250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- javascript
- php
- 백엔드
- MAC
- 비전공 개발자
- ipad
- iOS 개발자
- css3
- xcode
- effect
- 개발자
- IOS
- 애니메이션
- jQuery
- react
- SWIFT
- image
- Animation
- iPhone
- 프론트엔드
- hover
- HTML
- 풀스택
- button
- keyframes
- 비전공자
- html5
- front-end
- CSS
- 자바스크립트
Archives
- Today
- Total
비전공자 개발일기
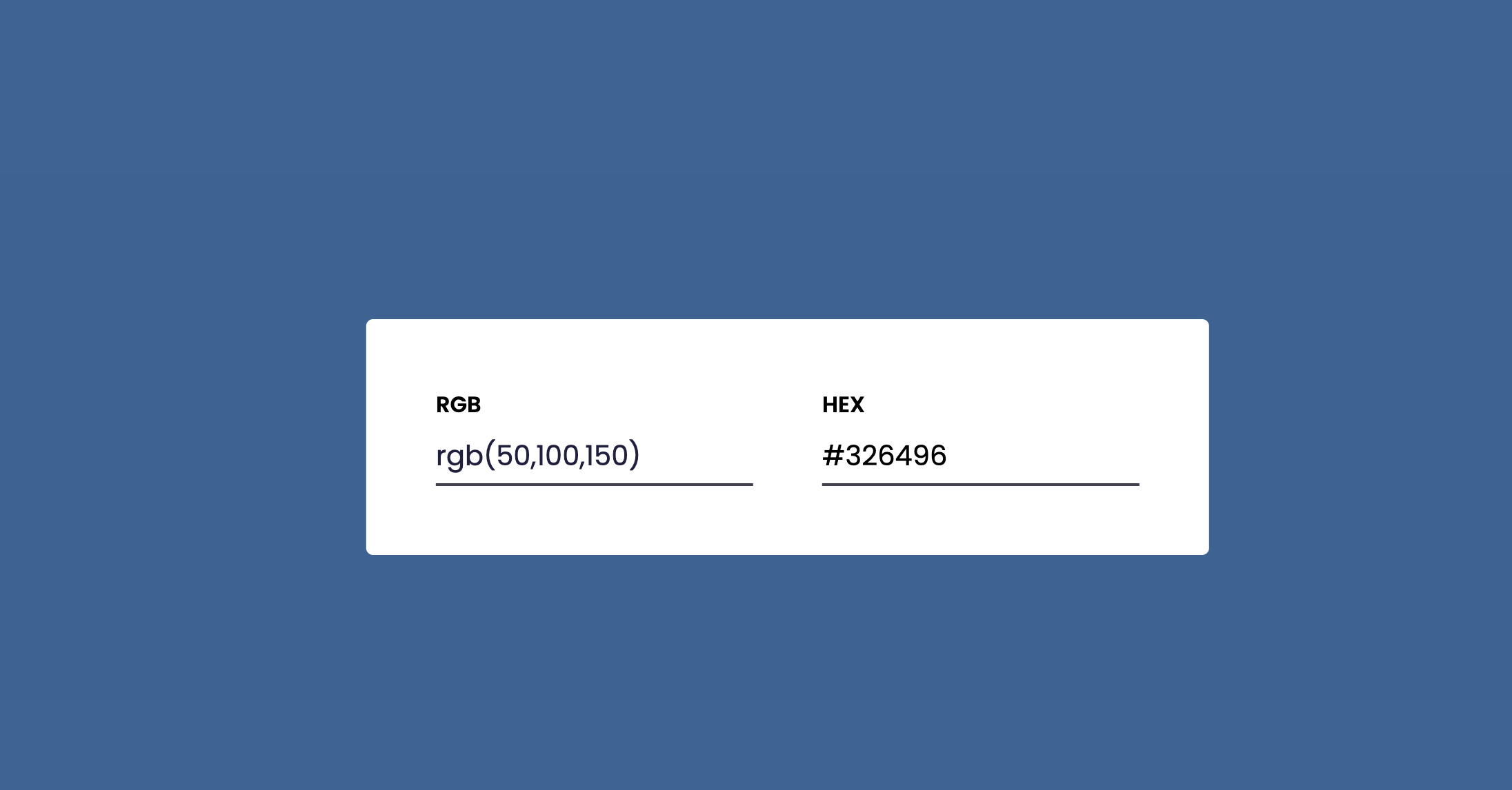
RGB - HEX Converter 본문
728x90
SMALL

<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>RGB-Hex Converter</title>
<!--Google Font-->
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;600&display=swap" rel="stylesheet">
<!--Stylesheet-->
<link rel="stylesheet" href="style.css">
<!--Script-->
<script defer src="main.js"></script>
</head>
<body>
<div class="container">
<div class="wrapper">
<label for="rgb">RGB</label>
<input type="text" id="rgb" oninput="toHex()" placeholder="ex) rgb(50,100,150)">
</div>
<div class="wrapper">
<label for="hex">HEX</label>
<input type="text" id="hex" oninput="toRgb()" placeholder="#667ABA">
</div>
</div>
</body>
</html>*{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins",sans-serif;
}
body{
width: 100%;
background-color: #976efa;
}
.container{
background-color: #ffffff;
width: 80vmin;
min-width: 250px;
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
gap: 50px;
position: absolute;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
padding: 50px 10px;
border-radius: 5px;
}
.wrapper{
width: 230px;
}
label{
font-weight: 600;
}
input{
width: 100%;
padding: 5px 0;
outline: none;
border: none;
border-bottom: 2px solid #404050;
font-size: 20px;
font-weight: 400;
margin-top: 5px;
}let hexInput = document.getElementById("hex");
