250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 애니메이션
- button
- 개발자
- 비전공 개발자
- hover
- Animation
- front-end
- php
- iPhone
- effect
- 자바스크립트
- keyframes
- xcode
- 비전공자
- react
- javascript
- IOS
- iOS 개발자
- 프론트엔드
- CSS
- image
- jQuery
- 풀스택
- SWIFT
- ipad
- css3
- HTML
- html5
- 백엔드
- MAC
Archives
- Today
- Total
비전공자 개발일기
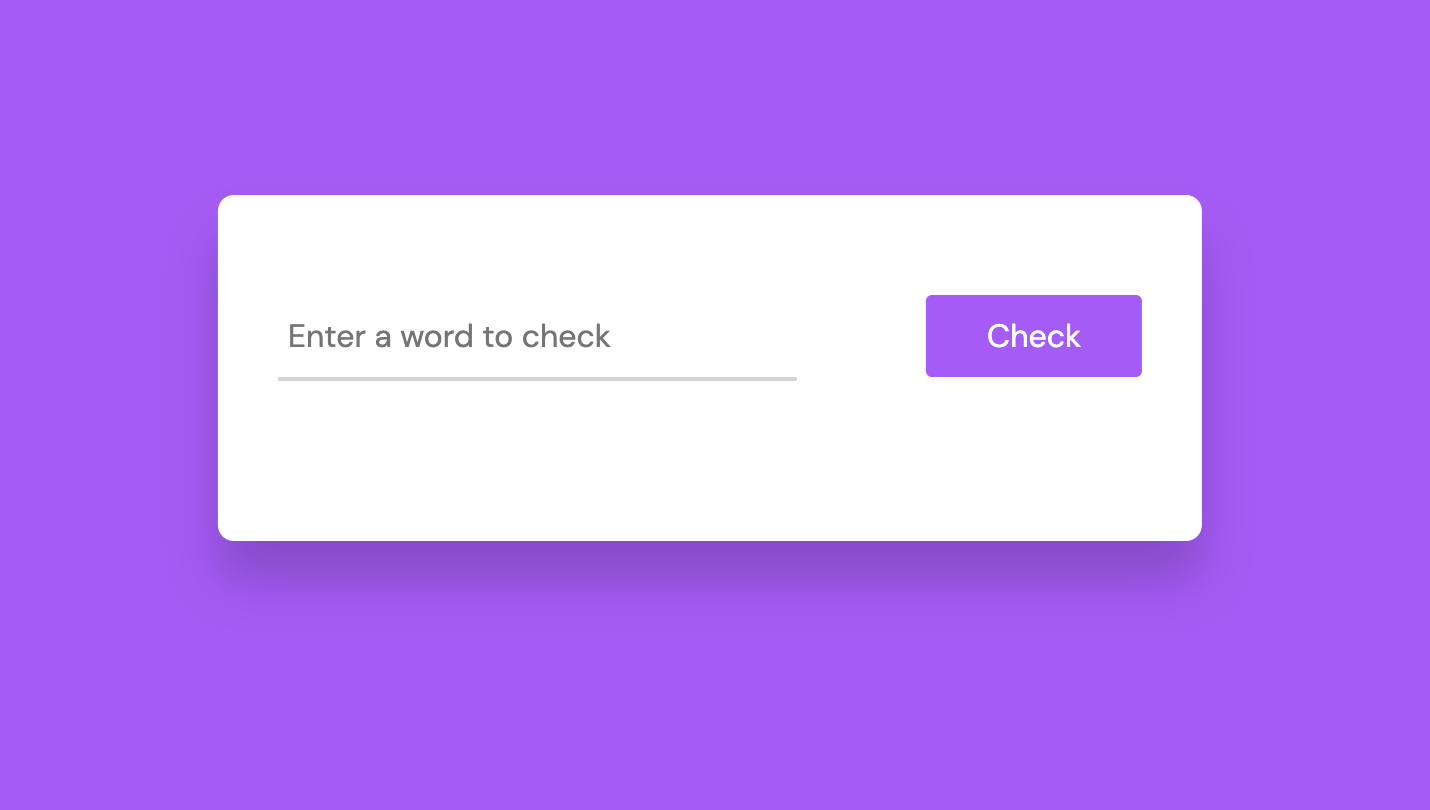
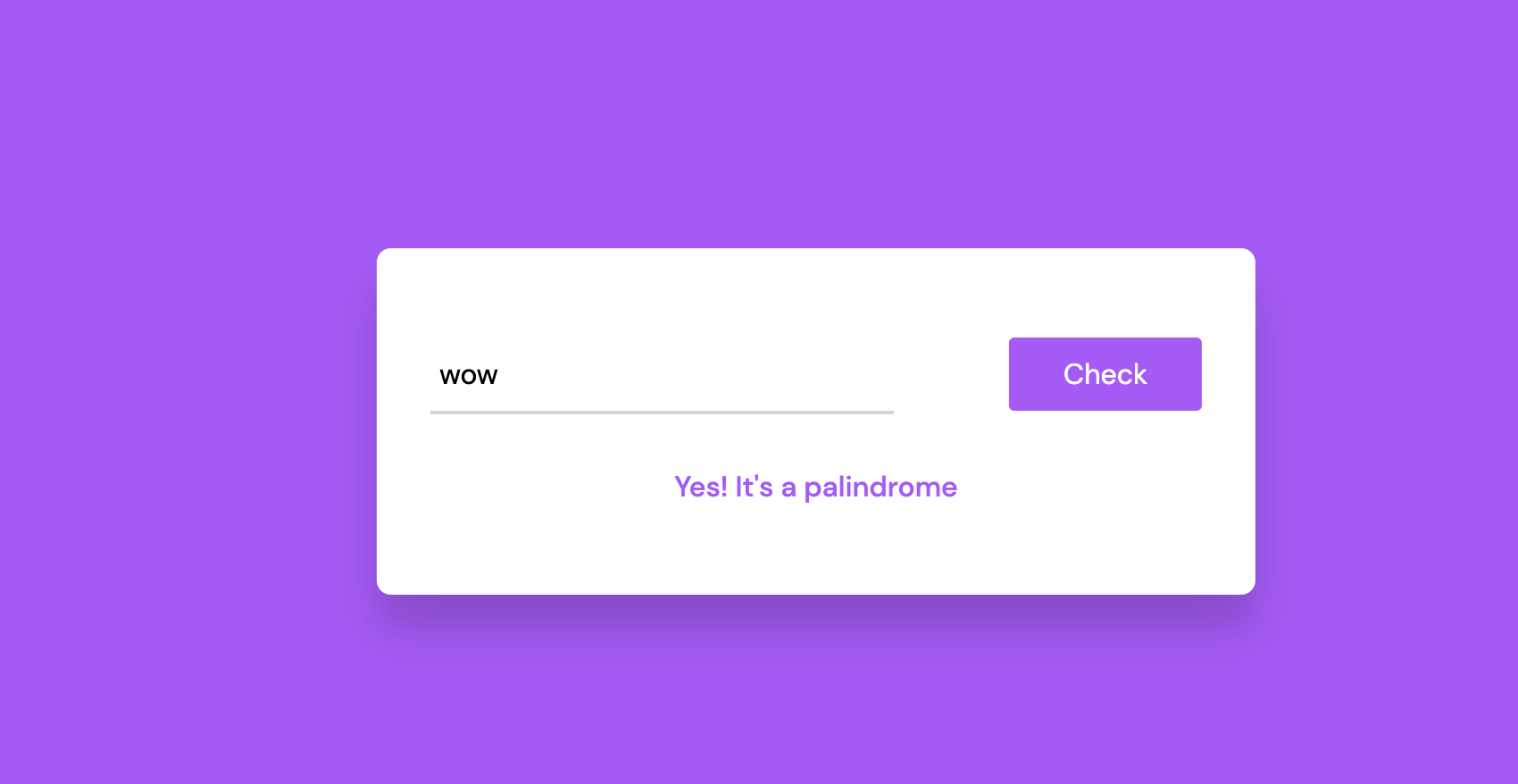
Palindrome Checker 본문
728x90
SMALL


<html lang="ko">
<head>
<title>Palindrome Checker</title>
<!--Google Font-->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=DM+Sans:wght@400;500&display=swap" rel="stylesheet">
<!--Stylesheet-->
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
<div class="container">
<input type="text" id="input-text" placeholder="Enter a word to check">
<button id="btn">Check</button>
<p id="result"></p>
</div>
</body>
</html>*,
*:before,
*:after{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
background-color: #b156fe;
}
.container{
width: 35%;
min-width: 450px;
background-color: #ffffff;
padding: 50px 30px;
position: absolute;
transform: translate(-50%,-50%);
left: 50%;
top: 50%;
border-radius: 8px;
box-shadow: 0 20px 25px rgba(0,0,0,0.18);
}
.container *{
