250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- keyframes
- button
- php
- 백엔드
- html5
- ipad
- Animation
- 풀스택
- javascript
- effect
- front-end
- 비전공 개발자
- react
- IOS
- css3
- 비전공자
- 프론트엔드
- iOS 개발자
- MAC
- HTML
- 개발자
- image
- hover
- xcode
- CSS
- SWIFT
- 애니메이션
- iPhone
- 자바스크립트
- jQuery
Archives
- Today
- Total
비전공자 개발일기
Toast MSG 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SIMPLE TOEAST MSG</title>
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
<div class="container">
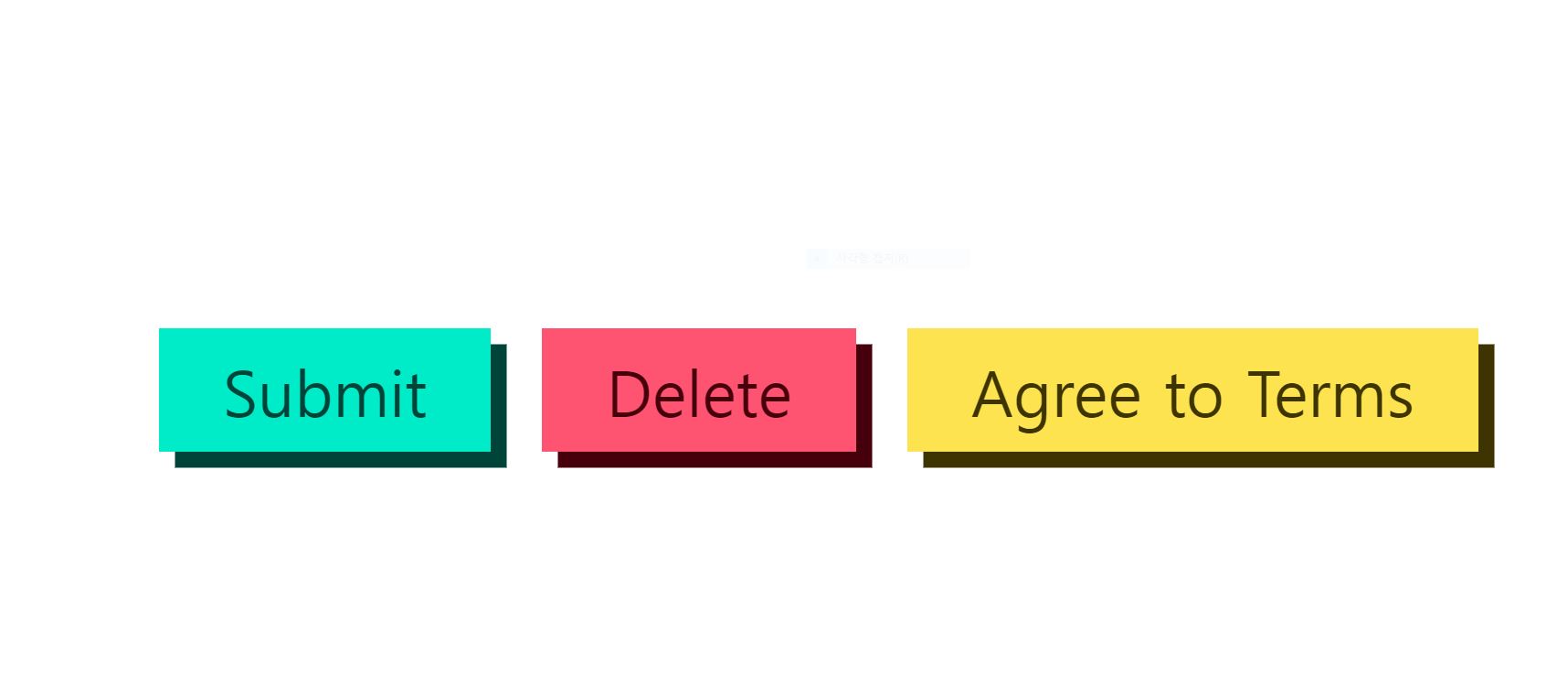
<button class="success" data-message="👊 You got this, kid! 👊">Submit</button>
<button class="warning">Delete</button>
<button class="info">Agree to Terms</button>
</div>
</body>
</html>*, *::before, *::after {
box-sizing: border-box;
margin: 0;
padding: 0;
font-family: system-ui, sans-serif;
}
/* Prep code */
.container {
display: flex;
gap: 2rem;
flex-wrap: wrap;
place-content: center;
justify-content: center;
min-height: 100vh;
background-color: #fffffe;
}
button {
font: inherit;
border: none;
background-color: white;
font-size: 2.5rem;
padding: .3em 1em;
cursor: pointer;
position: relative;
transition: all 250ms cubic-bezier(0.99,-0.14, 0.05, 1.07);
}
button:is(:hover, :focus){
transform: translate(10px, 10px);
box-shadow: 0px 0px #00214d;
}
.success {
background-color: hsl(171 100% 46.1%);
color: hsl(171 100% 13.1%);
box-shadow: 10px 10px hsl(171 100% 13.1%);
}
.warning {
background-color: hsl(350 100% 66.5%);
color: hsl(350 100% 13.5%);
box-shadow: 10px 10px hsl(350 100% 13.5%);
}
.info {
background-color: hsl(51 97.8% 65.1%);
color: hsl(51 97.8% 12.1%);
box-shadow: 10px 10px hsl(51 97.8% 12.1%);
}const success = document.querySelector('.success');
const warning = document.querySelector('.warning');
const info = document.querySelector('.info');
