250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- IOS
- 개발자
- 자바스크립트
- jQuery
- keyframes
- button
- 풀스택
- php
- iPhone
- HTML
- ipad
- Animation
- iOS 개발자
- hover
- 프론트엔드
- CSS
- front-end
- javascript
- effect
- css3
- SWIFT
- 비전공 개발자
- react
- 백엔드
- xcode
- 비전공자
- html5
- MAC
- image
- 애니메이션
Archives
- Today
- Total
비전공자 개발일기
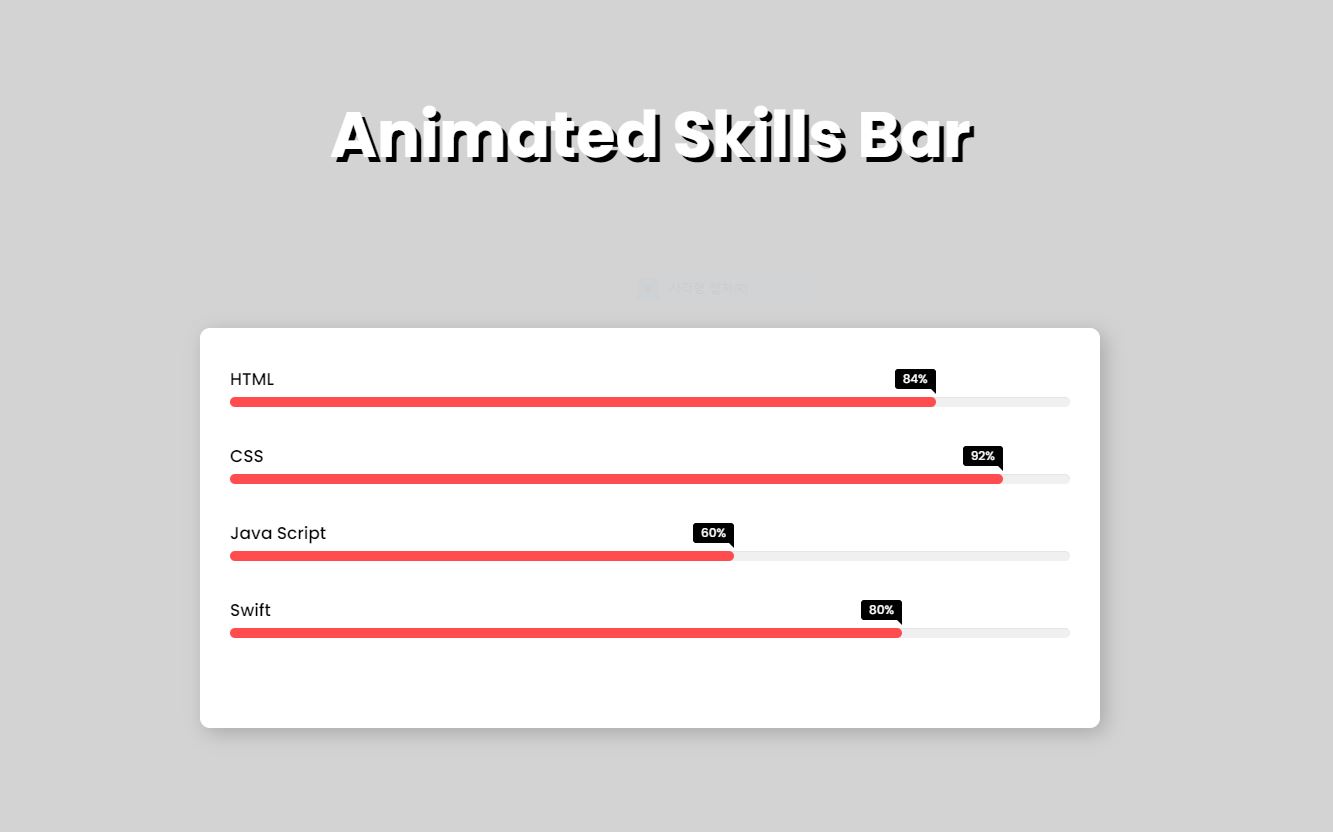
Animated Skills bar 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ANIMATED SKILLS BAR</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Animated Skills Bar</h1>
<div class="skill-bars">
<div class="bar">
<div class="info"> <span>HTML</span> </div>
<div class="progress-line html"> <span></span> </div>
</div>
<div class="bar">
<div class="info"> <span>CSS</span> </div>
<div class="progress-line css"> <span></span> </div>
</div>
<div class="bar">
<div class="info"> <span>Java Script</span> </div>
<div class="progress-line JavaScript"> <span></span> </div>
</div>
<div class="bar">
<div class="info"> <span>Swift</span> </div>
<div class="progress-line swift"> <span></span> </div>
</div>
</div>
</body>
</html>@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
html,body{
display: grid; height: 100%;
place-items: center;
background-color: lightgray;
}
h1{
font-size: 4rem;
text-align: center;
color: #fff;
text-shadow: 5px 5px black;
margin-top: 50px;
}
.skill-bars{
padding: 30px 30px;
width: 900px;
height: 400px;
background: #fff;
box-shadow: 5px 5px 20px rgba(0,0,0,0.2);
border-radius: 10px;
margin-bottom: 100px;
}
.bar{
margin: 20px 0;
padding: 8px 0;
}
.bar:first-child{
margin-top: 0px;
}
.info{
margin-bottom: 5px;
}
.info span{
font-weight: 500;
font-size: 17px; opacity: 0;
animation: showText 0.5s 1s linear forwards;
}
@keyframes showText {
100%{
opacity: 1;
}
}
.progress-line{
height: 10px; width: 100%;
background: #f0f0f0; position: relative;
transform: scaleX(0); transform-origin: left;
border-radius: 10px;
box-shadow: inset 0 1px 1px rgba(0,0,0,0.05),
0 1px rgba(255,255,255,0.8);