font-family: "DM Sans", sans-serif;
outline: none;
font-size: 16px;
}
input{
width: 60%;
border: none;
border-bottom: 2px solid #d5d5d5;
padding: 10px 5px;
font-weight: 400;
}
input:focus{
border-bottom: 2px solid #b156fe;
}
button{
width: 25%;
float: right;
padding: 10px 20px;
background-color: #b156fe;
border: none;
border-radius: 3px;
color: #ffffff;
font-weight: 400;
}
p{
margin-top: 30px;
text-align: center;
color: #b156fe;
font-weight: 500;
}document.getElementById("btn").addEventListener("click", function () {
let txt = document.getElementById("input-text").value;
checkPalindrome(txt);
});
function checkPalindrome(txt) {
let txt_new = txt.replace(/[^a-zA-Z0-9]/g, "").toLowerCase();
let len = txt_new.length;
let halfLen = Math.floor(len / 2);
let result = document.getElementById("result");
let i;
for (i = 0; i < halfLen; i++) {
if (txt_new[i] !== txt_new[len - 1 - i]) {
result.textContent = "Nope! Not a palindrome";
return;
}
result.textContent = "Yes! It's a palindrome";
}
}728x90
LIST
'Javascript' 카테고리의 다른 글
| Flip a Coin (0) | 2022.11.24 |
|---|---|
| RGB - HEX Converter (0) | 2022.11.19 |
| Temperature Convertor (0) | 2022.11.14 |
| Number Guessing Game (0) | 2022.11.13 |
| Right Click Menu (0) | 2022.11.12 |




