250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- jQuery
- image
- ipad
- 백엔드
- javascript
- xcode
- 비전공 개발자
- html5
- iOS 개발자
- react
- front-end
- keyframes
- IOS
- 개발자
- effect
- 프론트엔드
- HTML
- iPhone
- php
- css3
- hover
- 애니메이션
- 풀스택
- button
- Animation
- MAC
- 비전공자
- 자바스크립트
- SWIFT
- CSS
Archives
- Today
- Total
비전공자 개발일기
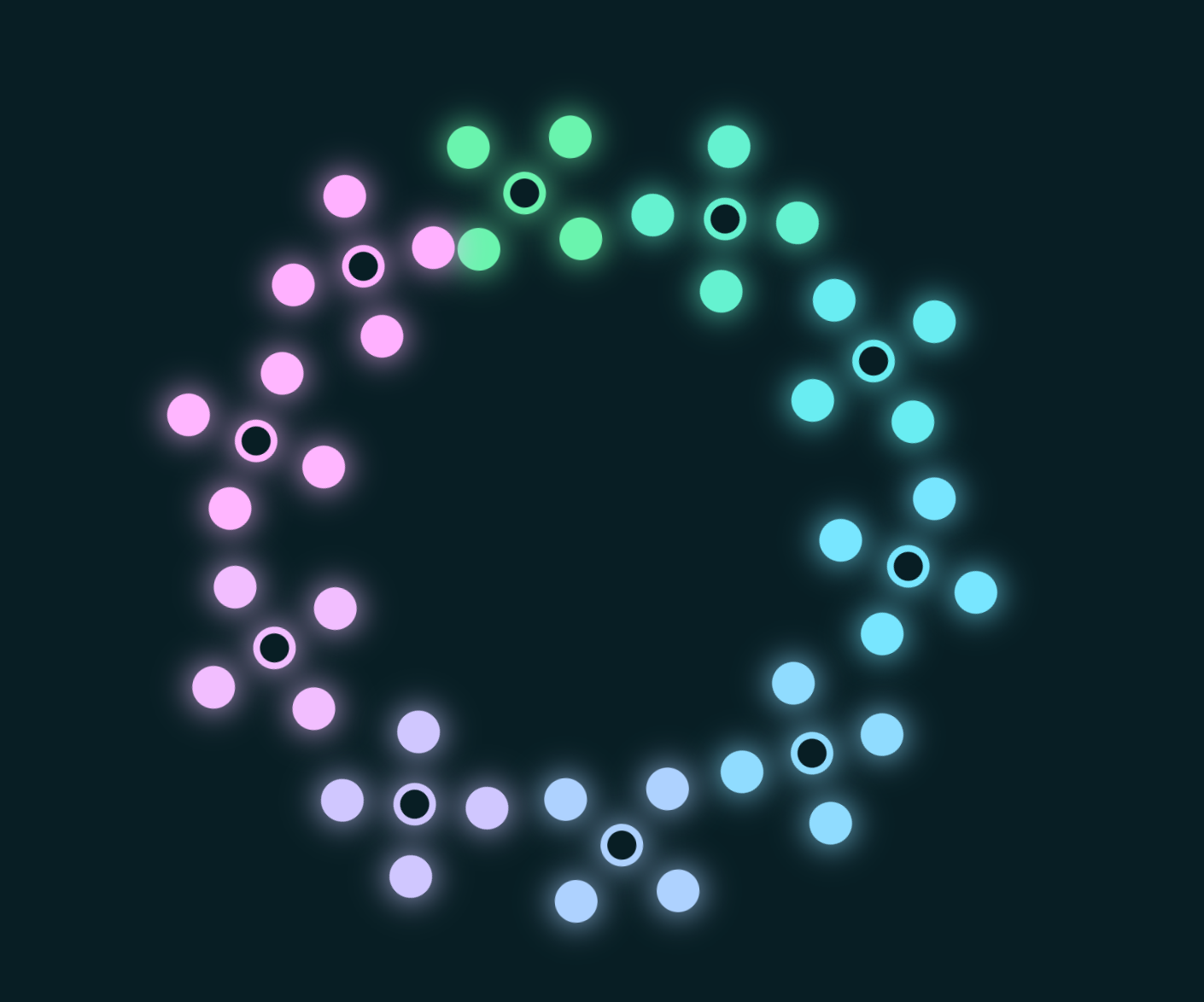
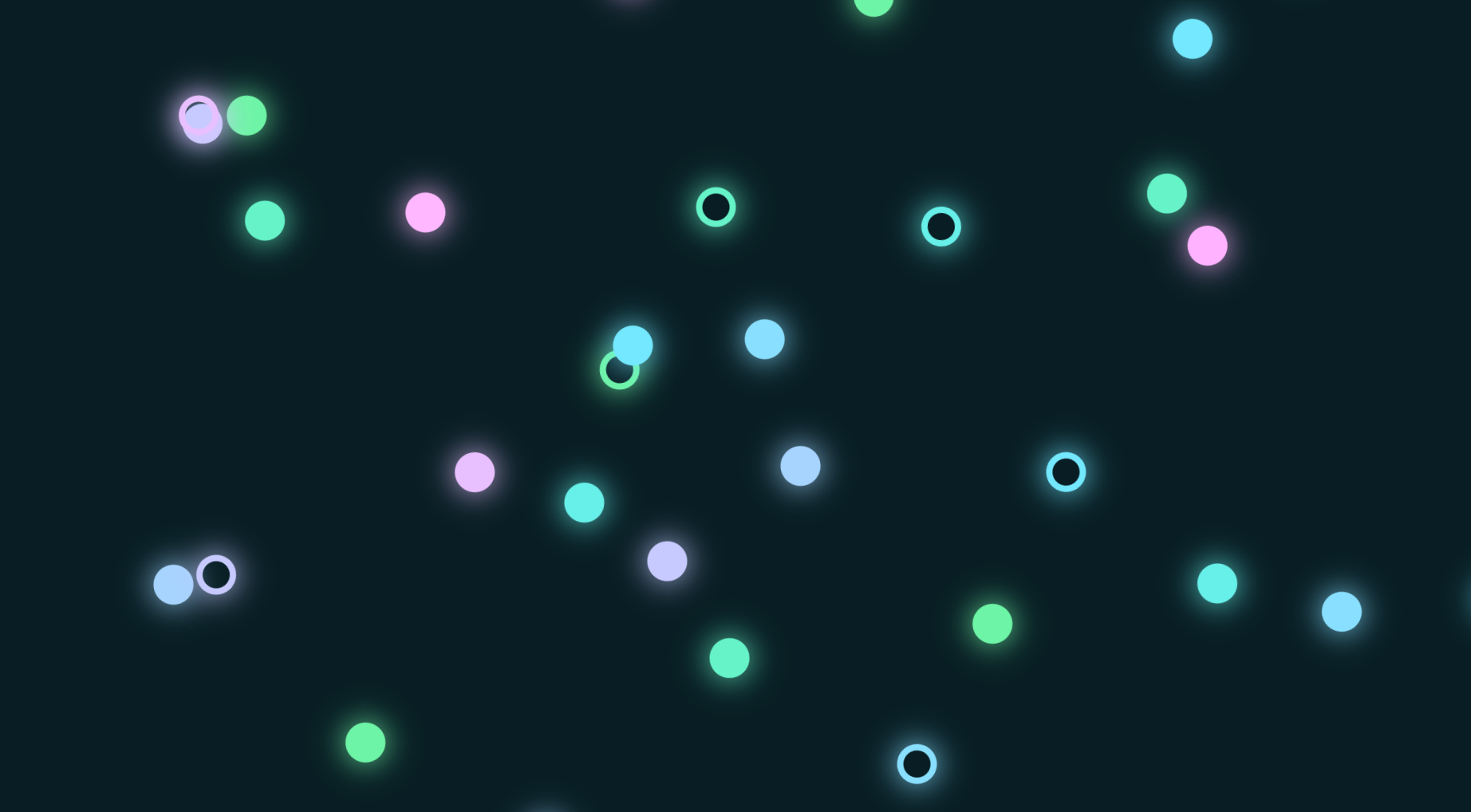
BG CSS Effect 본문
728x90
SMALL


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS HOVER EFFECT</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="loader">
<span style="--i:1;"></span>
<span style="--i:2;"></span>
<span style="--i:3;"></span>
<span style="--i:4;"></span>
<span style="--i:5;"></span>
<span style="--i:6;"></span>
<span style="--i:7;"></span>
<span style="--i:8;"></span>
<span style="--i:9;"></span>
<span style="--i:10;"></span>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
overflow: hidden;
background-color: #001F25;
}
.loader {
position: relative;
width: 300px;
height: 300px;
}
.loader span {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transform: rotate(calc(36deg * var(--i)));
}
.loader span::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 25px;
