250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 풀스택
- 비전공자
- MAC
- 개발자
- 비전공 개발자
- 프론트엔드
- CSS
- php
- html5
- xcode
- ipad
- css3
- iOS 개발자
- 애니메이션
- HTML
- iPhone
- keyframes
- javascript
- effect
- react
- image
- front-end
- button
- 자바스크립트
- hover
- IOS
- Animation
- jQuery
- 백엔드
- SWIFT
Archives
- Today
- Total
비전공자 개발일기
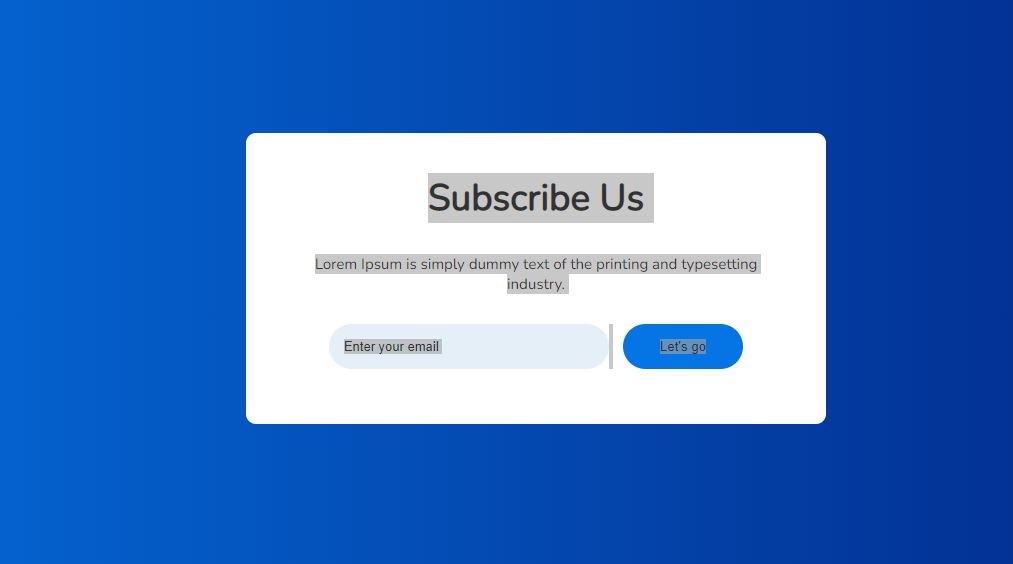
Responsive Email Subscription Form 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Email Subscription Form</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<section class="wrapper">
<div class="content">
<header>
<h1>Subscribe Us</h1>
</header>
<section>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</p>
</section>
<footer>
<input type="email" placeholder="Enter your email">
<button type ="submit">Let's go</button>
</footer>
</div>
</section>
</body>
</html>@import url('https://fonts.googleapis.com/css?family=Nunito');
:root {
--start-color: #0575E6;
--end-color: #021B79;
--p-color: #929DA6;
--button-background: #0575E6;
--input-background: #e4eff8;
--radius-50: 50px;
--padding-15: 15px;
}
body {
margin: 0;
padding: 0;
height: 100vh;
background: var(--start-color);
background: linear-gradient(to right, var(--start-color), var(--end-color)) no-repeat;
font-family: 'Nunito', sans-serif;
}
.wrapper {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.wrapper .content {
background: #fff;
padding: 40px;
width: 100%;
max-width: 500px;
min-width: 200px;
border-radius: 10px;
text-align: center;
}
.wrapper .content header h1 {
font-size: 230%;
margin-top: 0;
}
.wrapper .content section {
color: var(--p-color);
font-size: 15px;
}
.wrapper .content footer {
padding: var(--padding-15);
}
.wrapper .content footer input {
border: unset;
background-color: var(--input-background);
padding: var(--padding-15);
font-size: 13px;
border-radius: var(--radius-50);
width: 250px;
}
.wrapper .content footer button {
background-color: var(--button-background);
color: #fff;
border: unset;
width: 120px;
border-radius: var(--radius-50);
padding: var(--padding-15);
margin-left: 10px;
cursor: pointer;
}
.wrapper .content footer input:focus, .wrapper .content footer button:focus {
outline: none;
}
@media screen and (max-width: 720px) {
.wrapper .content {
margin-right: 20px !important;
margin-left: 20px !important;
padding: var(--padding-15);
}
.wrapper .content footer input {
width: 200px;
margin-bottom: 10px;
}
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Image Check (0) | 2022.10.01 |
|---|---|
| Cube Hover (0) | 2022.09.30 |
| Animated Skills bar (0) | 2022.09.26 |
| Text Animation & BG (0) | 2022.09.25 |
| Slide Sign In & Up (0) | 2022.09.20 |




