250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 애니메이션
- 비전공 개발자
- CSS
- 프론트엔드
- jQuery
- iOS 개발자
- 개발자
- html5
- 백엔드
- HTML
- SWIFT
- ipad
- javascript
- MAC
- effect
- Animation
- hover
- button
- react
- 비전공자
- 풀스택
- image
- css3
- xcode
- iPhone
- keyframes
- IOS
- 자바스크립트
- php
- front-end
Archives
- Today
- Total
비전공자 개발일기
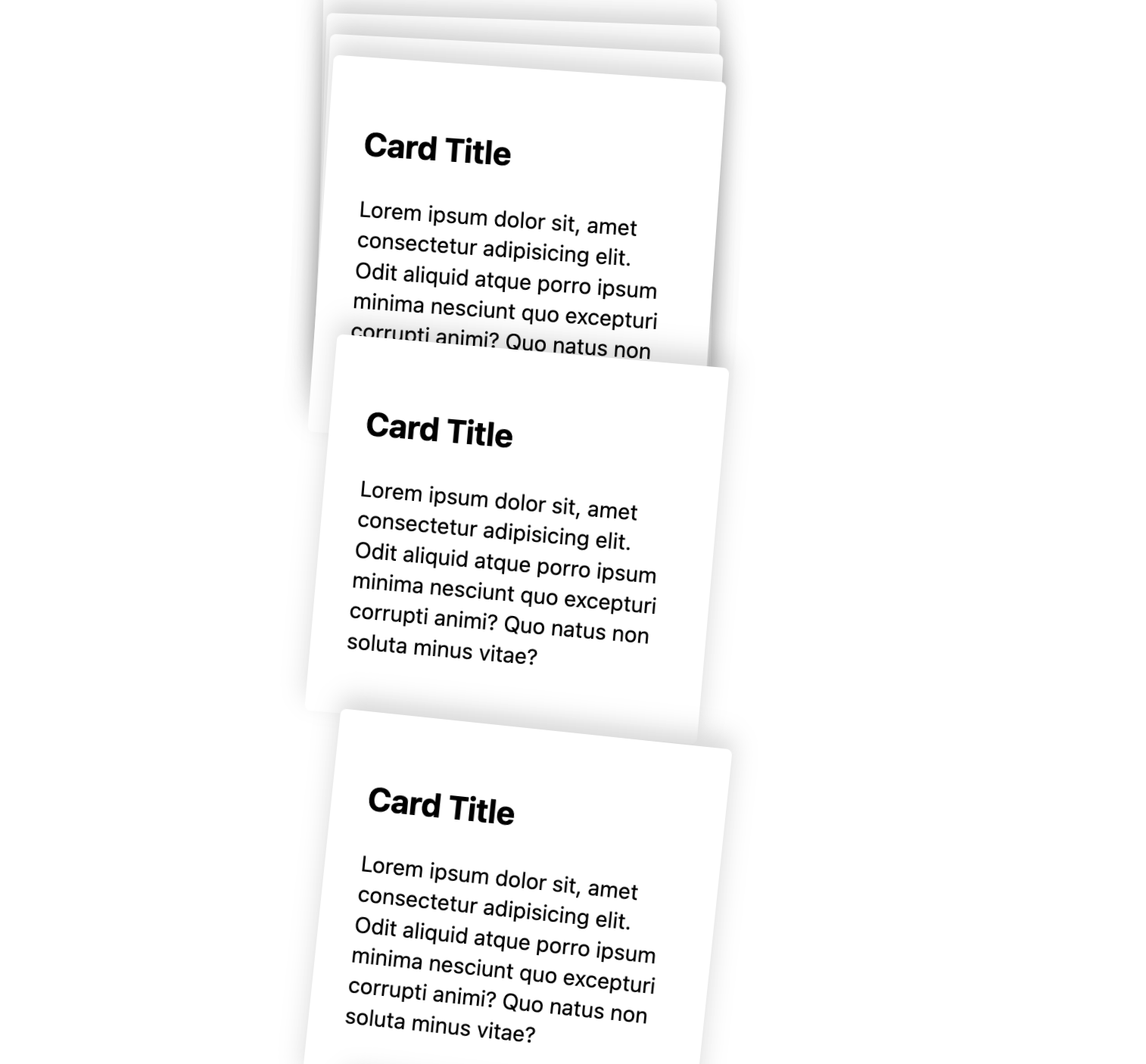
Sticky Cards 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>STICKY CARD</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="card">
<h2>Card Title</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odit aliquid atque porro ipsum minima nesciunt quo excepturi corrupti animi? Quo natus non soluta minus vitae?</p>
</div>
<div class="card">
<h2>Card Title</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odit aliquid atque porro ipsum minima nesciunt quo excepturi corrupti animi? Quo natus non soluta minus vitae?</p>
</div>
<div class="card">
<h2>Card Title</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odit aliquid atque porro ipsum minima nesciunt quo excepturi corrupti animi? Quo natus non soluta minus vitae?</p>
</div>
<div class="card">
<h2>Card Title</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odit aliquid atque porro ipsum minima nesciunt quo excepturi corrupti animi? Quo natus non soluta minus vitae?</p>
</div>
<div class="card">
<h2>Card Title</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odit aliquid atque porro ipsum minima nesciunt quo excepturi corrupti animi? Quo natus non soluta minus vitae?</p>
</div>
<div class="card">
<h2>Card Title</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odit aliquid atque porro ipsum minima nesciunt quo excepturi corrupti animi? Quo natus non soluta minus vitae?</p>
</div>
<div class="card">
<h2>Card Title</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odit aliquid atque porro ipsum minima nesciunt quo excepturi corrupti animi? Quo natus non soluta minus vitae?</p>
</div>
<div class="card">
<h2>Card Title</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odit aliquid atque porro ipsum minima nesciunt quo excepturi corrupti animi? Quo natus non soluta minus vitae?</p>
</div>
<div class="card">
<h2>Card Title</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odit aliquid atque porro ipsum minima nesciunt quo excepturi corrupti animi? Quo natus non soluta minus vitae?</p>
</div>
<div class="card">
<h2>Card Title</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odit aliquid atque porro ipsum minima nesciunt quo excepturi corrupti animi? Quo natus non soluta minus vitae?</p>
