250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- css3
- react
- ipad
- front-end
- MAC
- 풀스택
- IOS
- php
- javascript
- jQuery
- xcode
- 비전공자
- 개발자
- 비전공 개발자
- 자바스크립트
- image
- SWIFT
- button
- HTML
- Animation
- hover
- effect
- CSS
- iOS 개발자
- iPhone
- 프론트엔드
- 애니메이션
- keyframes
- html5
- 백엔드
Archives
- Today
- Total
비전공자 개발일기
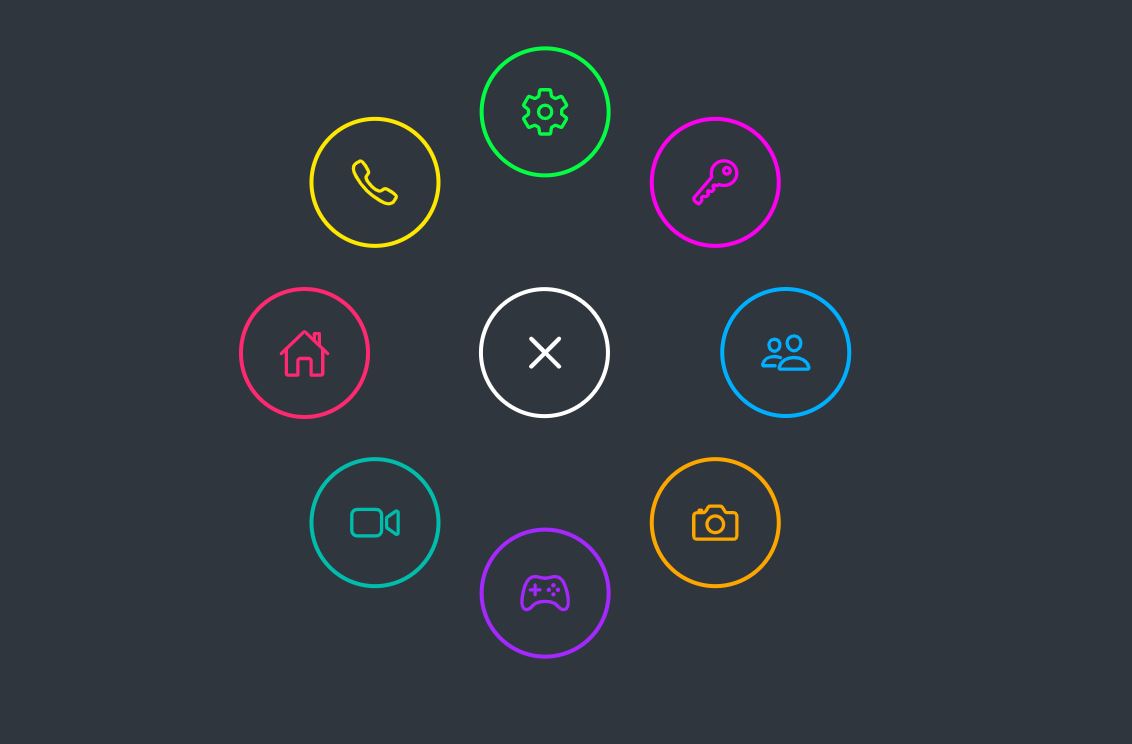
Animated Radial Menu 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ANIMATED RADIAL MENU</title>
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
<ul class="menu">
<div class="toggle">
<ion-icon name="add-outline"></ion-icon>
</div>
<li style="--i:0;--clr:#FF2972;">
<a href="#">
<ion-icon name="home-outline"></ion-icon>
</a>
</li>
<li style="--i:1;--clr:#FEE800;">
<a href="#">
<ion-icon name="call-outline"></ion-icon>
</a>
</li>
<li style="--i:2;--clr:#04FC43;">
<a href="#">
<ion-icon name="settings-outline"></ion-icon>
</a>
</li>
<li style="--i:3;--clr:#FE00F1;">
<a href="#">
<ion-icon name="key-outline"></ion-icon>
</a>
</li>
<li style="--i:4;--clr:#00B0Fe;">
<a href="#">
<ion-icon name="people-outline"></ion-icon>
</a>
</li>
<li style="--i:5;--clr:#FEA600;">
<a href="#">
<ion-icon name="camera-outline"></ion-icon>
</a>
</li>
<li style="--i:6;--clr:#A529FF;">
<a href="#">
<ion-icon name="game-controller-outline"></ion-icon>
</a>
</li>
<li style="--i:7;--clr:#01BDAB;">
<a href="#">
<ion-icon name="videocam-outline"></ion-icon>
</a>
</li>
</ul>
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
position: relative;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #2F363E;
}
.menu {
width: 280px;
height: 280px;
display: flex;
justify-content: center;
align-items: center;
}
.menu li {
position: absolute;
left: 0;
list-style: none;
transition: .5s;
transition-delay: calc(.1s * var(--i));
transform-origin: 140px;
transform: rotate(0deg) translateX(110px);
}
.menu.active li {
transform: rotate(calc(360deg / 8 * var(--i))) translateX(0px);
}
.menu li a {
display: flex;
justify-content: center;
align-items: center;
width: 60px;
height: 60px;
color: var(--clr);
border: 2px solid var(--clr);
border-radius: 50%;
font-size: 1.5em;
transform: rotate(calc(360deg / -8 * var(--i)));
transition: 1s;
}
.menu li a:hover {
transition: 0;
background-color: var(--clr);
color: #333;
box-shadow: 0 0 10px var(--clr), 0 0 30px var(--clr), 0 0 50px var(--clr);
}
.menu .toggle {
position: absolute;
width: 60px;
height: 60px;
background-color: #2F363E;
border: 2px solid #FFF;
border-radius: 50%;
color: #FFF;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
z-index: 10;
font-size: 2em;
transition: transform 1.25s;
}
.menu.active .toggle {
transform: rotate(315deg);
}let toggle = document.querySelector(".toggle");
let menu = document.querySelector(".menu");
toggle.addEventListener("click", function() {
menu.classList.toggle("active");
})728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Hover Menu Text (0) | 2022.10.08 |
|---|---|
| Page Flip (0) | 2022.10.04 |
| Image Check (0) | 2022.10.01 |
| Cube Hover (0) | 2022.09.30 |
| Responsive Email Subscription Form (0) | 2022.09.28 |




