250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- php
- ipad
- CSS
- image
- SWIFT
- iPhone
- keyframes
- HTML
- front-end
- javascript
- html5
- hover
- css3
- 애니메이션
- MAC
- effect
- IOS
- button
- 비전공자
- 비전공 개발자
- 풀스택
- iOS 개발자
- 개발자
- Animation
- xcode
- 백엔드
- 프론트엔드
- 자바스크립트
- jQuery
- react
Archives
- Today
- Total
비전공자 개발일기
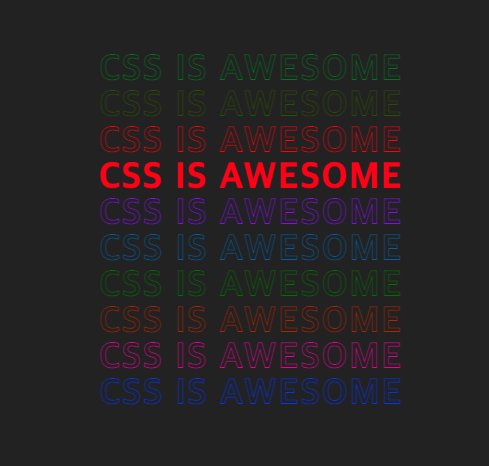
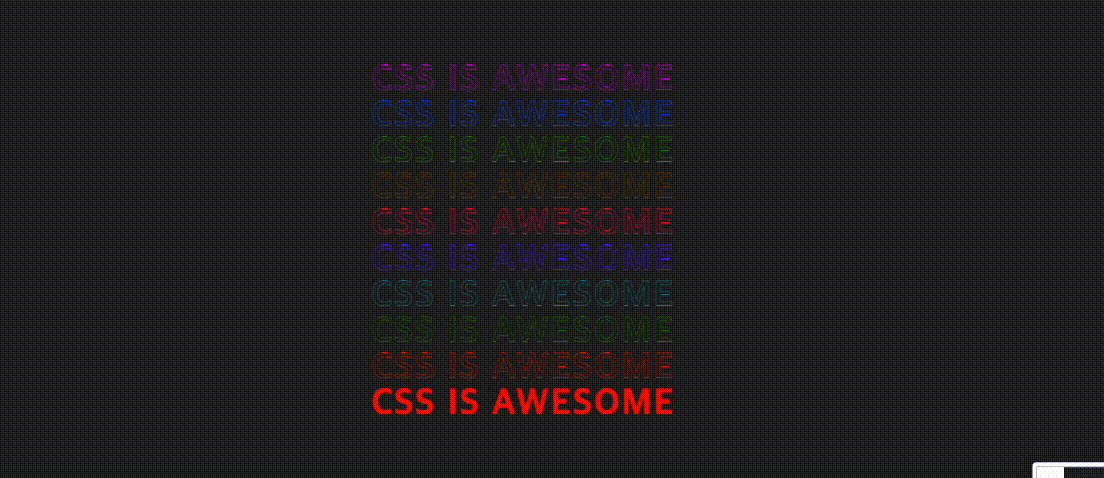
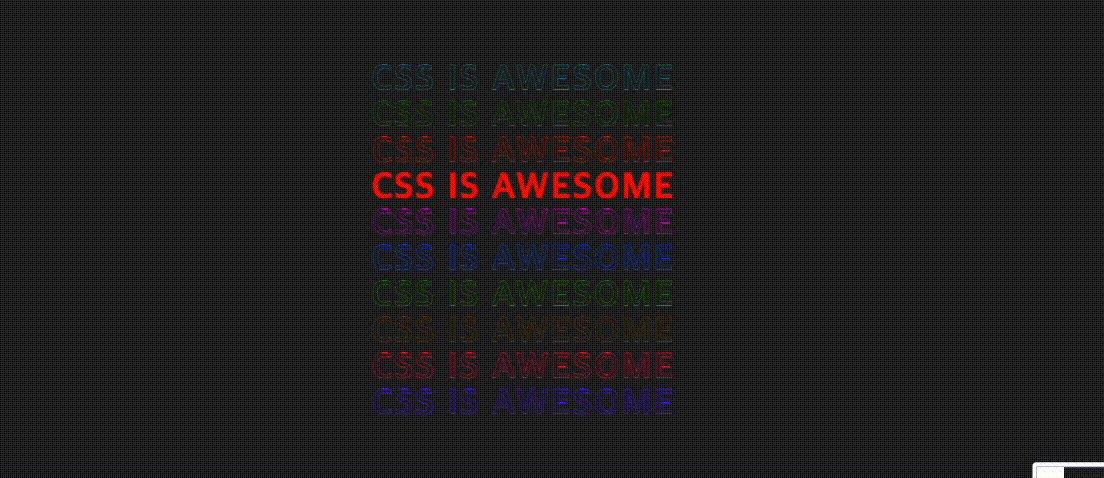
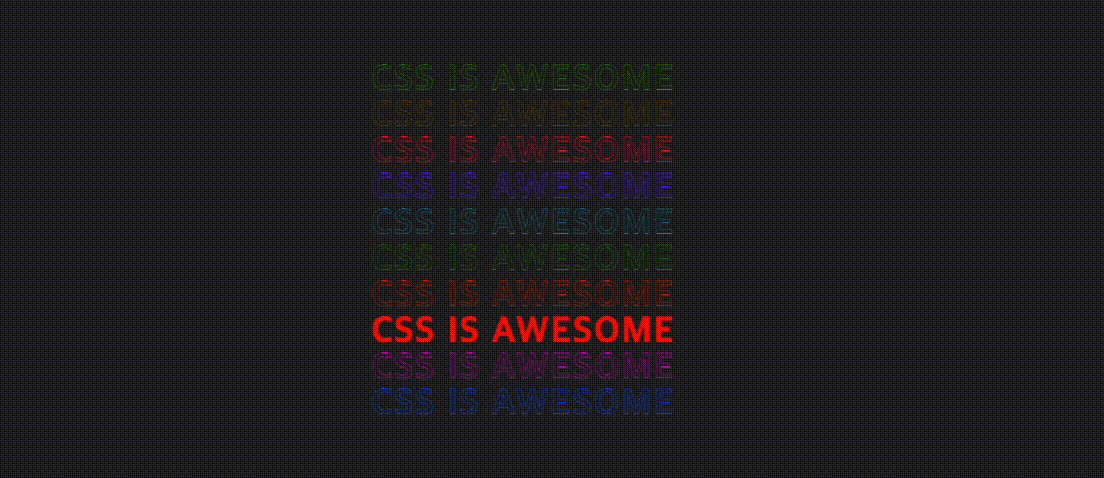
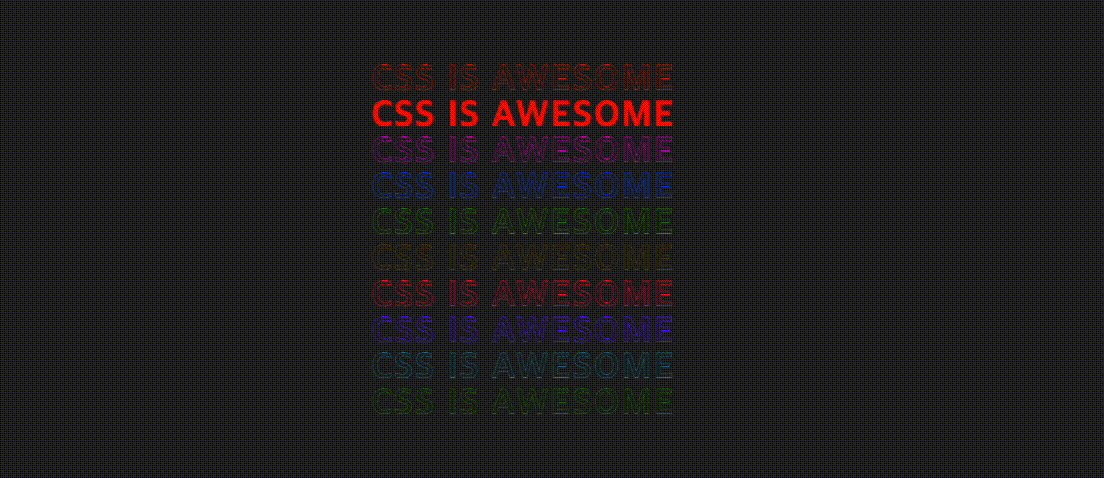
Text Animation 본문
728x90
SMALL


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TEXT ANIMATION</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box">
<h2 style="--i:0;">CSS IS AWESOME</h2>
<h2 style="--i:1;">CSS IS AWESOME</h2>
<h2 style="--i:2;">CSS IS AWESOME</h2>
<h2 style="--i:3;">CSS IS AWESOME</h2>
<h2 style="--i:4;">CSS IS AWESOME</h2>
<h2 style="--i:5;">CSS IS AWESOME</h2>
<h2 style="--i:6;">CSS IS AWESOME</h2>
<h2 style="--i:7;">CSS IS AWESOME</h2>
<h2 style="--i:8;">CSS IS AWESOME</h2>
<h2 style="--i:9;">CSS IS AWESOME</h2>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: #222;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.box {
position: relative;
display: flex;
flex-direction: column;
}
.box h2 {
font-size: 2.25em;
-webkit-text-stroke: 1px #F00;
color: transparent;
line-height: 1em;
letter-spacing: 0.05em;
animation: animate 2.5s linear infinite;
animation-delay: calc(var(--i) * 0.25s);
}
@keyframes animate {
0%, 10% {
color: #F00;
filter: hue-rotate(0);
}
10.000001% {
color: transparent;
}
100% {
color: transparent;
filter: hue-rotate(720deg);
}
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| BootStrap Progress bar (0) | 2023.02.28 |
|---|---|
| Universe Loading (0) | 2023.02.27 |
| Wandering cube Loader (0) | 2023.02.23 |
| Apple iMessage (0) | 2023.02.22 |
| HTML dialog tag (0) | 2023.02.20 |




