250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- image
- MAC
- 프론트엔드
- hover
- 풀스택
- effect
- 비전공 개발자
- 개발자
- jQuery
- CSS
- css3
- iPhone
- php
- 비전공자
- keyframes
- Animation
- html5
- xcode
- button
- SWIFT
- 백엔드
- react
- 자바스크립트
- 애니메이션
- front-end
- iOS 개발자
- HTML
- javascript
- IOS
- ipad
Archives
- Today
- Total
비전공자 개발일기
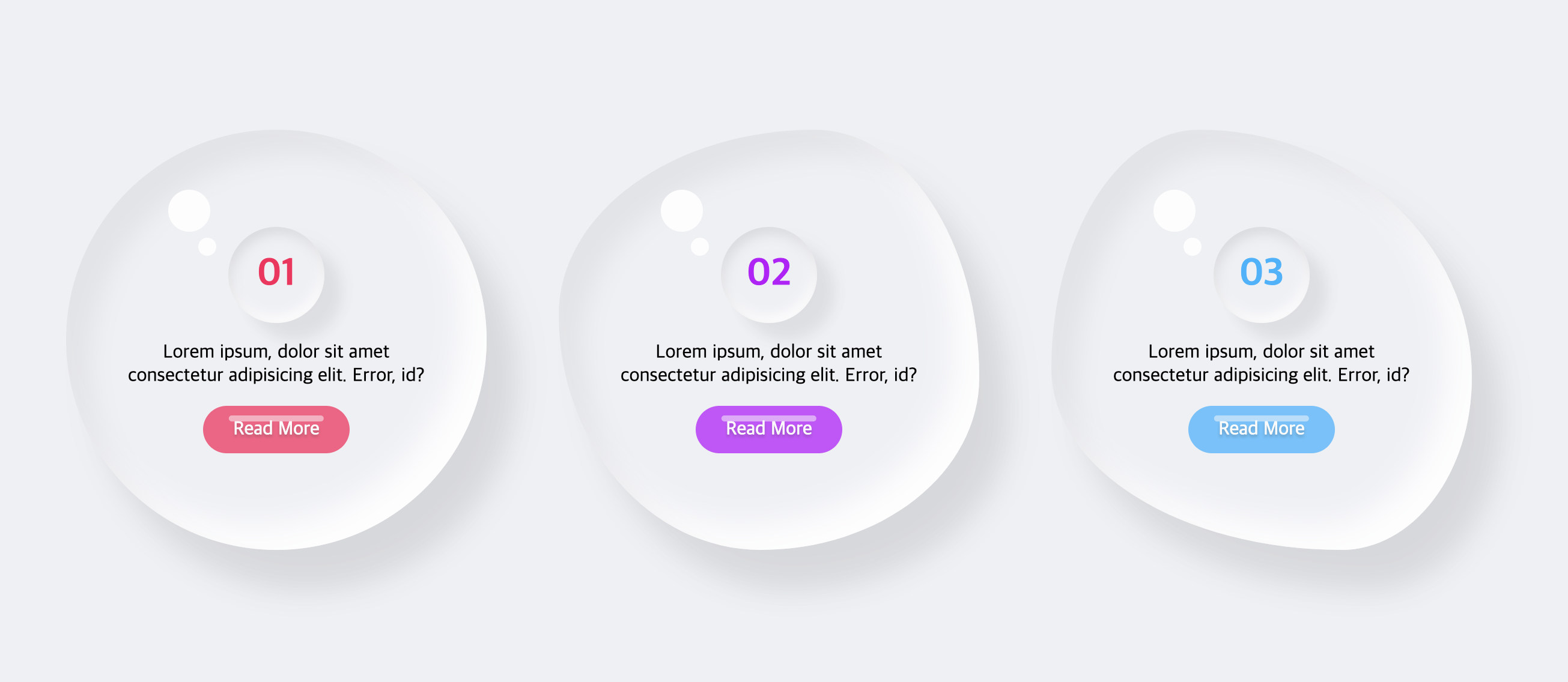
Water Drop Card 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WATER DROP CARDS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="drop" style="--clr: #FF0F5B">
<div class="content">
<h2>01</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error, id?</p>
<a href="#">Read More</a>
</div>
</div>
<div class="drop" style="--clr: #BE01FE">
<div class="content">
<h2>02</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error, id?</p>
<a href="#">Read More</a>
</div>
</div>
<div class="drop" style="--clr: #01B4FF">
<div class="content">
<h2>03</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error, id?</p>
<a href="#">Read More</a>
</div>
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #EFF0F4;
}
.container {
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
padding: 50px 0;
gap: 40px 60px;
}
.container .drop {
position: relative;
width: 350px;
height: 350px;
box-shadow: inset 20px 20px 20px rgba(0, 0, 0, 0.05),
25px 35px 20px rgba(0, 0, 0, 0.05),
25px 30px 30px rgba(0, 0, 0, 0.05),
inset -20px -20px 25px rgba(255, 255, 255, .9);
transition: .5s ease-in-out;
display: flex;
justify-content: center;
align-items: center;
}
.container .drop:nth-child(1) {
border-radius: 57% 43% 43% 57% / 43% 43% 57% 57%;
}
.container .drop:nth-child(2) {
border-radius: 61% 39% 52% 48% / 44% 59% 41% 56%;
}
.container .drop:nth-child(3) {
border-radius: 35% 65% 31% 69% / 57% 59% 41% 43%;
}
.container .drop:hover {
border-radius: 50%;
}
.container .drop::before {
content: '';
position: absolute;
top: 50px;
left: 85px;
width: 35px;
height: 35px;
background-color: #FFF;
border-radius: 50%;
opacity: .9;
}
.container .drop::after {
content: '';
position: absolute;
top: 90px;
left: 110px;
width: 15px;
height: 15px;
background-color: #FFF;
border-radius: 50%;
opacity: .9;
}
.container .drop .content {
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
text-align: center;
padding: 40px;
gap: 15px;
}
.container .drop .content h2 {
position: relative;
width: 80px;
height: 80px;
background-color: #EFF0F4;
border-radius: 50%;
box-shadow: inset 2px 5px 10px rgba(0, 0, 0, .1),
inset -2px -5px 10px rgba(255, 255, 255, 1),
15px 15px 10px rgba(0, 0, 0, .05),
15px 10px 15px rgba(0, 0, 0, .025);
display: flex;
justify-content: center;
align-items: center;
font-size: 2em;
color: var(--clr);
}
.container .drop .content a {
text-decoration: none;
position: relative;
padding: 10px 25px;
background-color: var(--clr);
color: #FFF;
border-radius: 25px;
font-weight: 500;
text-shadow: 0 2px 2px rgba(0, 0, 0, .25);
opacity: .75;
transition: .5s;
}
.container .drop .content a:hover {
opacity: 1;
}
.container .drop .content a::before {
content: '';
position: absolute;
top: 8px;
left: 50%;
transform: translateX(-50%);
width: 65%;
height: 5px;
border-radius: 5px;
background-color: rgba(255, 255, 255, .5);
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Plus Neon BTN (0) | 2022.11.21 |
|---|---|
| Sticky Cards (0) | 2022.11.20 |
| BG CSS Effect (0) | 2022.11.17 |
| Toggle Button Animation (0) | 2022.11.15 |
| Responsive Services Section (0) | 2022.11.11 |




