250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 백엔드
- MAC
- Animation
- 애니메이션
- IOS
- 풀스택
- keyframes
- php
- react
- image
- 자바스크립트
- 프론트엔드
- iPhone
- 비전공자
- css3
- html5
- front-end
- 비전공 개발자
- ipad
- SWIFT
- iOS 개발자
- HTML
- effect
- CSS
- jQuery
- hover
- xcode
- 개발자
- button
- javascript
Archives
- Today
- Total
비전공자 개발일기
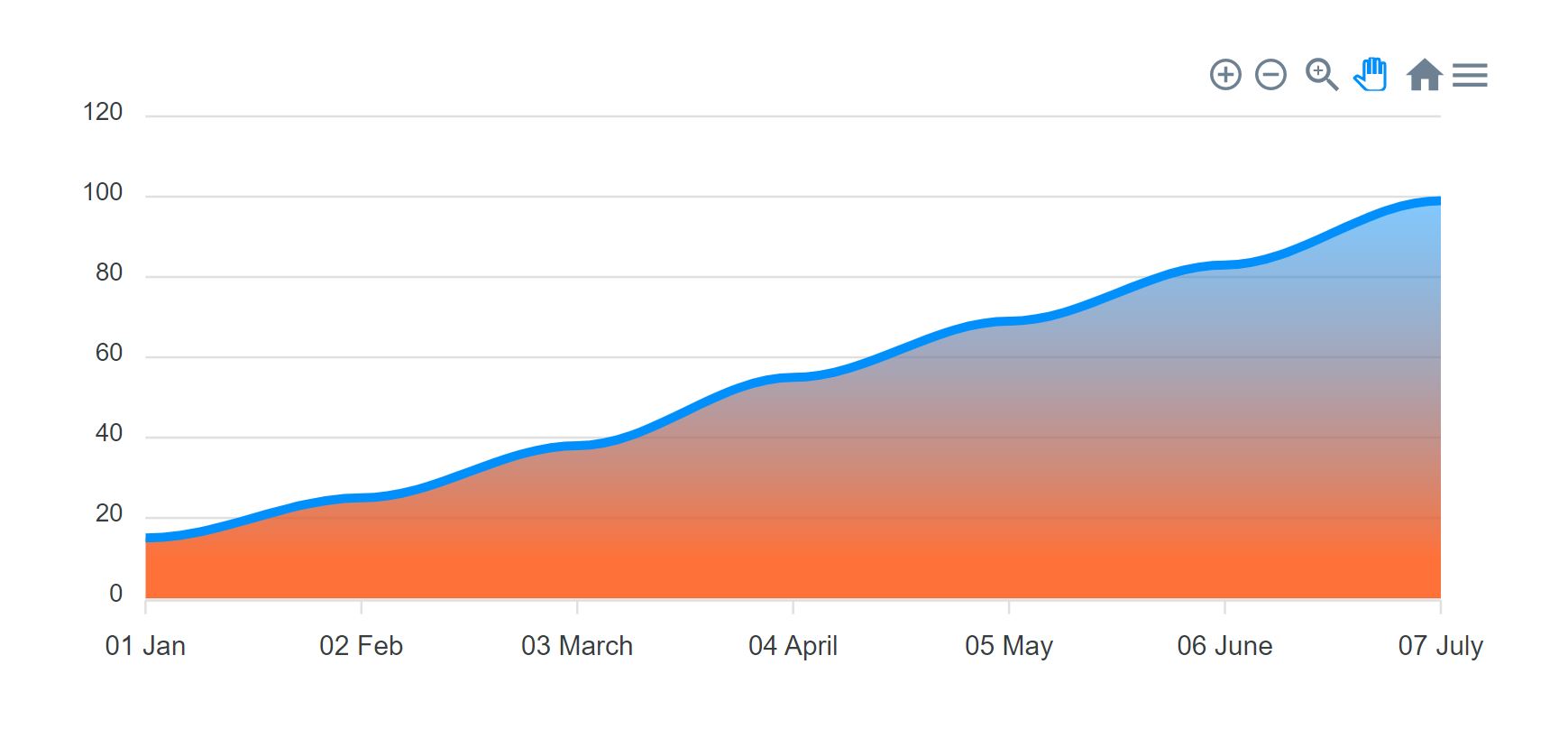
Chart 본문
728x90
SMALL
<script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CHART</title>
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
<script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>
</head>
<body>
<div id="chart"></div>
</body>
</html>#chart {
max-width: 650px;
margin: 35px auto;
}var options = {
chart: {
height: 280,
type: "area"
},
dataLabels: {
enabled: false
},
series: [
{
name: "Follower(Family)",
data: [15, 25, 38, 55, 69, 83, 99]
}
],
fill: {
type: "gradient",
gradient: {
shadeIntensity: 4,
opacityFrom: 0.7,
opacityTo: 0.9,
stops: [0, 90, 100]
}
},
xaxis: {
categories: [
"01 Jan",
"02 Feb",
"03 March",
"04 April",
"05 May",
"06 June",
"07 July"
]
}
};
var chart = new ApexCharts(document.querySelector("#chart"), options);
chart.render();728x90
LIST
'Javascript' 카테고리의 다른 글
| Music Player (0) | 2022.08.26 |
|---|---|
| Countdown Timer (0) | 2022.08.25 |
| Ecommerce Website (0) | 2022.08.21 |
| CSS & JS Bubble Effect (0) | 2022.08.14 |
| Word Guess Game (0) | 2022.08.12 |




