250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 애니메이션
- css3
- hover
- MAC
- Animation
- front-end
- react
- button
- 백엔드
- 개발자
- HTML
- jQuery
- html5
- effect
- IOS
- javascript
- CSS
- php
- keyframes
- SWIFT
- image
- 프론트엔드
- xcode
- 자바스크립트
- iOS 개발자
- 비전공자
- iPhone
- 풀스택
- ipad
- 비전공 개발자
Archives
- Today
- Total
비전공자 개발일기
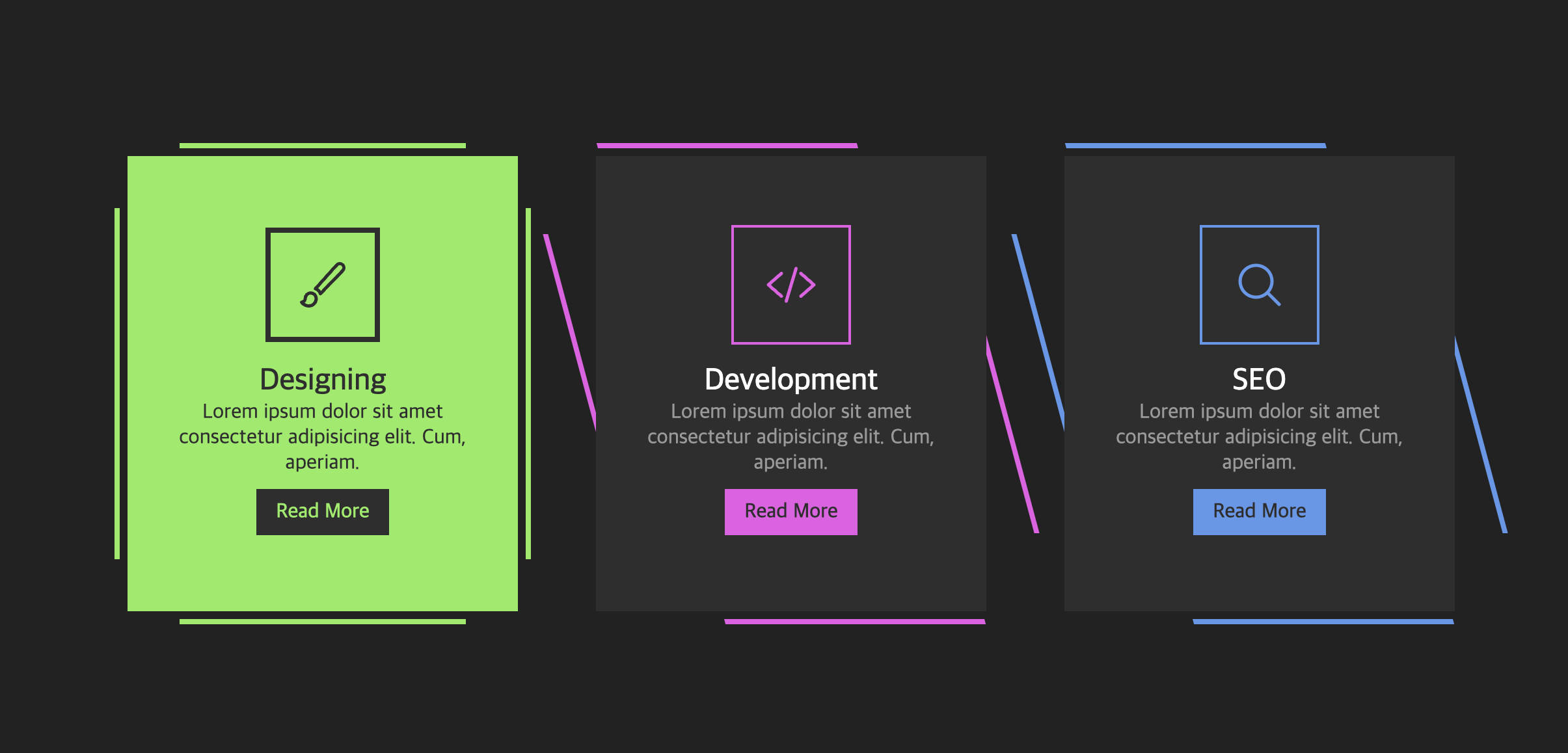
Responsive Services Section 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>RESPONSIVE SERVICES SECTION</title>
<link rel="stylesheet" href="style.css">
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
</head>
<body>
<div class="container">
<div class="box" style="--clr: #89EC5B;">
<div class="content">
<div class="icon"><ion-icon name="brush-outline"></ion-icon></div>
<div class="text">
<h3>Designing</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cum, aperiam.</p>
<a href="#">Read More</a>
</div>
</div>
</div>
<div class="box" style="--clr: #EB5AE5;">
<div class="content">
<div class="icon"><ion-icon name="code-slash-outline"></ion-icon></div>
<div class="text">
<h3>Development</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cum, aperiam.</p>
<a href="#">Read More</a>
</div>
</div>
</div>
<div class="box" style="--clr: #5B98EB;">
<div class="content">
<div class="icon"><ion-icon name="search-outline"></ion-icon></div>
<div class="text">
<h3>SEO</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cum, aperiam.</p>
<a href="#">Read More</a>
</div>
</div>
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #222;
}
.container {
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
padding: 60px 0;
gap: 60px;
}
.container .box {
position: relative;
width: 300px;
height: 350px;
background-color: #2E2E2E;
display: flex;
justify-content: center;
align-items: center;
}
.container .box::before {
content: '';
position: absolute;
inset: -10px 50px;
border-top: 4px solid var(--clr);
border-bottom: 4px solid var(--clr);
