="fas fa-check-circle"></i></span>
</li>
<div class="btn"><button>Purchase</button></div>
</div>
</div>
</div>
</body>
</html>*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #647df9;
padding: 20px;
}
.wrapper{
max-width: 1090px;
width: 100%;
display: flex;
flex-wrap: wrap;
margin: auto;
justify-content: space-between;
}
.wrapper .table{
background: #fff;
width: calc(33% - 20px);
padding: 30px 30px;
position: relative;
box-shadow: 0 5px 10px rgba(0,0,0,0.1);
}
@media (max-width: 1020px){
.wrapper .table{
width: calc(50% - 20px);
margin-bottom: 40px;
}
}
@media (max-width: 698px){
.wrapper .table{
width: 100%;
}
}
.table .price-section{
display: flex;
justify-content: center;
}
.price-section .price-area{
height: 120px;
width: 120px;
background: #ffd861;
border-radius: 50%;
padding: 2px;
}
.price-section .price-area .inner-area{
height: 100%;
width: 100%;
border-radius: 50%;
border: 3px solid #fff;
color: #fff;
line-height: 117px;
text-align: center;
position: relative;
}
.price-area .inner-area .text{
font-size: 25px;
font-weight: 400;
position: absolute;
top: -10px;
left: 17px;
}
.price-area .inner-area .price{
font-size: 55px;
font-weight: 500;
}
.table .package-name{
width: 100%;
height: 2px;
background: #ffecb3;
margin: 35px 0;
position: relative;
}
.table .package-name::before{
position: absolute;
content: "Basic";
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #fff;
font-size: 25px;
padding: 0 10px;
font-weight: bolder;
}
.table .features li{
list-style: none;
display: flex;
justify-content: space-between;
margin-bottom: 15px;
}
.features li .list-name{
font-size: 17px;
font-weight: 400;
}
.features li .icon{
font-size: 15px;
}
.features li .icon.check{
color: #2db94d;
}
.features li .icon.cross{
color: #cd3241;
}
.table .btn{
display: flex;
justify-content: center;
margin-top: 35px;
}
.table .btn button{
width: 80%;
height: 50px;
font-weight: 700;
color: #fff;
font-size: 20px;
border: none;
outline: none;
border-radius: 25px;
cursor: pointer;
transition: all 0.3s ease;
}
.basic .price-area,
.basic .inner-area{
background: #ffd861;
}
.basic .btn button{
background: #fff;
color: #ffd861;
border: 2px solid #ffd861;
}
.basic .btn button:hover{
border-radius: 6px;
background: #ffd861;
color: #fff;
}
.Premium .price-area,
.Premium .inner-area{
background: #a26bfa;
}
.Premium .btn button{
background: #fff;
color: #a26bfa;
border: 2px solid #a26bfa;
}
.Premium .btn button:hover{
border-radius: 6px;
background: #a26bfa;
color: #fff;
}
.Ultimate .price-area,
.Ultimate .inner-area{
background: #43ef8b;
}
.Ultimate .btn button{
background: #fff;
color: #43ef8b;
border: 2px solid #43ef8b;
}
.Ultimate .btn button:hover{
border-radius: 6px;
background: #43ef8b;
color: #fff;
}
.basic .package-name{
background: #ffecb3;
}
.Premium .package-name{
background: #a26bfa;
}
.Ultimate .package-name{
background: #43ef8b;
}
.basic .package-name::before{
content: "Basic";
}
.Premium .package-name::before{
content: "Premium";
}
.Ultimate .package-name::before{
content: "Ultimate";
}
.basic ::selection,
.basic .price-area,
.basic .inner-area{
background: #ffd861;
}
.Premium ::selection,
.Premium .price-area,
.Premium .inner-area{
background: #a26bfa;
}
.Ultimate ::selection,
.Ultimate .price-area,
.Ultimate .inner-area{
background: #43ef8b;
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| 3D Animated Stairs (0) | 2022.08.23 |
|---|---|
| QR Code Scanning (0) | 2022.08.22 |
| Navigation Tabs Menu Design (0) | 2022.08.19 |
| Glowing Ring Animation (0) | 2022.08.17 |
| Glowing Checkbox UI (0) | 2022.08.16 |