animation: animate 1s cubic-bezier(1,0,0.5,1) forwards;
}
.progress-line span{
height: 100%; position: absolute;
border-radius: 10px;
transform: scaleX(0);
transform-origin: left;
background: #ff4d4f;
animation: animate 1s 1s cubic-bezier(1,0,0.5,1) forwards;
}
.progress-line span::before{
position: absolute; content: "";
top: -10px; right: 0;
height: 0; width: 0; opacity: 0;
border: 7px solid transparent;
border-bottom-width: 0px;
border-right-width: 0px;
border-top-color: #000;
animation: showText2 0.5s 1.5s linear forwards;
}
.progress-line span::after{
position: absolute; top: -28px;
right: 0; font-weight: 500;
background: #000;
color: #fff; opacity: 0;
padding: 1px 8px;
font-size: 12px;
border-radius: 3px;
animation: showText2 0.5s 1.5s linear forwards;
}
@keyframes animate {
100%{
transform: scaleX(1);
}
}
.html span{
width: 84%;
}
.css span{
width: 92%;
}
.JavaScript span{
width: 60%;
}
.swift span{
width: 80%;
}
@keyframes showText2 {
100%{
opacity: 1;
}
}
.html span::after{
content: "84%";
}
.css span::after{
content: "92%";
}
.JavaScript span::after{
content: "60%";
}
.swift span::after{
content: "80%";
}
/* Media Query */
/* For tablet */
@media screen and (max-width:900px){
h1{
font-size: 2rem;
text-align: center;
color: #fff;
text-shadow: 3px 4px black;
}
.skill-bars{
padding: 15px 20px;
width: 600px;
background: #fff;
box-shadow: 5px 5px 20px rgba(0,0,0,0.2);
border-radius: 10px;
}
}
/* For mobile */
@media screen and (max-width :600px) {
h1{
font-size: 1rem;
text-align: center;
color: #fff;
text-shadow: 3px 4px black;
}
.skill-bars{
padding: 10px 10px;
width: 400px;
background: #fff;
box-shadow: 5px 5px 20px rgba(0,0,0,0.2);
border-radius: 8px;
}
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Cube Hover (0) | 2022.09.30 |
|---|---|
| Responsive Email Subscription Form (0) | 2022.09.28 |
| Text Animation & BG (0) | 2022.09.25 |
| Slide Sign In & Up (0) | 2022.09.20 |
| Corner Text Parallax Effects (0) | 2022.09.17 |




