250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- css3
- javascript
- front-end
- Animation
- iPhone
- CSS
- image
- button
- 풀스택
- 비전공 개발자
- php
- HTML
- IOS
- iOS 개발자
- effect
- 백엔드
- 개발자
- 프론트엔드
- xcode
- keyframes
- html5
- 애니메이션
- hover
- jQuery
- 비전공자
- react
- MAC
- SWIFT
- ipad
- 자바스크립트
Archives
- Today
- Total
비전공자 개발일기
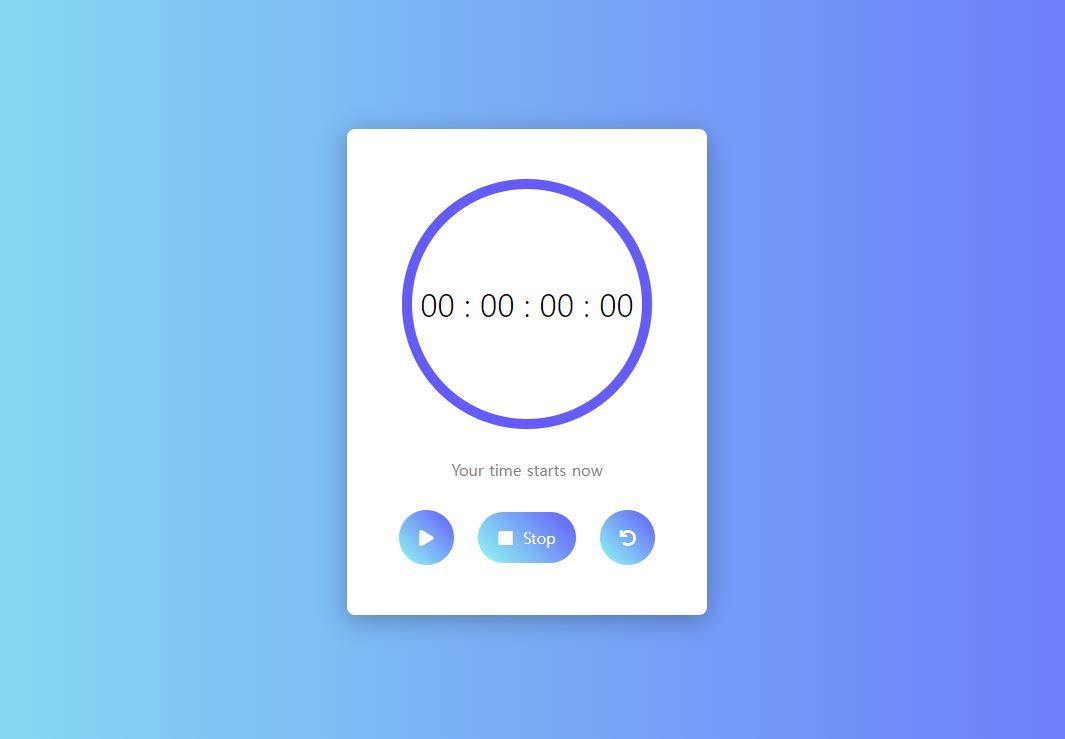
Stopwatch 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>STOPWATCH</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous"/>
<script defer src="main.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" ></script>
</head>
<body>
<div class = "wrap">
<div id="timer">
<svg width="260" height="260">
<circle class="defaultCircle" cx="125" cy="125" r="120" stroke="#635bfc" stroke-width="10" fill="none" stroke-linecap="round" />
<circle class="animateCircle" cx="125" cy="125" r="120" stroke="#635bfc" stroke-width="10" fill="none" stroke-linecap="round" />
</svg>
<span id="hours">00</span> :
<span id="minutes">00</span> :
<span id="seconds">00</span> :
<span id="milliseconds">00</span>
</div>
<p>Your time starts now</p>
<div class="option">
<a id="play" onclick="playFunc();" href="javascript:void(0)"><i class="fa fa-play"></i></a>
<a id="stop" onclick="stopFunc();" href="javascript:void(0)"><i class="fa fa-stop"></i> Stop</a>
<a id="reset" onclick="resetFunc();" href="javascript:void(0)"><i class="fa fa-undo"></i></a>
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Roboto;
font-weight: 300;
background: linear-gradient(to left, #635bfc, #8ffcf0);
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container {
width: 800px;
margin: 150px auto;
color: #ffffff;
text-align: centre;
}
.wrap {
display: inline-block;
min-width: 360px;
min-height: 400px;
padding: 50px 15px;
background-color: #fff;
box-shadow: 0 5px 25px #0000004a;
border-radius: 8px;
text-align: center;
}
#timer {
position: relative;
width: 250px;
height: 250px;
line-height: 250px;
border-radius: 50%;
font-size: 32px;
margin: 0 auto;
background-color: #fff;
}
p {
font-weight: 400;
color: gray;
padding: 30px 0;
}
.option a {
display: inline-block;
margin: 0 10px;
text-decoration: none;
}
#play, #reset {
width: 55px;
height: 55px;
line-height: 55px;
border-radius: 50px;
color: #fff;
background: linear-gradient(45deg, #8ffcf0, #635bfc);
box-shadow: 0 8px 25px #bf5fc045, 0 8px 25px, #ff00ec50;
transition: all ease 0.1s;
}
#stop {
padding: 15px 20px;
border-radius: 50px;
color: #fff;
font-weight: 400;
background: linear-gradient(45deg, #8ffcf0, #635bfc);
box-shadow: all ease 0.1s;
}
#play:active, #reset:active, #stop:active {
transform: scale(0.95);
}
#stop .fa {
margin-right: 5px;
}
#fa-play {
