250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- button
- MAC
- 백엔드
- SWIFT
- front-end
- javascript
- Animation
- 풀스택
- 비전공 개발자
- php
- 개발자
- 비전공자
- keyframes
- ipad
- CSS
- jQuery
- 애니메이션
- html5
- HTML
- hover
- iOS 개발자
- 자바스크립트
- react
- image
- 프론트엔드
- iPhone
- css3
- effect
- IOS
- xcode
Archives
- Today
- Total
비전공자 개발일기
Happy New Year 2023 본문
728x90
SMALL


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HAPPY NEW YEAR 2023</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
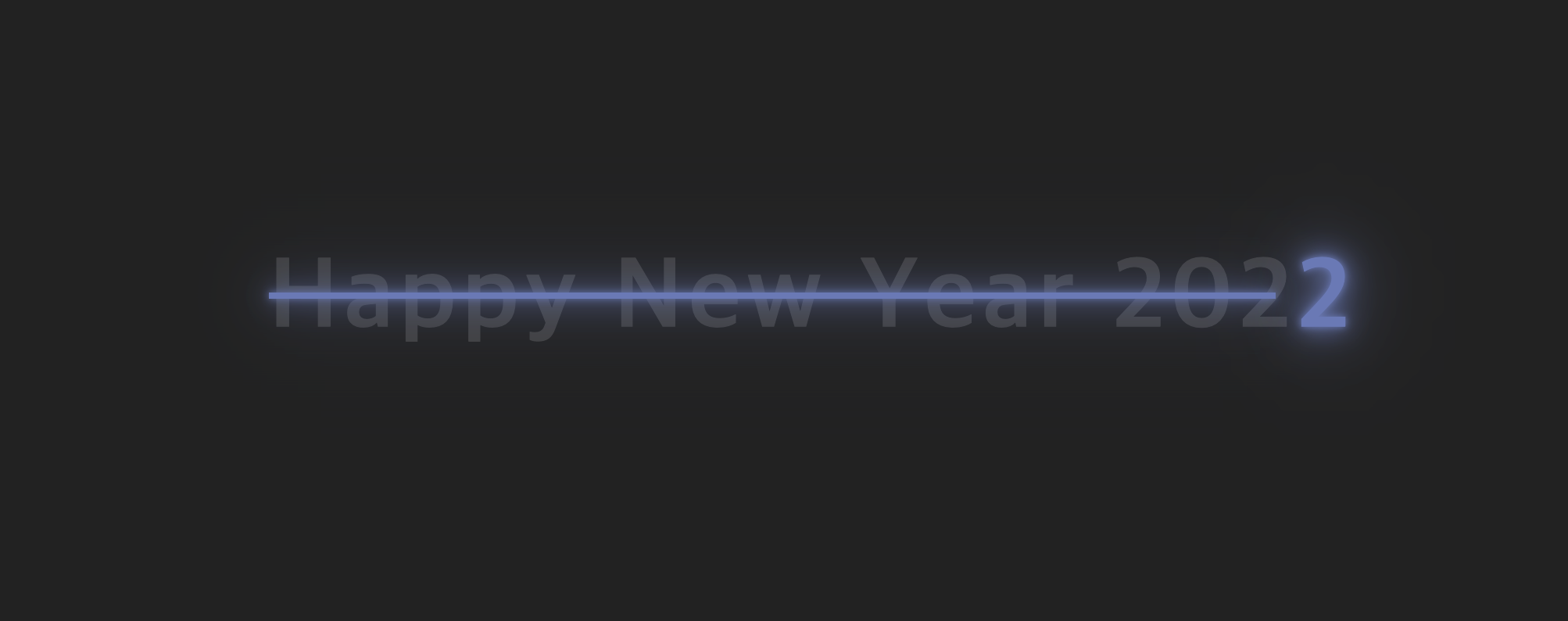
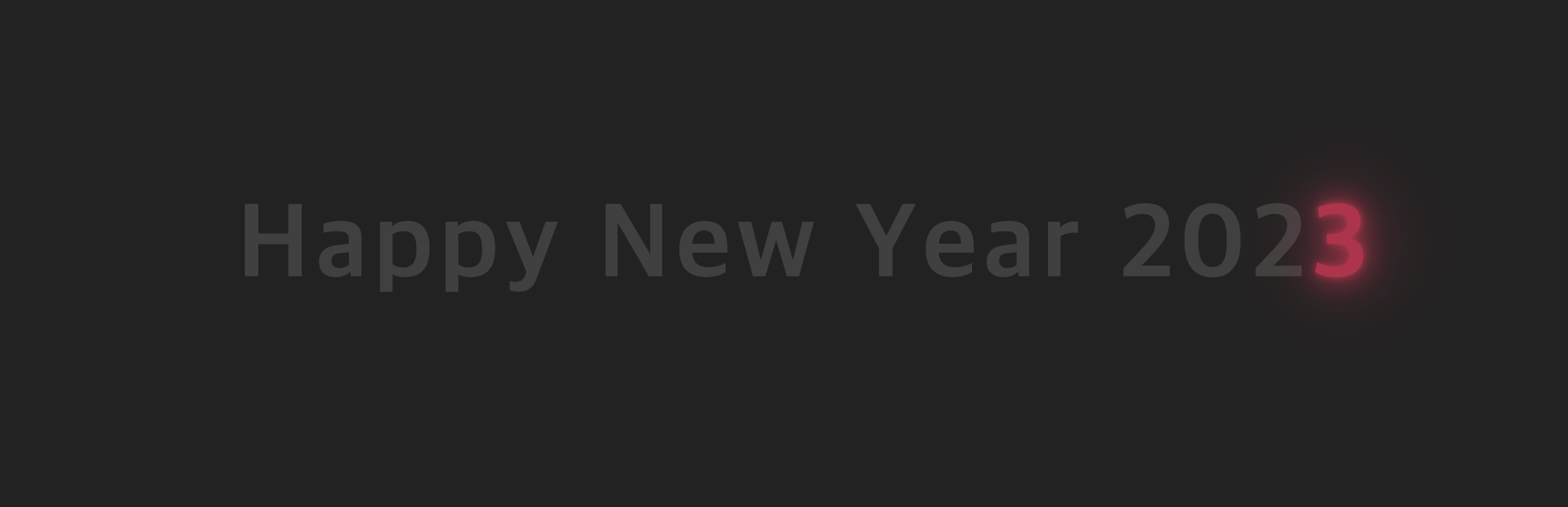
<h2>Happy New Year 202<span>2</span><span>3</span></h2>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
position: relative;
}
body {
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #222;
}
h2 {
font-size: 4em;
font-weight: 700;
color: #404040;
letter-spacing: .05em;
text-align: center;
}
h2::before {
content: '';
position: absolute;
top: 33px;
height: 4px;
width: calc(100% - 13px);
