250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- MAC
- 비전공 개발자
- php
- Animation
- javascript
- 자바스크립트
- iOS 개발자
- CSS
- front-end
- xcode
- 프론트엔드
- HTML
- react
- image
- iPhone
- 백엔드
- css3
- keyframes
- 비전공자
- SWIFT
- IOS
- ipad
- jQuery
- 애니메이션
- 풀스택
- effect
- 개발자
- hover
- button
- html5
Archives
- Today
- Total
비전공자 개발일기
Paper 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PAPER</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="paper">
<div class="lines">
<div class="text">
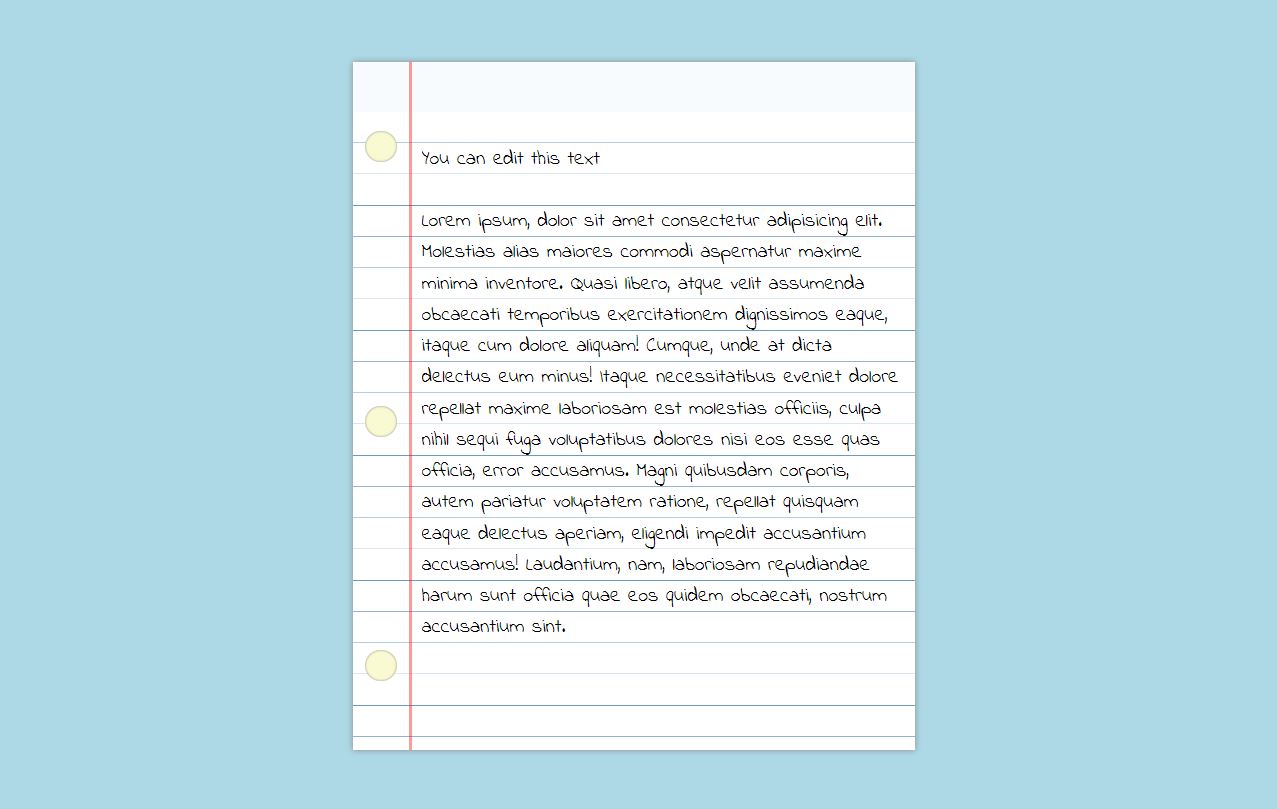
You can edit this text <br><br>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Molestias alias maiores commodi aspernatur maxime minima inventore. Quasi libero, atque velit assumenda obcaecati temporibus exercitationem dignissimos eaque, itaque cum dolore aliquam!
Cumque, unde at dicta delectus eum minus! Itaque necessitatibus eveniet dolore repellat maxime laboriosam est molestias officiis, culpa nihil sequi fuga voluptatibus dolores nisi eos esse quas officia, error accusamus.
Magni quibusdam corporis, autem pariatur voluptatem ratione, repellat quisquam eaque delectus aperiam, eligendi impedit accusantium accusamus! Laudantium, nam, laboriosam repudiandae harum sunt officia quae eos quidem obcaecati, nostrum accusantium sint.
</div>
<div class="holes hole-top"></div>
<div class="holes hole-middle"></div>
<div class="holes hole-bottom"></div>
</div>
</div>
</body>
</html>@import url(https://fonts.googleapis.com/css?family=Indie+Flower);
body {
margin: 0;
padding: 0;
background-color: #ADD8E6;
}
.paper {
position: absolute;
width: 450px;
height: 550px;
background-color: rgba(255, 255, 255, .9);
margin: -275px -225px;
top: 50%;
left: 50%;
box-shadow: 0 0 5px 0 #888;
}
.paper::before {
content: '';
position: absolute;
left: 45px;
width: 2px;
height: 100%;
background-color: rgba(255, 0, 0, .4);
}
.lines {
margin-top: 40px;
width: 100%;
height: calc(100% - 40px);
background-image: repeating-linear-gradient(#FFF 0px, #FFF 24px, #4682B4 25px);
}
.text {
position: absolute;
top: 65px;
left: 55px;
bottom: 10px;
right: 10px;
line-height: 25px;
font-family: 'Indie Flower';
overflow: hidden;
outline: none;
}
.holes {
position: absolute;
left: 10px;
width: 25px;
height: 25px;
background-color: #FAFAD2;
border-radius: 50%;
box-shadow: inset 0 0 2px 0 #888;
}
.hole-top {
top: 10%;
}
.hole-middle {
top: 50%;
}
.hole-bottom {
bottom: 10%;
}
728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Hover Effect (0) | 2022.09.10 |
|---|---|
| Colorful Glowing Liquid Bowl (0) | 2022.09.09 |
| Rader Loading Animation (0) | 2022.09.07 |
| Mario Matching Game (0) | 2022.09.06 |
| Oxygen (0) | 2022.09.05 |




