250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 비전공자
- HTML
- 자바스크립트
- 개발자
- keyframes
- 백엔드
- effect
- CSS
- xcode
- MAC
- php
- IOS
- html5
- Animation
- ipad
- jQuery
- hover
- SWIFT
- 풀스택
- button
- react
- iPhone
- iOS 개발자
- 애니메이션
- javascript
- 프론트엔드
- css3
- front-end
- 비전공 개발자
- image
Archives
- Today
- Total
비전공자 개발일기
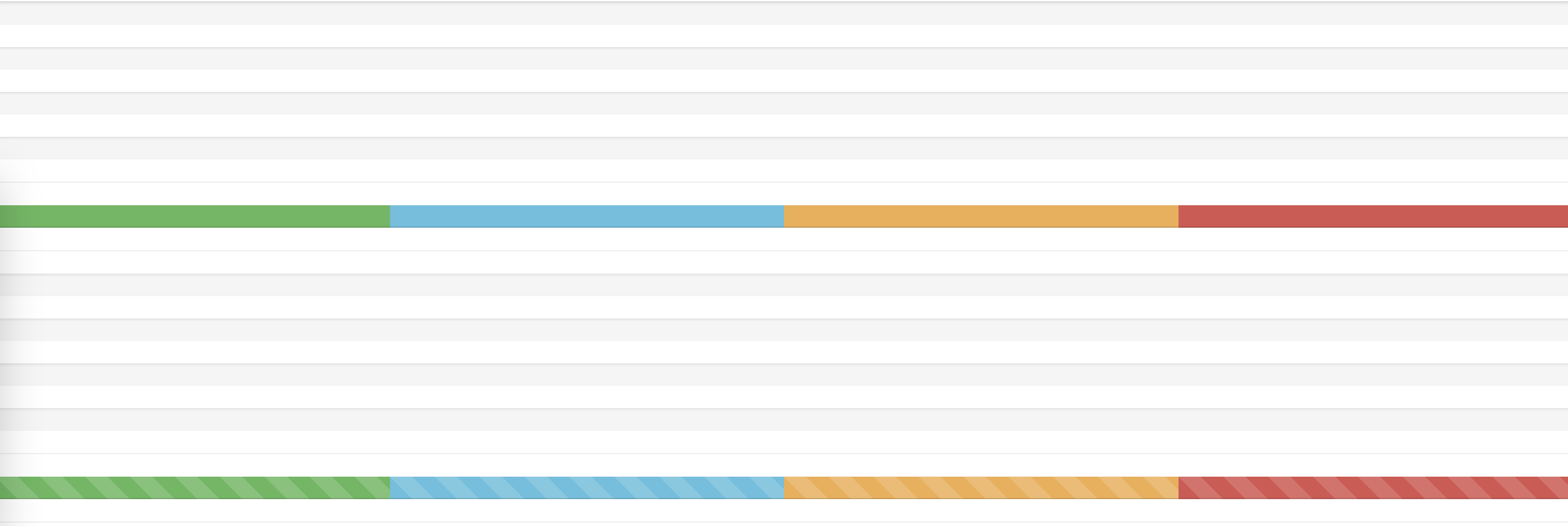
BootStrap Progress bar 본문
728x90
SMALL


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BOOTSTRAP PROGRESS BAR</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js" type="text/javascript"></script>
</head>
<body>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<hr>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 25%"></div>
<div class="progress-bar progress-bar-info" style="width: 25%"></div>
<div class="progress-bar progress-bar-warning" style="width: 25%"></div>
<div class="progress-bar progress-bar-danger" style="width: 25%"></div>
</div>
<hr>
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<hr>
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" style="width: 25%"></div>
<div class="progress-bar progress-bar-info progress-bar-striped" style="width: 25%"></div>
<div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 25%"></div>
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width: 25%"></div>
</div>
<hr>
</body>
</html>.progress .progress-bar{
-webkit-animation: progress 5s; /* Safari 4+ */
-moz-animation: progress 5s; /* Fx 5+ */
-o-animation: progress 5s; /* Opera 12+ */
animation: progress 5s; /* IE 10+ */
}
@-webkit-keyframes progress {
0% { width: 0%; }
100% { width: 100%; }
}
@-moz-keyframes progress {
0% { width: 0%; }
100% { width: 100%; }
}
@-o-keyframes progress {
0% { width: 0%; }
100% { width: 100%; }
}
@keyframes progress {
0% { width: 0%; }
100% { width: 100%; }
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Universe Loading (0) | 2023.02.27 |
|---|---|
| Text Animation (0) | 2023.02.24 |
| Wandering cube Loader (0) | 2023.02.23 |
| Apple iMessage (0) | 2023.02.22 |
| HTML dialog tag (0) | 2023.02.20 |