let toastContainer;
function generateToast({
message,
background = '#00214d',
color = '#fffffe',
length = '3000ms',
}){
toastContainer.insertAdjacentHTML('beforeend', `<p class="toast"
style="background-color: ${background};
color: ${color};
animation-duration: ${length}">
${message}
</p>`)
const toast = toastContainer.lastElementChild;
toast.addEventListener('animationend', () => toast.remove())
}
(function initToast(){
document.body.insertAdjacentHTML('afterbegin', `<div class="toast-container"></div>
<style>
.toast-container {
position: fixed;
top: 1rem;
right: 1.5rem;
display: grid;
justify-items: end;
gap: 1.5rem;
}
.toast {
font-size: 1.5rem;
font-weight: bold;
line-height: 1;
padding: 0.5em 1em;
background-color: lightblue;
animation: toastIt 3000ms cubic-bezier(0.785, 0.135, 0.15, 0.86) forwards;
}
@keyframes toastIt {
0%,
100% {
transform: translateY(-150%);
opacity: 0;
}
10%,
90% {
transform: translateY(0);
opacity: 1;
}
}
</style>
`);
toastContainer = document.querySelector('.toast-container');
})()
success.addEventListener('click', (e) => {
generateToast({
message: e.currentTarget.dataset.message,
background: "hsl(171 100% 46.1%)",
color: "hsl(171 100% 13.1%)",
length: "5000ms",
})
})
info.addEventListener("click", () => {
generateToast({
message: "✍️ Write this down… ✍️",
background: "hsl(51 97.8% 65.1%)",
color: "hsl(51 97.8% 12.1%)",
length: "8000ms",
});
});
warning.addEventListener("click", () => {
generateToast({
message: "⚠️ Ya sure about that? ⚠️",
background: "hsl(350 100% 66.5%)",
color: "hsl(350 100% 13.5%)",
});
});728x90
LIST
'Javascript' 카테고리의 다른 글
| OTP INPUT (0) | 2022.10.06 |
|---|---|
| 3D Image Carousel (0) | 2022.10.05 |
| Dino Game (0) | 2022.09.29 |
| Stopwatch (0) | 2022.09.27 |
| Image Color Picker (0) | 2022.09.24 |




