250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- xcode
- hover
- css3
- button
- image
- 비전공자
- jQuery
- html5
- HTML
- 풀스택
- IOS
- php
- react
- 비전공 개발자
- iPhone
- 개발자
- 프론트엔드
- keyframes
- iOS 개발자
- Animation
- front-end
- ipad
- SWIFT
- 백엔드
- effect
- javascript
- 자바스크립트
- MAC
- CSS
- 애니메이션
Archives
- Today
- Total
비전공자 개발일기
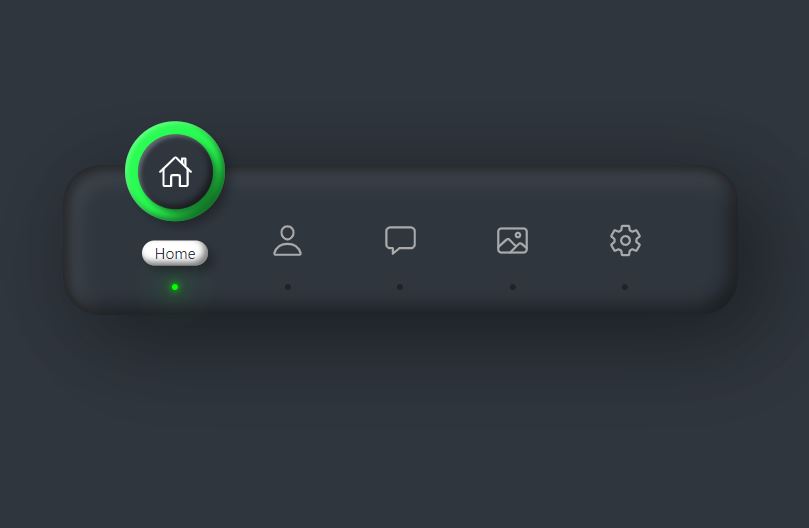
Navigation Tabs Menu Design 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NAVIGATION TABS MENU DESIGN</title>
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
<ul class="navigation">
<li class="active">
<a href="#">
<span class="icon"><ion-icon name="home-outline"></ion-icon></span>
<span class="text">Home</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"><ion-icon name="person-outline"></ion-icon></span>
<span class="text">Profile</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"><ion-icon name="chatbox-outline"></ion-icon></span>
<span class="text">Message</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"><ion-icon name="image-outline"></ion-icon></span>
<span class="text">Photos</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"><ion-icon name="settings-outline"></ion-icon></span>
<span class="text">Settings</span>
</a>
</li>
</ul>
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #2F363E;
}
.navigation {
position: relative;
width: 540px;
height: 120px;
/* background-color: #FFF; */
box-shadow: 25px 25px 75px rgba(0, 0, 0, .25),
10px 10px 70px rgba(0, 0, 0, .25),
inset 5px 5px 10px rgba(0, 0, 0, .5),
inset 5px 5px 20px rgba(255, 255, 255, .2),
inset -5px -5px 15px rgba(0, 0, 0, .75);
border-radius: 30px;
display: flex;
justify-content: center;
align-items: center;
list-style: none;
}
.navigation li {
position: relative;
width: 80px;
margin: 0 5px;
}
.navigation li::before {
content: '';
position: absolute;
top: 35px;
left: 50%;
transform: translateX(-50%);
width: 5px;
height: 5px;
background-color: #222;
border-radius: 50%;
transition: .5s;
}
.navigation li.active::before {
background-color: #0F0;
box-shadow: 0 0 5px #0F0, 0 0 10px #0F0, 0 0 20px #0F0, 0 0 30px #0F0, 0 0 40px #0F0, 0 0 50px #0F0;
}
.navigation li a {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
text-decoration: none;
}
.navigation li a .icon {
position: absolute;
font-size: 1.75em;
width: 80px;
height: 80px;
display: flex;
justify-content: center;
align-items: center;
color: #AAA;
border-radius: 50%;
transition: .5s;
transition-delay: .2s;
}
.navigation li.active a .icon {
background-color: #29FD53;
color: #FFF;
transform: translateY(-55px);
box-shadow: 5px 5px 7px rgba(0, 0, 0, .25),
inset 2px 2px 3px rgba(255, 255, 255, .25),
inset -3px -3px 5px rgba(0, 0, 0, .5);
transition-delay: 0s;
}
.navigation li a .icon::before {
content: '';
position: absolute;
inset: 10px;
background-color: #2F363E;
border-radius: 50%;
box-shadow: 5px 5px 7px rgba(0, 0, 0, .5),
inset 2px 2px 3px rgba(255, 255, 255, .25),
inset -3px -3px 5px rgba(0, 0, 0, .5);
transform: scale(0);
transition: .5s;
}
.navigation li.active a .icon::before {
transform: scale(1);
}
.navigation li a .text {
position: absolute;
font-size: .75em;
color: #2F363E;
opacity: 0;
border-radius: 15px;
transform: translateY(20px);
padding: 2px 10px;
background-color: #FFF;
box-shadow: 5px 5px 7px rgba(0, 0, 0, .25),
inset -3px -3px 5px rgba(0, 0, 0, .5);
transition: .5s;
transition-delay: 0s;
}
.navigation li.active a .text {
opacity: 1;
transform: translateY(10px);
transition-delay: .2s;
}let list = document.querySelectorAll(".navigation li");
function activeLink() {
list.forEach((item) => {
item.classList.remove("active");
this.classList.add("active");
})
}
list.forEach((item) => {
item.addEventListener("click", activeLink)
})728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| QR Code Scanning (0) | 2022.08.22 |
|---|---|
| Responsive Pricing Table (0) | 2022.08.20 |
| Glowing Ring Animation (0) | 2022.08.17 |
| Glowing Checkbox UI (0) | 2022.08.16 |
| Shooting Star Animation (0) | 2022.08.15 |




