250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- button
- 개발자
- HTML
- php
- jQuery
- 백엔드
- react
- ipad
- Animation
- front-end
- 풀스택
- 비전공 개발자
- hover
- SWIFT
- 자바스크립트
- CSS
- iOS 개발자
- css3
- javascript
- MAC
- 비전공자
- iPhone
- effect
- xcode
- 프론트엔드
- IOS
- 애니메이션
- keyframes
- html5
- image
Archives
- Today
- Total
비전공자 개발일기
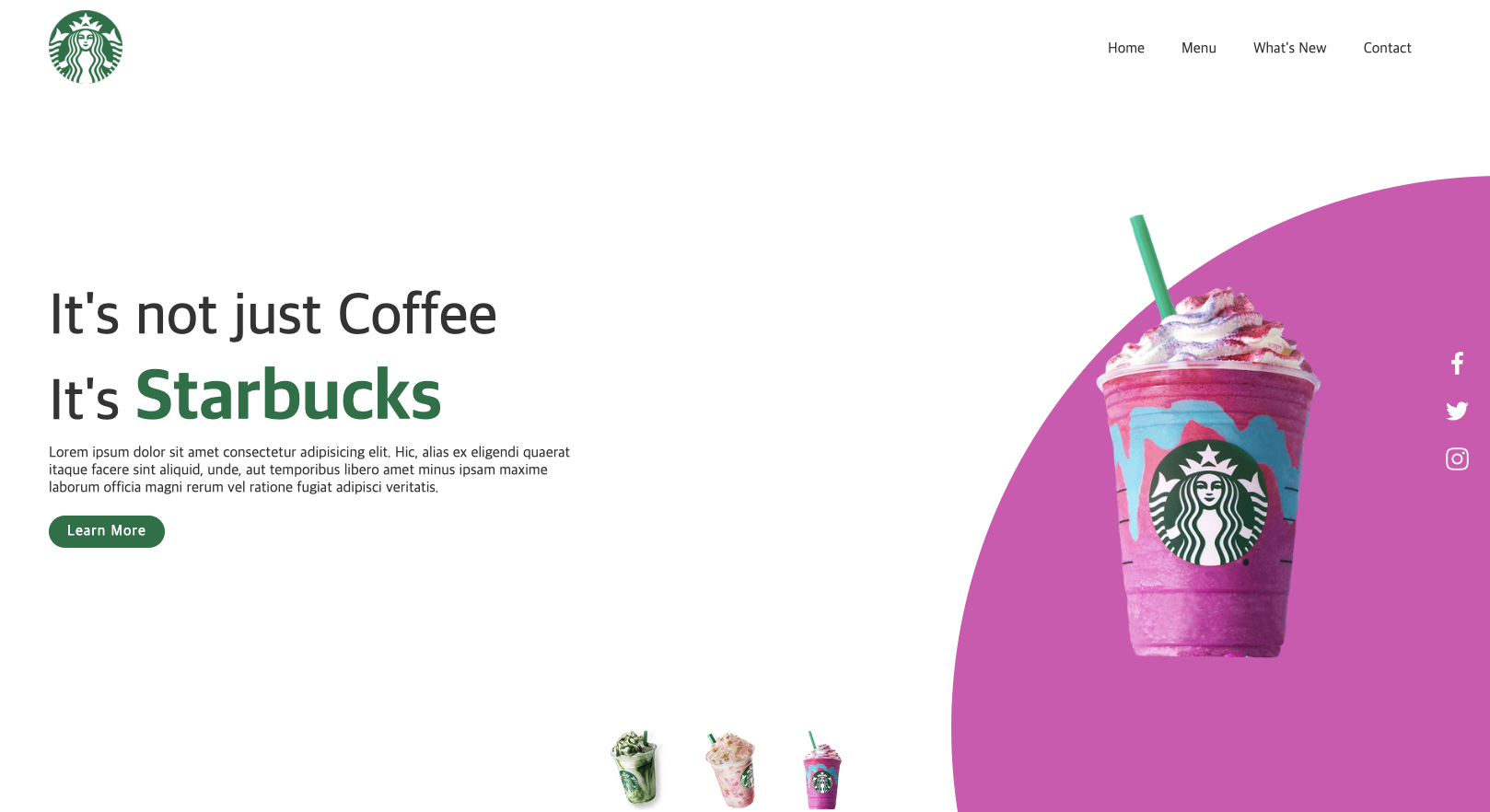
Starbucks Landing Page 본문
728x90
SMALL



<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>STARBUCKS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<section>
<div class="circle"></div>
<header>
<a href="#"><img src="./images/logo.png" class="logo" alt="logo"></a>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Menu</a></li>
<li><a href="#">What's New</a></li>
<li><a href="#">Contact</a></li>
</ul>
</header>
<div class="content">
<div class="textBox">
<h2>It's not just Coffee<br>It's <span>Starbucks</span></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Hic, alias ex eligendi quaerat itaque facere
sint aliquid, unde, aut temporibus libero amet minus ipsam maxime laborum officia magni rerum vel
ratione fugiat adipisci veritatis.</p>
<a href="#">Learn More</a>
</div>
<div class="imgBox">
<img src="./images/img1.png" alt="Starbucks" class="starbucks">
</div>
</div>
<ul class="thumb">
<li><img src="./images/thumb1.png" alt="thumb1" onclick="imgSlider('./images/img1.png', '#017143')"></li>
<li><img src="./images/thumb2.png" alt="thumb2" onclick="imgSlider('./images/img2.png', '#EB7495')"></li>
<li><img src="./images/thumb3.png" alt="thumb3" onclick="imgSlider('./images/img3.png', '#D752B1')"></li>
</ul>
<ul class="sci">
<li><a href="#"><img src="./images/facebook.png" alt="facebook"></a></li>
<li><a href="#"><img src="./images/twitter.png" alt="twitter"></a></li>
<li><a href="#"><img src="./images/instagram.png" alt="instagram"></a></li>
</ul>
</section>
<script>
function imgSlider(anything, anything2) {
document.querySelector(".starbucks").src = anything;
const circle = document.querySelector(".circle");
circle.style.backgroundColor = anything2
}
</script>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
position: relative;
}
section {