height: 25px;
background-color: transparent;
border: 4px solid #00EFFF;
border-radius: 50%;
box-sizing: border-box;
box-shadow: 0 0 20px #00EFFF,
-30px -30px 0 #00EFFF,
-30px -30px 20px #00EFFF,
30px 30px 0 #00EFFF,
30px 30px 20px #00EFFF,
30px -30px 0 #00EFFF,
30px -30px 20px #00EFFF,
-30px 30px 0 #00EFFF,
-30px 30px 20px #00EFFF;
animation: animate 5s linear infinite;
animation-delay: calc(-0.25s * var(--i));
transform-origin: 20px;
transition: 2s;
}
.loader:hover span::before {
transform-origin: 250px;
box-shadow: 0 0 20px #00EFFF,
-200px -200px 0 #00EFFF,
-200px -200px 20px #00EFFF,
200px 200px 0 #00EFFF,
200px 200px 20px #00EFFF,
200px -200px 0 #00EFFF,
200px -200px 20px #00EFFF,
-200px 200px 0 #00EFFF,
-200px 200px 20px #00EFFF;
}
@keyframes animate {
0% {
transform: rotate(0deg);
filter: hue-rotate(0deg);
}
100% {
transform: rotate(360deg);
filter: hue-rotate(360deg);
}
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Sticky Cards (0) | 2022.11.20 |
|---|---|
| Water Drop Card (0) | 2022.11.18 |
| Toggle Button Animation (0) | 2022.11.15 |
| Responsive Services Section (0) | 2022.11.11 |
| Main Page in WEB (0) | 2022.11.10 |




