250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- button
- effect
- 자바스크립트
- front-end
- CSS
- IOS
- php
- 개발자
- hover
- react
- SWIFT
- xcode
- 프론트엔드
- 애니메이션
- html5
- css3
- MAC
- 풀스택
- 백엔드
- HTML
- iPhone
- 비전공 개발자
- javascript
- iOS 개발자
- 비전공자
- ipad
- keyframes
- Animation
- image
- jQuery
Archives
- Today
- Total
비전공자 개발일기
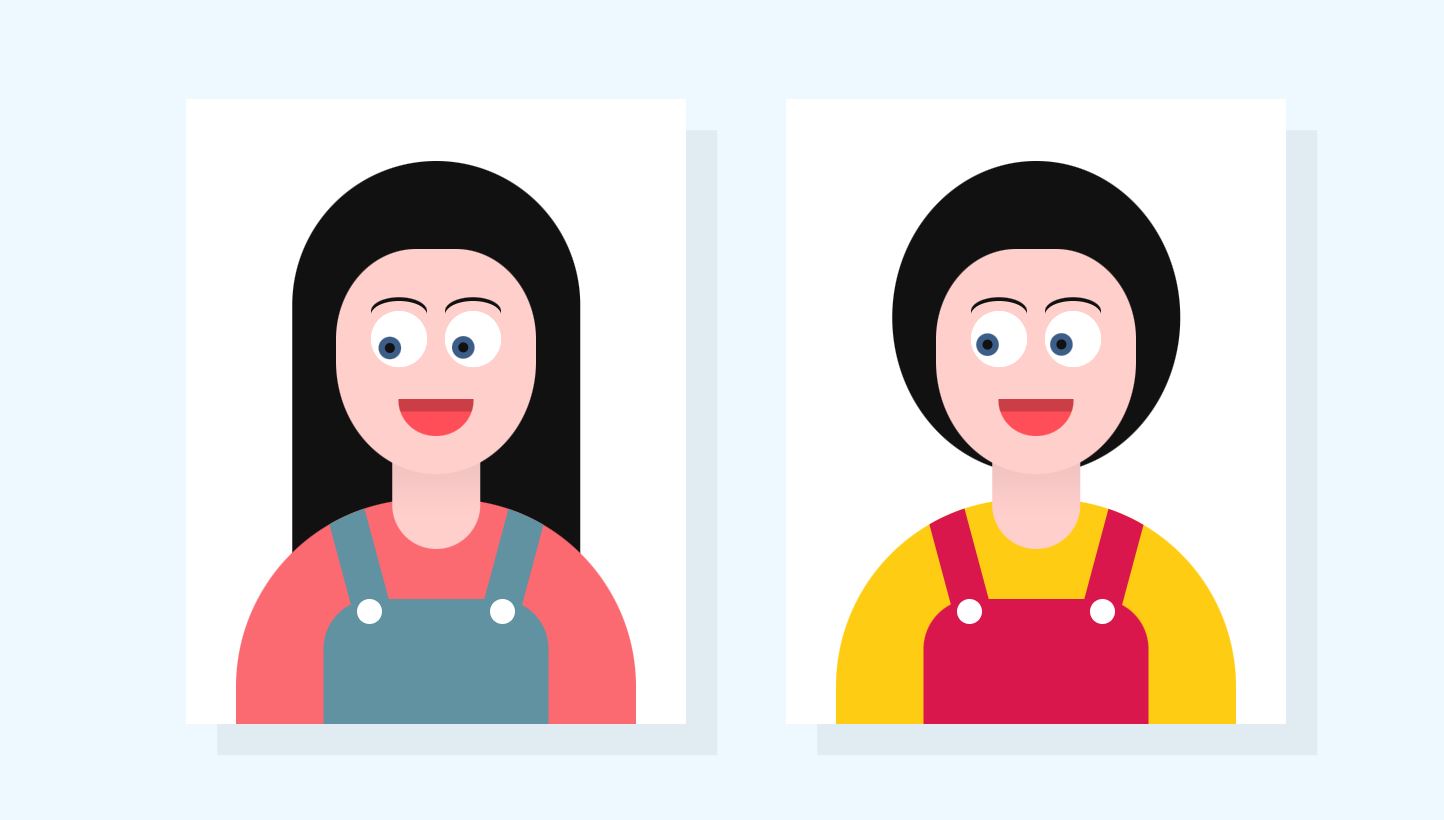
Emotion Animation 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
<title>EYES ANIMATION</title>
</head>
<body>
<div class="box">
<div class="hair"></div>
<div class="bottom">
<span></span>
</div>
<div class="head">
<div class="neck"></div>
<div class="face">
<div class="eyes">
<div class="eye"><i></i></div>
<div class="eye"><i></i></div>
</div>
<div class="mouth"></div>
</div>
</div>
</div>
<div class="box">
<div class="hair"></div>
<div class="bottom">
<span></span>
</div>
<div class="head">
<div class="neck"></div>
<div class="face">
<div class="eyes">
<div class="eye"><i></i></div>
<div class="eye"><i></i></div>
</div>
<div class="mouth"></div>
</div>
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
min-height: 100vh;
background-color: #EDF8FF;
}
.box {
position: relative;
width: 400px;
height: 500px;
background-color: #FFF;
margin: 40px;
box-shadow: 25px 25px 0 rgba(0, 0, 0, .05);
}
.bottom {
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
width: 320px;
height: 180px;
background-color: #FB6971;
border-top-left-radius: 150px;
border-top-right-radius: 150px;
z-index: 9;
overflow: hidden ;
}
.box:nth-child(2) .bottom {
background-color: #FFCC14;
}
.bottom::before {
content: '';
position: absolute;
top: 80px;
left: 97px;
width: 20px;
height: 20px;
background-color: #FFF;
z-index: 1;
border-radius: 50%;
}
.bottom::after {
content: '';
position: absolute;
top: 80px;
right: 97px;
width: 20px;
height: 20px;
background-color: #FFF;
z-index: 1;
border-radius: 50%;
}
.bottom span {
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
width: 180px;
height: 100px;
background-color: #6192A1;
border-top-left-radius: 40px;
border-top-right-radius: 40px;
}
.bottom span::before {
content: '';
position: absolute;
top: -90px;
left: 10px;
width: 30px;
height: 100px;
background-color: #6192A1;
transform: rotate(345deg);
}
.box:nth-child(2) .bottom span,
.box:nth-child(2) .bottom span::before,
.box:nth-child(2) .bottom span::after {
background-color: #D9174C;
}
.bottom span::after {
content: '';
position: absolute;
top: -90px;
right: 10px;
width: 30px;
height: 100px;
background-color: #6192A1;
transform: rotate(15deg);
}
.neck {
position: absolute;
bottom: 140px;
left: 50%;
transform: translateX(-50%);