width: 100%;
min-height: 100vh;
padding: 100px;
display: flex;
justify-content: space-between;
align-items: center;
background-color: #FFF;
}
section .circle {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #017143;
clip-path: circle(600px at right 800px);
}
section header {
position: absolute;
top: 0;
left: 0;
width: 100%;
padding: 20px 100px;
display: flex;
justify-content: space-between;
align-items: center;
}
section header .logo {
max-width: 80px;
}
section header ul {
display: flex;
}
section header ul li {
list-style: none;
}
section header ul li a {
display: inline-block;
color: #333;
font-weight: 400;
margin-left: 40px;
text-decoration: none;
}
.content {
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
}
.content .textBox {
max-width: 600px;
}
.content .textBox h2 {
color: #333;
font-size: 4em;
font-weight: 500;
line-height: 1.4em;
}
.content .textBox h2 span {
color: #017143;
font-size: 1.2em;
font-weight: 900;
}
.content .textBox p {
color: #333;
}
.content .textBox a {
display: inline-block;
margin-top: 20px;
padding: 8px 20px;
background-color: #017143;
color: #FFF;
border-radius: 40px;
font-weight: 500;
letter-spacing: 1px;
text-decoration: none;
}
.content .imgBox {
width: 600px;
display: flex;
justify-content: flex-end;
padding-right: 50px;
margin-top: 50px;
}
.content .imgBox img {
max-width: 340px;
}
.thumb {
position: absolute;
bottom: 20px;
left: 50%;
transform: translateX(-50%);
display: flex;
}
.thumb li {
list-style: none;
display: inline-block;
margin: 0 20px;
cursor: pointer;
transition: .5s;
}
.thumb li:hover {
transform: translateY(-15px);
}
.thumb li img {
max-width: 60px;
}
.sci {
position: absolute;
top: 50%;
right: 30px;
transform: translateY(-50%);
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.sci li {
list-style: none;
}
.sci li a {
display: inline-block;
margin: 5px 0;
transform: scale(0.6);
filter: invert(1);
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Dynamic Calendar (0) | 2023.01.05 |
|---|---|
| 3D Happy New Year (0) | 2023.01.03 |
| Happy New Year 2023 (0) | 2022.12.31 |
| X-mas Background (0) | 2022.12.26 |
| Number Fill Animation (0) | 2022.12.22 |