</div>
<div class="card">
<h2>Card Title</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odit aliquid atque porro ipsum minima nesciunt quo excepturi corrupti animi? Quo natus non soluta minus vitae?</p>
</div>
<div class="card">
<h2>Card Title</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odit aliquid atque porro ipsum minima nesciunt quo excepturi corrupti animi? Quo natus non soluta minus vitae?</p>
</div>
<div class="card">
<h2>Card Title</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odit aliquid atque porro ipsum minima nesciunt quo excepturi corrupti animi? Quo natus non soluta minus vitae?</p>
</div>
<div class="card">
<h2>Card Title</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odit aliquid atque porro ipsum minima nesciunt quo excepturi corrupti animi? Quo natus non soluta minus vitae?</p>
</div>
<div class="card">
<h2>Card Title</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odit aliquid atque porro ipsum minima nesciunt quo excepturi corrupti animi? Quo natus non soluta minus vitae?</p>
</div>
<div class="card">
<h2>Card Title</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odit aliquid atque porro ipsum minima nesciunt quo excepturi corrupti animi? Quo natus non soluta minus vitae?</p>
</div>
</body>
</html>body {
margin-inline: max(0px, (100% - 260px) / 2);
font: 90%/1.4 system-ui;
}
.card {
position: sticky;
top: 0;
background-color: #FFF;
padding: 1.5rem;
box-shadow: 0 -0.5rem 1rem rgba(0, 0, 0, .15);
border-radius: 4px;
}
.card:nth-child(1) {
top: 1rem;
rotate: 1deg;
}
.card:nth-child(2) {
top: 2rem;
rotate: 2deg;
}
.card:nth-child(3) {
top: 3rem;
rotate: 3deg;
}
.card:nth-child(4) {
top: 4rem;
rotate: 4deg;
}
.card:nth-child(5) {
top: 5rem;
rotate: 5deg;
}
.card:nth-child(6) {
top: 6rem;
rotate: 6deg;
}
.card:nth-child(7) {
top: 7rem;
rotate: 7deg;
}
.card:nth-child(8) {
top: 8rem;
rotate: 8deg;
}
.card:nth-child(3) {
top: 3rem;
rotate: 3deg;
}
.card:nth-child(9) {
top: 9rem;
rotate: 9deg;
}
.card:nth-child(10) {
top: 10rem;
rotate: 10deg;
}
.card:nth-child(11) {
top: 11rem;
rotate: 11deg;
}
.card:nth-child(12) {
top: 12rem;
rotate: 12deg;
}
.card:nth-child(13) {
top: 13rem;
rotate: 13deg;
}
.card:nth-child(14) {
top: 14rem;
rotate: 14deg;
}
.card:nth-child(15) {
top: 15rem;
rotate: 15deg;
}
.card:nth-child(16) {
top: 16rem;
rotate: 16deg;
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Postage Stamp Cutout (0) | 2022.11.22 |
|---|---|
| Plus Neon BTN (0) | 2022.11.21 |
| Water Drop Card (0) | 2022.11.18 |
| BG CSS Effect (0) | 2022.11.17 |
| Toggle Button Animation (0) | 2022.11.15 |




