250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- effect
- react
- 자바스크립트
- iOS 개발자
- css3
- 백엔드
- php
- MAC
- HTML
- hover
- 풀스택
- xcode
- CSS
- 애니메이션
- 개발자
- 프론트엔드
- ipad
- button
- html5
- SWIFT
- image
- 비전공 개발자
- Animation
- IOS
- keyframes
- front-end
- javascript
- iPhone
- 비전공자
- jQuery
Archives
- Today
- Total
비전공자 개발일기
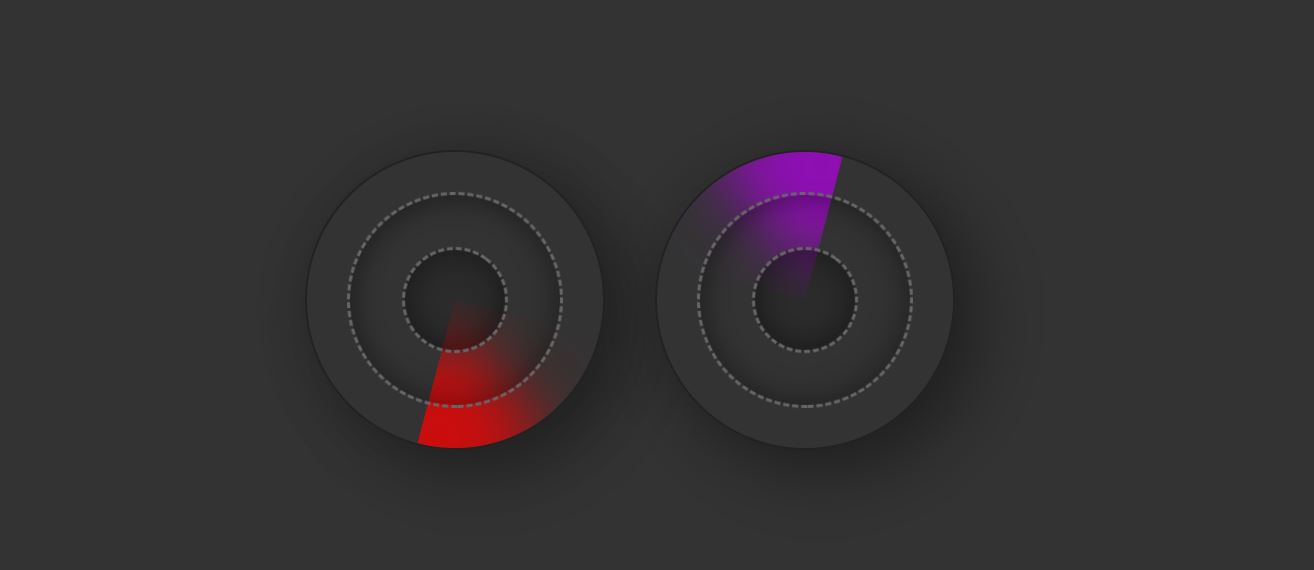
Rader Loading Animation 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>RADER</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="loader">
<span></span>
</div>
<div class="loader">
<span></span>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #333;
gap: 50px;
}
.loader {
position: relative;
width: 300px;
height: 300px;
background-color: #333;
border-radius: 50%;
box-shadow: 25px 25px 75px rgba(0, 0, 0, .25), 10px 10px 70px rgba(0, 0, 0, .25);
border: 2px solid #222;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}
.loader::before {
content: '';
position: absolute;
inset: 40px;
border-radius: 50%;
border: 3px dashed #666;
box-shadow: inset -5px -5px 25px rgba(0, 0, 0, .25), inset 5px 5px 35px rgba(0, 0, 0, .25);
z-index: 10;
animation: animate 30s linear infinite;
}
.loader::after {
content: '';
position: absolute;
width: 100px;
height: 100px;
border-radius: 50%;
border: 3px dashed #666;
box-shadow: inset -5px -5px 25px rgba(0, 0, 0, .25), inset 5px 5px 35px rgba(0, 0, 0, .25);
background-color: rgba(0, 0, 0, .15);
z-index: 11;
animation: animate 8s linear infinite;
}
.loader span {
position: absolute;
top: 50%;
left: 50%;
width: 50%;
height: 50%;
background-color: transparent;
transform-origin: top left;
overflow: hidden;
animation: animate 2s linear infinite;
}
.loader:nth-child(2) span {
animation-delay: -1s;
filter: hue-rotate(290deg);
}
@keyframes animate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
.loader span::before {
content: '';
position: absolute;
top: 30px;
left: 0;
width: 100%;
height: 100%;
background-color: #F00;
transform-origin: top left;
transform: rotate(35deg);
filter: blur(30px) drop-shadow(50px 50px 50px #F00);
opacity: .75;
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Colorful Glowing Liquid Bowl (0) | 2022.09.09 |
|---|---|
| Paper (0) | 2022.09.08 |
| Mario Matching Game (0) | 2022.09.06 |
| Oxygen (0) | 2022.09.05 |
| Wave BG Button (0) | 2022.09.04 |




