250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- HTML
- SWIFT
- IOS
- ipad
- 개발자
- effect
- image
- xcode
- 비전공 개발자
- 애니메이션
- 비전공자
- MAC
- react
- css3
- iOS 개발자
- 백엔드
- button
- 프론트엔드
- keyframes
- iPhone
- hover
- javascript
- jQuery
- CSS
- html5
- front-end
- 자바스크립트
- 풀스택
- Animation
- php
Archives
- Today
- Total
비전공자 개발일기
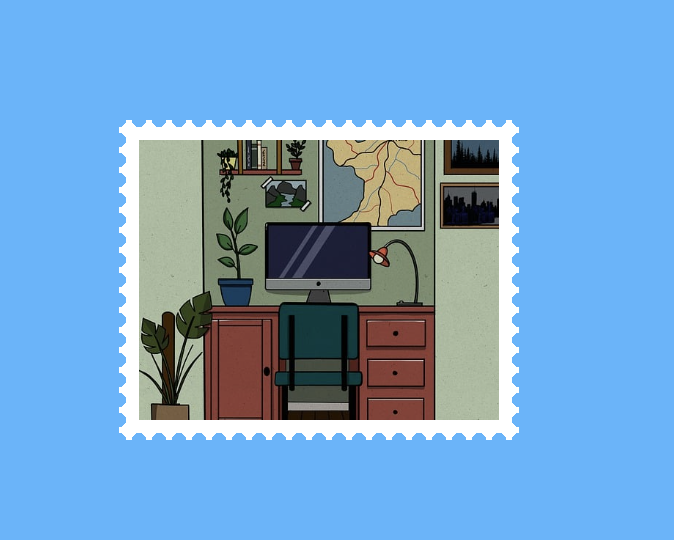
Postage Stamp Cutout 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>POSTAGE STAMP CUTOUT EFFECTS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box"></div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root {
--clr: #4FB6FF;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: var(--clr);
}
.box {
position: relative;
width: 400px;
height: 320px;
background: #FFF radial-gradient(
var(--clr) 0px,
var(--clr) 7px,
transparent 0px
);
background-size: 20px 20px;
background-position: -10px;
}
.box::before {
content: '';
position: absolute;
inset: 20px;
background-image: url("img.jpg");
background-size: cover;
background-position: center;
box-shadow: 0 0 0 10px #FFF;
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Liquid Drop Login page (0) | 2022.11.26 |
|---|---|
| Rotating border (0) | 2022.11.23 |
| Plus Neon BTN (0) | 2022.11.21 |
| Sticky Cards (0) | 2022.11.20 |
| Water Drop Card (0) | 2022.11.18 |