z-index: -1;
transform: skew(15deg);
transition: .5s ease-in-out;
}
.container .box:hover::before {
transform: skew(0);
inset: -10px 40px;
}
.container .box::after{
content: '';
position: absolute;
inset: 60px -10px;
border-left: 4px solid var(--clr);
border-right: 4px solid var(--clr);
z-index: -1;
transform: skew(15deg);
transition: .5s ease-in-out;
}
.container .box:hover::after{
transform: skew(0);
inset: 40px -10px;
}
.container .box .content {
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
text-align: center;
gap: 20px;
padding: 0 20px;
width: 100%;
height: 100%;
overflow: hidden;
}
.container .box .content .icon {
color: var(--clr);
width: 80px;
height: 80px;
box-shadow: 0 0 0 4px #2E2E2E, 0 0 0 6px var(--clr);
display: flex;
justify-content: center;
align-items: center;
font-size: 2.5em;
background-color: #2E2E2E;
transition: .5s ease-in-out;
}
.container .box:hover .content .icon {
background-color: var(--clr);
color: #2E2E2E;
box-shadow: 0 0 0 4px #2E2E2E, 0 0 0 300px var(--clr);
}
.container .box .content .text h3 {
font-size: 1.5em;
color: #FFF;
font-weight: 500;
transition: .5s ease-in-out;
}
.container .box:hover .content .text h3 {
color: #2E2E2E;
}
.container .box .content .text p {
color: #999;
transition: .5s ease-in-out;
}
.container .box:hover .content .text p {
color: #2E2E2E;
}
.container .box .content .text a {
position: relative;
background-color: var(--clr);
color: #2E2E2E;
padding: 8px 15px;
display: inline-block;
text-decoration: none;
font-weight: 500;
margin-top: 10px;
transition: .5s ease-in-out;
}
.container .box:hover .content .text a {
background-color: #2E2E2E;
color: var(--clr);
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| BG CSS Effect (0) | 2022.11.17 |
|---|---|
| Toggle Button Animation (0) | 2022.11.15 |
| Main Page in WEB (0) | 2022.11.10 |
| Filter Gallery (0) | 2022.11.07 |
| Typing Effect (0) | 2022.11.06 |