background-color: #667ABA;
transition: transform .5s;
transform-origin: left;
box-shadow: 0 0 5px #667ABA, 0 0 15px #667ABA, 0 0 30px #667ABA, 0 0 60px #667ABA;
}
h2:hover::before {
transform-origin: right;
transform: scaleX(0);
}
h2 span {
position: absolute;
transition: .25s;
color: #667ABA;
text-shadow: 0 0 5px #667ABA, 0 0 15px #667ABA, 0 0 30px #667ABA, 0 0 60px #667ABA;
}
h2 span:nth-child(2) {
transform: translateY(-70px);
color: #BB2649;
text-shadow: 0 0 5px #BB2649, 0 0 15px #BB2649, 0 0 30px #BB2649, 0 0 60px #BB2649;
opacity: 0;
}
h2:hover span:nth-child(1) {
transform: translateY(70px);
opacity: 0;
}
h2:hover span:nth-child(2) {
transform: translateY(0);
opacity: 1;
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| 3D Happy New Year (0) | 2023.01.03 |
|---|---|
| Starbucks Landing Page (0) | 2023.01.02 |
| X-mas Background (0) | 2022.12.26 |
| Number Fill Animation (0) | 2022.12.22 |
| Noisy Grainy Icons (0) | 2022.12.21 |




