| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- css3
- Animation
- hover
- 프론트엔드
- 비전공 개발자
- iPhone
- javascript
- php
- MAC
- button
- SWIFT
- front-end
- CSS
- IOS
- jQuery
- html5
- 개발자
- HTML
- xcode
- image
- ipad
- 풀스택
- 애니메이션
- keyframes
- react
- iOS 개발자
- 비전공자
- 백엔드
- 자바스크립트
- effect
- Today
- Total
목록css3 (310)
비전공자 개발일기
 Starbucks Landing Page
Starbucks Landing Page
Home Menu What's New Contact It's not just Coffee It's Starbucks Lorem ipsum dolor sit amet consectetur adipisicing elit. Hic, alias ex eligendi quaerat itaque facere sint aliquid, unde, aut temporibus libero amet minus ipsam maxime laborum officia magni rerum vel ratione fugiat adipisci veritatis. Learn More * { margin: 0; padding: 0; box-sizing: border-box; position: relative; } section { widt..
 Copy to Text
Copy to Text
실행 영상 Copy Text Copy Text * { padding: 0; margin: 0; box-sizing: border-box; font-family: "Poppins", sans-serif; } body { height: 100vh; background-color: #bb2629; display: flex; flex-direction: column; align-items: center; justify-content: center; } .container { background-color: #ffffff; padding: 30px; border-radius: 10px; margin: 30px 0; } .container input { font-size: 18px; padding: 10px; bo..
 Happy New Year 2023
Happy New Year 2023
Happy New Year 20223 * { margin: 0; padding: 0; box-sizing: border-box; position: relative; } body { min-height: 100vh; display: flex; justify-content: center; align-items: center; background-color: #222; } h2 { font-size: 4em; font-weight: 700; color: #404040; letter-spacing: .05em; text-align: center; } h2::before { content: ''; position: absolute; top: 33px; height: 4px; width: calc(100% - 13..
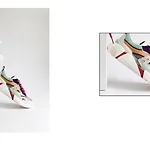
 Product Image Zoom
Product Image Zoom
* { padding: 0; margin: 0; box-sizing: border-box; } .image-container { width: 30%; margin: 5% 0 0 5%; } img { max-width: 100%; } #overlay { display: none; background: url("https://i.postimg.cc/Y0hq1pvS/shoe-img.jpg"); position: absolute; width: 25%; height: 35%; margin-top: -30%; margin-left: 50%; border: 2px solid #555; z-index: 1000; background-repeat: no-repeat; } #mouse-overlay { cursor: zo..
 X-mas Background
X-mas Background
움직이는 눈, 산타 * { margin: 0; padding: 0; box-sizing: border-box; position: relative; } body { background: linear-gradient(#A2000A, #CF0000); display: flex; justify-content: center; align-items: center; min-height: 100vh; } .container { width: 100%; height: 100vh; overflow: hidden; } .container::before { content: ''; position: absolute; bottom: 0; width: 100%; height: 200px; background-image: url('t..
 Pixel Art Maker
Pixel Art Maker
실제 영상 Grid Width 00 Grid Height 00 Create Grid Clear Grid Erase Paint * { padding: 0; margin: 0; box-sizing: border-box; font-family: "Roboto Mono", monospace; } body { background-color: #f4c531; } .wrapper { background-color: #ffffff; width: 80vmin; position: absolute; transform: translate(-50%, -50%); top: 50%; left: 50%; padding: 40px 20px; border-radius: 8px; } label { display: block; } span..
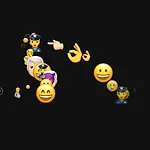
 Emoji Cursor Trail Effect
Emoji Cursor Trail Effect
realtime on display EMOJI CURSOR TRAIL EFFECT * { margin: 0; padding: 0; box-sizing: border-box; } body { min-height: 100vh; background-color: #111; overflow: hidden; } span { position: absolute; pointer-events: none; width: 10px; height: 10px; animation: animate 1s linear infinite; } @keyframes animate { 0% { translate: 0 0; opacity: 0; } 10% { opacity: 1; } 90% { translate: 0 100px; opacity: 1..
 Quiz App new Version
Quiz App new Version
Start 1 of 3 questions 10s Next Demo Score Restart * { padding: 0; margin: 0; box-sizing: border-box; font-family: "Poppins", sans-serif; } body { background-color: #0a69ed; } .start-screen, .score-container { position: absolute; top: 0; width: 100%; height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: center; } button { border: none; outline: none; cursor: ..
