250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- SWIFT
- javascript
- iOS 개발자
- hover
- 자바스크립트
- Animation
- php
- 애니메이션
- keyframes
- button
- 비전공자
- HTML
- IOS
- ipad
- 프론트엔드
- jQuery
- CSS
- react
- 풀스택
- 백엔드
- 비전공 개발자
- front-end
- xcode
- image
- html5
- MAC
- effect
- 개발자
- css3
- iPhone
Archives
- Today
- Total
비전공자 개발일기
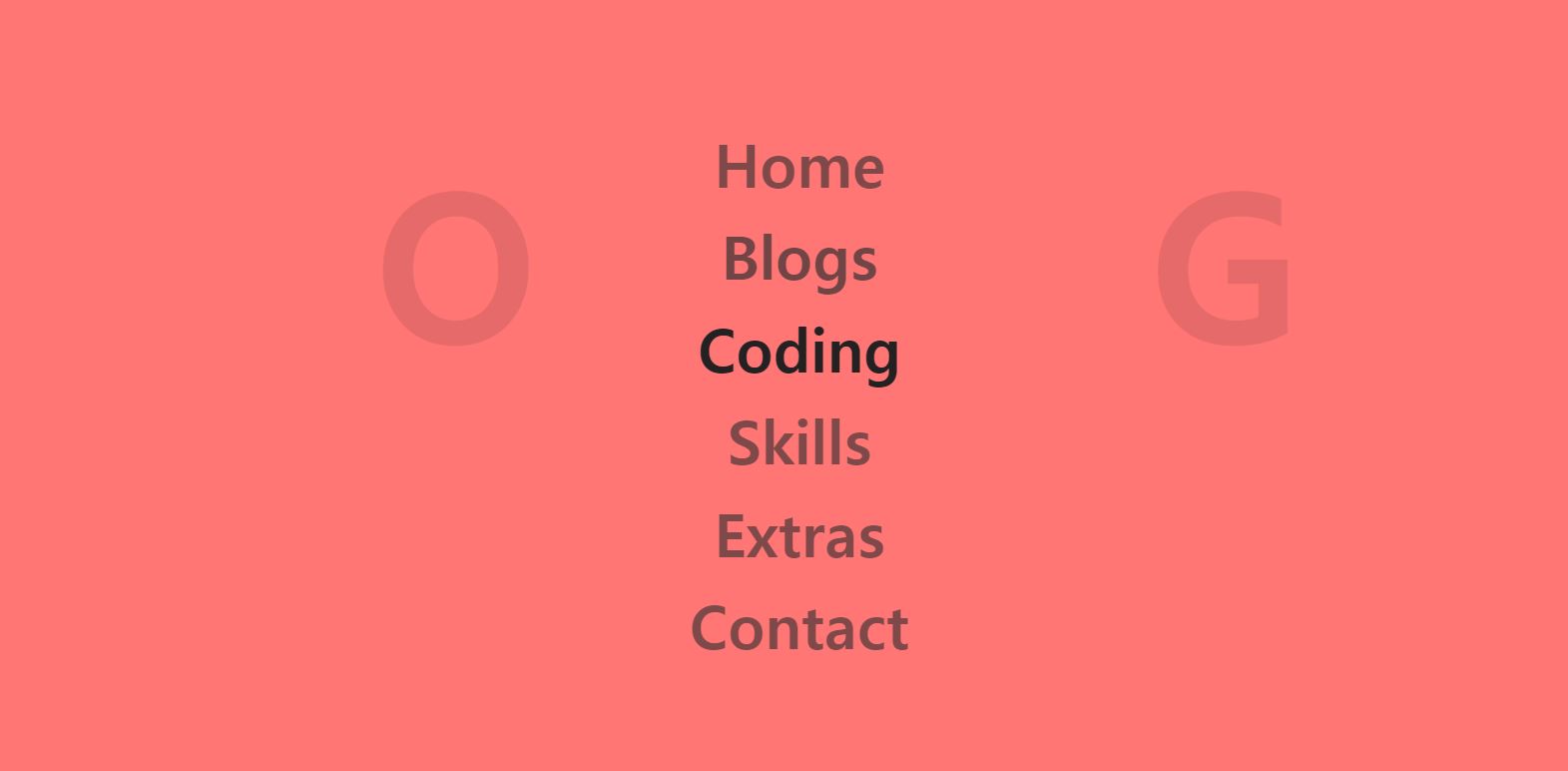
Hover Menu Text 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HOVER BG TEXT</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li><a href="#" data-text="Home">Home</a></li>
<li><a href="#" data-text="Blogs">Blogs</a></li>
<li><a href="#" data-text="Coding">Coding</a></li>
<li><a href="#" data-text="Skills">Skills</a></li>
<li><a href="#" data-text="Extras">Extras</a></li>
<li><a href="#" data-text="Contact">Contact</a></li>
</ul>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
position: relative;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
overflow: hidden;
background-color: #DCD9CD;
}
ul li {
list-style: none;
text-align: center;
}
ul li a {
color: #333;
text-decoration: none;
font-size: 3em;
font-weight: 700;
padding: 5px 20px;
display: inline-flex;
transition: .5s;
}
ul:hover li a {
color: #0002;
}
ul li:hover a {
color: #000;
background-color: transparent;
}
ul li a:before {
content: '';
position: absolute;
top: 50%;
left: 40%;
transform: translate(-50%, -50%);
display: flex;
justify-content: center;
align-items: center;
font-size: 3.5em;
font-weight: 900;
color: rgba(0, 0, 0, .1);
z-index: -1;
opacity: 0;
text-transform: uppercase;
letter-spacing: 500px;
transition: letter-spacing .5s, left .5s;
}
ul li a:hover:before {
content: attr(data-text);
opacity: 1;
left: 50%;
letter-spacing: 10px;
width: 2400px;
height: 2400px;
}
ul li:nth-child(6n + 1) a:before {
background-color: #0470FE;
}
ul li:nth-child(6n + 2) a:before {
background-color: #FF7675;
}
ul li:nth-child(6n + 3) a:before {
background-color: #1582FE;
}
ul li:nth-child(6n + 4) a:before {
background-color: #A29BFE;
}
ul li:nth-child(6n + 5) a:before {
background-color: #FD79A8;
}
ul li:nth-child(6n + 6) a:before {
background-color: #FFEAA7;
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Password Strength Checker (0) | 2022.10.13 |
|---|---|
| Eye Follow Mouse Cursor (0) | 2022.10.12 |
| Page Flip (0) | 2022.10.04 |
| Animated Radial Menu (0) | 2022.10.02 |
| Image Check (0) | 2022.10.01 |