let rgbInput = document.getElementById("rgb");
window.onload = () => {
hexInput.value = "";
rgbInput.value = "";
};
function valid(element) {
element.style.color = "#202040";
}
function invalid(element, otherElement) {
element.style.color = "#f04624";
otherElement.value = 0;
}
function toRgb() {
let hexCode = hexInput.value;
let rgbArr = [];
if (/^#?[A-Fa-f0-9]{6}$/.test(hexCode)) {
valid(hexInput);
hexCode = hexCode.split("#")[1] || hexCode;
for (let i = 0; i < hexCode.length; i += 2) {
rgbArr.push(parseInt(hexCode[i] + hexCode[i + 1], 16));
console.log(rgbArr);
}
rgbInput.value = "rgb(" + rgbArr + ")";
document.body.style.backgroundColor = "rgb(" + rgbArr + ")";
} else {
invalid(hexInput, rgbInput);
}
}
function toHex() {
let rgbCode = rgbInput.value;
let rgbRegex1 = /^rgb\([0-9]{1,3},[0-9]{1,3},[0-9]{1,3}\)$/;
let rgbRegex2 = /^[0-9]{1,3},[0-9]{1,3},[0-9]{1,3}$/;
let hex = "#";
if (rgbRegex1.test(rgbCode) || rgbRegex2.test(rgbCode)) {
rgbCode = rgbCode.replace(/[rgb()]+/g, "") || rgbCode;
rgbCode = rgbCode.split(",");
let condition = rgbCode.every((value) => {
return parseInt(value) <= 255;
});
if (condition) {
valid(rgbInput);
rgbCode.forEach((value) => {
value = parseInt(value).toString(16);
hex += value.length == 1 ? "0" + value : value;
});
hexInput.value = hex;
document.body.style.backgroundColor = hex;
} else {
invalid(rgbInput, hexInput);
}
} else {
invalid(rgbInput, hexInput);
}
}728x90
LIST
'Javascript' 카테고리의 다른 글
| Blob Maker (0) | 2022.11.25 |
|---|---|
| Flip a Coin (0) | 2022.11.24 |
| Palindrome Checker (0) | 2022.11.16 |
| Temperature Convertor (0) | 2022.11.14 |
| Number Guessing Game (0) | 2022.11.13 |