width: 70px;
height: 100px;
background-color: #FFCFCC;
z-index: 10;
border-bottom-left-radius: 40px;
border-bottom-right-radius: 40px;
}
.neck::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 75%;
background: linear-gradient(rgba(0, 0, 0, .1), transparent);
}
.face {
position: absolute;
top: 120px;
left: 50%;
transform: translateX(-50%);
width: 160px;
height: 180px;
background-color: #FFCFCC;
border-radius: 50%;
border-top-left-radius: 40%;
border-top-right-radius: 40%;
z-index: 12;
}
.eyes {
position: absolute;
top: 50px;
left: 50%;
transform: translateX(-50%);
display: flex;
justify-content: space-between;
align-items: center;
width: 65%;
}
.eyes .eye {
position: relative;
width: 45px;
height: 45px;
background-color: #FFF;
border-radius: 50%;
}
.eyes .eye::before {
content: '';
position: absolute;
top: -8px;
left: 0;
width: 100%;
height: 50%;
background-color: transparent;
border-radius: 50%;
box-shadow: 0 -3px 0 #111;
}
.eyes .eye i {
position: absolute;
display: inline-block;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #FFF;
border-radius: 50%;
}
.eyes .eye i::before {
content: '';
position: absolute;
width: 8px;
height: 8px;
background-color: #111;
border-radius: 50%;
box-shadow: 0 0 0 5px #3D5D89;
transform: translate(-10px, 2px);
}
.mouth {
position: absolute;
bottom: 30px;
left: 50%;
transform: translateX(-50%);
width: 60px;
height: 30px;
background-color: #FF4E57;
border-bottom-left-radius: 30px;
border-bottom-right-radius: 30px;
box-shadow: inset 0 10px 0 rgba(0, 0, 0, .2);
transition: .5s;
}
.face:hover .mouth {
width: 70px;
height: 15px;
bottom: 40px;
border-radius: 10px;
}
.face:hover {
cursor: pointer;
}
.hair {
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
width: 230px;
height: 450px;
background-color: #111;
border-top-left-radius: 200px;
border-top-right-radius: 200px;
}
.box:nth-child(2) .hair {
bottom: 200px;
height: 250px;
border-radius: 50%;
}function eyeball() {
let eye = document.querySelectorAll('.eye i');
eye.forEach(function(eye) {
let x = (eye.getBoundingClientRect().left) + (eye.clientWidth / 2);
let y = (eye.getBoundingClientRect().top) + (eye.clientHeight / 2);
let rad = Math.atan2(event.pageX - x, event.pageY - y);
let rot = (rad * (180 / Math.PI) * -1) + 270;
eye.style.transform = `rotate(${rot}deg)`;
})
}
document.querySelector('body').addEventListener('mousemove', eyeball);728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Tabs Using (0) | 2022.09.03 |
|---|---|
| Lighting Loader (0) | 2022.09.02 |
| CSS Animated Swipe (0) | 2022.08.31 |
| Checkbox Custom (0) | 2022.08.30 |
| Lock Mobile Screen Shot (0) | 2022.08.29 |




