250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- xcode
- html5
- button
- react
- 비전공자
- 풀스택
- iOS 개발자
- 자바스크립트
- 비전공 개발자
- css3
- 애니메이션
- Animation
- IOS
- 백엔드
- 프론트엔드
- javascript
- HTML
- CSS
- 개발자
- SWIFT
- jQuery
- hover
- effect
- front-end
- iPhone
- keyframes
- ipad
- MAC
- image
- php
Archives
- Today
- Total
비전공자 개발일기
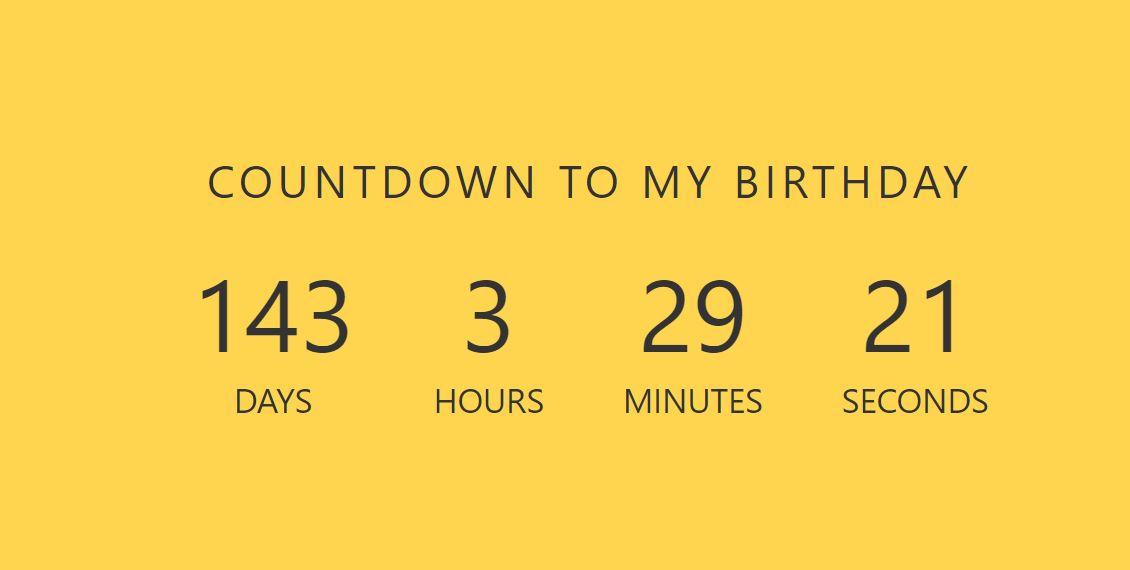
Countdown Timer 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>COUNTDOWN TIMER</title>
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
<div class="container">
<h1 id="headline">Countdown to my birthday</h1>
<div id="countdown">
<ul>
<li><span id="days"></span>days</li>
<li><span id="hours"></span>Hours</li>
<li><span id="minutes"></span>Minutes</li>
<li><span id="seconds"></span>Seconds</li>
</ul>
</div>
<div id="content" class="emoji">
<span>🥳</span>
<span>🎉</span>
<span>🎂</span>
</div>
</div>
</body>
</html> /* general styling */
:root {
--smaller: .75;
}
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
html, body {
height: 100%;
margin: 0;
}
body {
align-items: center;
background-color: #ffd54f;
display: flex;
font-family: -apple-system,
BlinkMacSystemFont,
"Segoe UI",
Roboto,
Oxygen-Sans,
Ubuntu,
Cantarell,
"Helvetica Neue",
sans-serif;
}
.container {
color: #333;
margin: 0 auto;
text-align: center;
}
h1 {
font-weight: normal;
letter-spacing: .125rem;
text-transform: uppercase;
}
li {
display: inline-block;
font-size: 1.5em;
list-style-type: none;
padding: 1em;
text-transform: uppercase;
}
li span {
display: block;
font-size: 4.5rem;
}
.emoji {
display: none;
padding: 1rem;
}
.emoji span {
font-size: 4rem;
padding: 0 .5rem;
}
@media all and (max-width: 768px) {
h1 {
font-size: calc(1.5rem * var(--smaller));
}
li {
font-size: calc(1.125rem * var(--smaller));
}
li span {
font-size: calc(3.375rem * var(--smaller));
}
}(function () {
const second = 1000,
minute = second * 60,
hour = minute * 60,
day = hour * 24;
//I'm adding this section so I don't have to keep updating this pen every year :-)
//remove this if you don't need it
let today = new Date(),
dd = String(today.getDate()).padStart(2, "0"),
mm = String(today.getMonth() + 1).padStart(2, "0"),
yyyy = today.getFullYear(),
nextYear = yyyy + 1,
dayMonth = "01/15/",
birthday = dayMonth + yyyy;
today = mm + "/" + dd + "/" + yyyy;
if (today > birthday) {
birthday = dayMonth + nextYear;
}
//end
const countDown = new Date(birthday).getTime(),
x = setInterval(function() {
const now = new Date().getTime(),
distance = countDown - now;
document.getElementById("days").innerText = Math.floor(distance / (day)),
document.getElementById("hours").innerText = Math.floor((distance % (day)) / (hour)),
document.getElementById("minutes").innerText = Math.floor((distance % (hour)) / (minute)),
document.getElementById("seconds").innerText = Math.floor((distance % (minute)) / second);
//do something later when date is reached
if (distance < 0) {
document.getElementById("headline").innerText = "It's my birthday!";
document.getElementById("countdown").style.display = "none";
document.getElementById("content").style.display = "block";
clearInterval(x);
}
//seconds
}, 0)
}());728x90
LIST
'Javascript' 카테고리의 다른 글
| Pair Game (0) | 2022.08.28 |
|---|---|
| Music Player (0) | 2022.08.26 |
| Chart (0) | 2022.08.24 |
| Ecommerce Website (0) | 2022.08.21 |
| CSS & JS Bubble Effect (0) | 2022.08.14 |