padding-left: 5px;
}
.pause .fa-play,
.fa-pause {
display: none;
}
.pause .fa-pause {
display: inline-block;
}
/* Circle Animation */
#timer svg {
position:absolute;
left: 0;
}
.defaultCircle {
opacity: 0.3;
}
#animateCircle.addAnimation {
stroke-dasharray: 770;
stroke-dashoffset: -770;
animation: animateCircle 60s linear infinite;
animation-play-state: paused;
}
@keyframes animateCircle {
from {
stroke-dashoffset: 0;
}
}window.onload = function() {
var milliseconds = 00;
var seconds = 00;
var minutes = 00;
var hours = 00;
var appendMilliseconds = document.getElementById("milliseconds");
var appendSeconds = document.getElementById("seconds");
var appendMinutes = document.getElementById("minutes");
var appendHours = document.getElementById("hours");
var buttonStart = this.document.getElementById("play");
var buttonStop = this.document.getElementById("stop");
var buttonReset = this.document.getElementById("reset");
var Interval;
// Function for starting timer
function startTimer() {
milliseconds++;
// Milliseconds Counter
if (milliseconds < 9) {
appendMilliseconds.innerHTML = "0" + milliseconds;
}
if (milliseconds > 9) {
appendMilliseconds.innerHTML = milliseconds;
}
if (milliseconds > 99) {
seconds++;
appendSeconds.innerHTML = "0" + seconds;
milliseconds = 0;
appendMilliseconds.innerHTML = "0" + milliseconds;
}
if (seconds > 9) {
appendSeconds.innerHTML = seconds;
}
//Second Counter
if (seconds > 59) {
minutes++;
appendMinutes.innerHTML = "0" + minutes;
seconds = 0;
appendSeconds.innerHTML = "0" + seconds;
}
if (minutes > 9) {
appendMinutes.innerHTML = minutes;
}
//Minutes Counter
if (minutes > 59) {
hours++;
appendHours.innerHTML = "0" + hours;
minutes = 0;
appendminutes.innerHTML = "0" + minutes;
}
if (hours > 9) {
appendHours.innerHTML = hours;
}
}
// Button to start timer
buttonStart.onclick = function() {
clearInterval(Interval);
Interval = setInterval(startTimer, 10);
$("#animateCircle").addClass("addAnimation");
$("#animateCircle.addAnimation").css("animation-play-state", "running")
}
// Button to stop timer
buttonStop.onclick = function() {
clearInterval(Interval);
$("#animateCircle").css("animation-play-state", "paused")
}
// Button to reset timer
buttonReset.onclick = function() {
clearInterval(Interval);
milliseconds = "00";
seconds = "00";
minutes = "00";
hours = "00";
appendMilliseconds.innerHTML = milliseconds;
appendSeconds.innerHTML = seconds;
appendMinutes.innerHTML = minutes;
appendHours.innerHTML = hours;
}
}728x90
LIST
'Javascript' 카테고리의 다른 글
| Toast MSG (0) | 2022.10.03 |
|---|---|
| Dino Game (0) | 2022.09.29 |
| Image Color Picker (0) | 2022.09.24 |
| Vertical Carousel (0) | 2022.09.19 |
| Drum Kit 2 (0) | 2022.09.18 |




